转载请标明出处:
http://blog.csdn.net/tyzlmjj/article/details/47060817
本文出自:【M家杰的博客】
概述
最近刚开始做安卓项目,制作给了一份演示稿要求做一个列表滑动删除按钮的效果,网上很多类似的效果,但多是用ListView,而且一些细节上无法完全符合制作的要求!无奈之下只能自己静下心来写一个。使用了RecyclerView完成。
前奏
实现的功能细节:
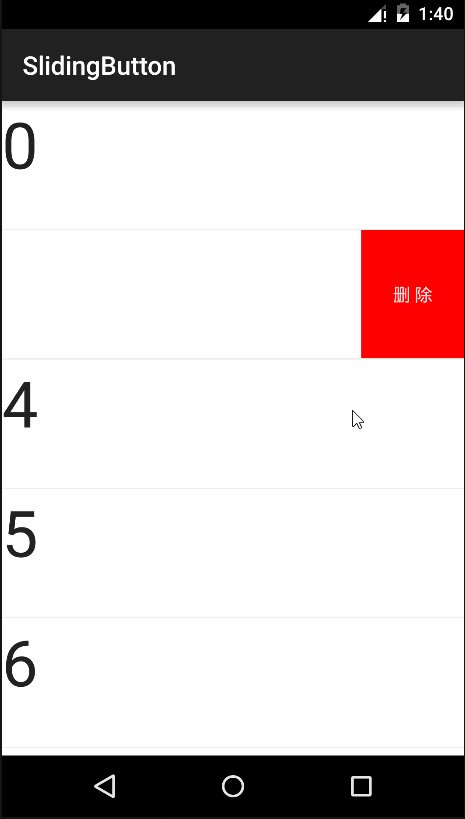
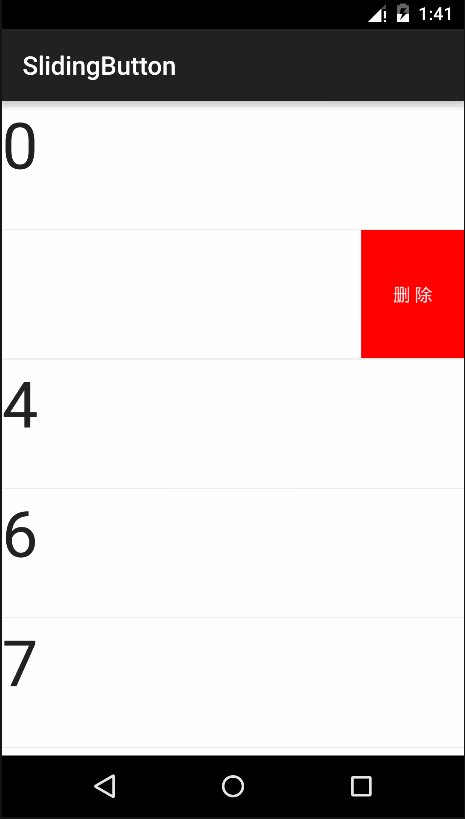
- 滑动时删除按钮显示在底下,非后方平移出现(这有什么区别吗!真想把制作打一顿)
- 内容项和删除按钮都可以点击
- 当有滑动菜单显示时,点击任意项关闭滑动菜单
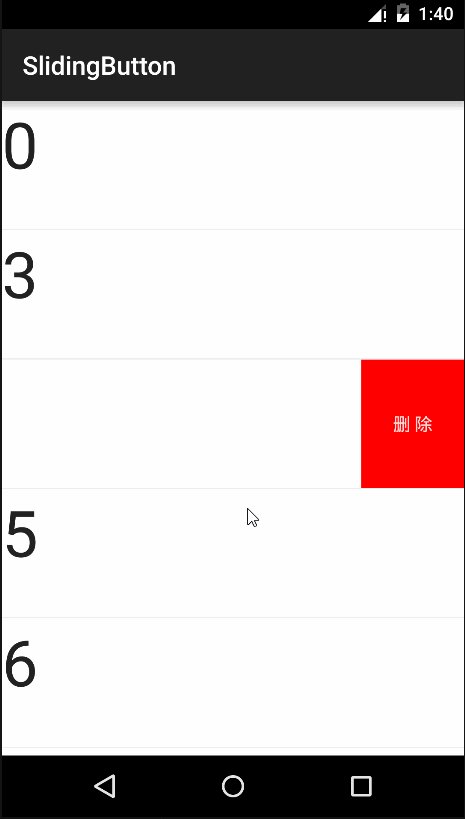
- 当有滑动菜单显示时,滑动别的项关闭之前的滑动菜单
- 删除的视觉动画效果(偷懒直接用了默认的)
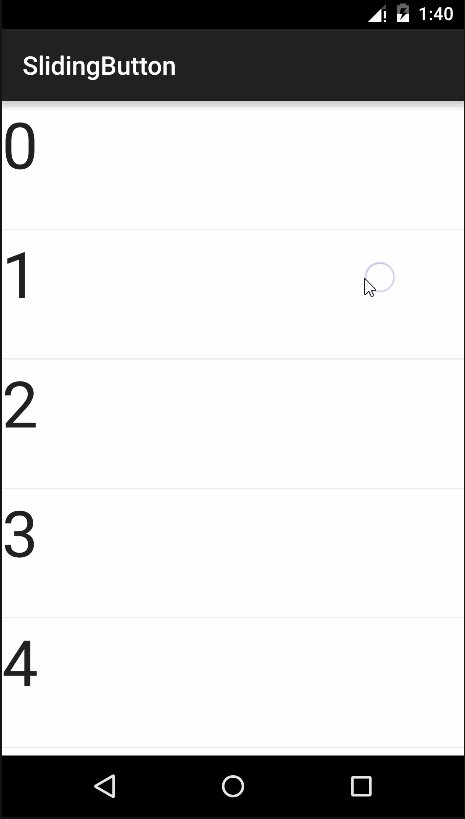
Demo展示:
敲代码前的思考
自定义实现这个功能必定要自定义View,那么监听滑动事件好像变成必然,但是对于像我这样的菜鸟对滑动事件的重写感觉亚历山大,于是决定自定义View继承水平滚动条,这样就简单多了!
需要的引用
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:recyclerview-v7:22.2.1'开始敲代码
首先搭建布局
- 主布局就放了一个RecyclerView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:background="#EEEEEE"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:overScrollMode="never"
/>
</RelativeLayout>- Item布局
com.mjj.slidingbutton.SlidingButtonView 就是自定义的View,继承水平滚动条
<com.mjj.slidingbutton.SlidingButtonView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/white"
android:layout_marginBottom="1dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/tv_delete"
android:layout_height="match_parent"
android:layout_width="80dp"
android:gravity="center"








 这篇博客介绍了如何在Android中使用RecyclerView实现滑动删除功能。通过自定义View继承水平滚动条,实现滑动时删除按钮从底部显示,同时支持内容项和删除按钮的点击。博主分享了实现思路、所需引用、布局搭建、自定义View、RecyclerView适配器的详细步骤,并提供了相关参考资料和源码下载链接。
这篇博客介绍了如何在Android中使用RecyclerView实现滑动删除功能。通过自定义View继承水平滚动条,实现滑动时删除按钮从底部显示,同时支持内容项和删除按钮的点击。博主分享了实现思路、所需引用、布局搭建、自定义View、RecyclerView适配器的详细步骤,并提供了相关参考资料和源码下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








