1.什么是DOM?
DOM即文本对象模型,它是window对象的子对象,它是浏览器为每个窗口内的HTML页面创建的对象,通过window对象,我们可以操作页面元素,这些操作又被称为文本对象模型(DOM)。
2.查询节点的方法。
getElementById() 通过id获取元素
getElementsByTagName()通过标签名获取节点列表
getElementsByClassName() 通过类名获取节点列表
getElementsByName() 通过名称获取列表
querySelector() 通过css选择器获取节点
querySelectorAll() 通过css选择器获取节点列表
需要注意的是返nodelist可以用数组对象的属性length,可以用中括号访问它的值,可以用Array.from()方法转化成数组。

3.改变层内容。
innerText 获取/改变文本内容,innerHTML获取/改变HTML内容。

4.获取表单值。
value 获取/改变表单的值,checked 修改checkbox是否勾选。
小例子,实现全选功能


5,修改和获取行内样式。
a.通过style修改获取。

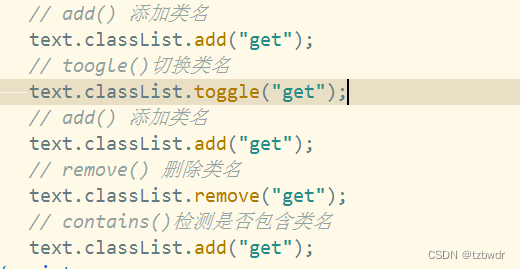
b.通过classlist修改类名及样式。

另外还有:

总结
除了以上介绍的DOM还有许多要打牢基础的,学习是一直要坚持的东西,坚持总结,终身成长。





















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








