子曰 : 随手一写,有错正常=。=
有时候~工期紧,任务重。PM或者开发汪自己都还没把需求弄清楚的时候,开发就已经开始了。于是就会遇到如下情况:
小W正敲着代码唱着歌, 天边飘来一段话:“XXX表要改,XXX表要改,这里要增加XX字段,这里不能有这个!”
小W正敲着代码流着泪, 天边飘来一段话:“我觉得这个流程应该放在这个流程前边,然后这里的XXX过程就不要了叭!”
在那山的那边海的那边有一群小美工,他们就要重画界面,他们画完不给脚本。
遇到上述这些情况,我想返工是必须的,开发汪们的内心也一定是崩溃的。因此在闷头写代码的同时,是不是改为自己的幸胡人生考虑考虑,花点时间想想怎么在需求改变的时候,尽量减少自己的返工量。
说不定节省下来的时间还能用来找个妹纸呢,呵呵呵呵呵呵呵呵呵。。。。。
以下仅为个人粗浅总结,经验不足,肯定会有错误,大家看看就好。
前端页面与数据分离
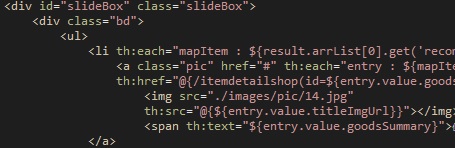
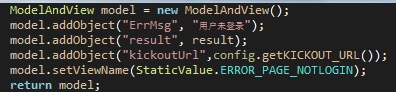
以前刚接触Thymeleaf标签的是否,感觉这货还是挺牛逼的,于是神马页面都用Thymeleaf解决了,JS神马的都不要写。写出来的HTML和JAVA是这样的:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








