Go语言内置对WEB的支持性较好,内置了模板渲染,下面以一个程序进行演示。
项目地址: http://pan.baidu.com/s/1nvaVzuh
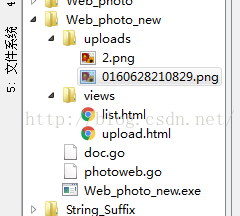
整体的项目结构
下面分别给出一下文档的源码,
doc.go
photoweb.go
views
|--upload.html
|--list.html
doc.go
// Web_photo_new project doc.go
/*
Web_photo_new document
*/
package main
photoweb.go
package main
import (
"fmt"
"html/template"
"io"
"io/ioutil"
"log"
"net/http"
"os"
"path"
"strings"
)
const (
UPLOAD_DIR = "./uploads"
TEMPLATE_DIR = "./views"
)
var templates map[string]*template.Template = make(map[string]*template.Template, 200)
//预加载所有模板
func init() {
fileInfoArr, err := ioutil.ReadDir(TEMPLATE_DIR)
if err != nil {
panic(err)
return
}
var templateName, templatePath string
for _, fileInfo := range fileInfoArr {
templateName = fileInfo.Name()
if ext := path.Ext(templateName); ext != ".html" {
continue
}
templatePath = TEMPLATE_DIR + "/" + templateName
log.Println("Loading template:", templatePath)
t := template.Must(template.ParseFiles(templatePath))
if t == nil {
fmt.Println("shit")
}
templateNameOnly := strings.TrimSuffix(templateName, ".html") //去除.html后缀
templates[templateNameOnly] = t
}
}
//模板渲染抽取出来的函数
func renderHtml(w http.ResponseWriter, tmpl string, locals map[string]interface{}) error {
err := templates[tmpl].Execute(w, locals)
return err
}
func viewHandler(w http.ResponseWriter, r *http.Request) {
imageId := r.FormValue("id")
imagePath := UPLOAD_DIR + "/" + imageId
if exists := isExists(imagePath); !exists {
http.NotFound(w, r)
return
}
w.Header().Set("Content-Type", "image")
http.ServeFile(w, r, imagePath)
}
func isExists(path string) bool {
_, err := os.Stat(path)
if err == nil {
return true
}
return os.IsExist(err)
}
//上传图片
func uploadHandler(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
if err := renderHtml(w, "upload", nil); err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
return
}
}
if r.Method == "POST" {
f, h, err := r.FormFile("image")
if err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
return
}
filename := h.Filename
defer f.Close()
t, err := os.Create(UPLOAD_DIR + "/" + filename)
if err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
return
}
defer t.Close()
if _, err := io.Copy(t, f); err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
return
}
http.Redirect(w, r, "/view?id="+filename,
http.StatusFound)
}
}
//将upload下的所有图片列出来
func listHandler(w http.ResponseWriter, r *http.Request) {
fileInfoArr, err := ioutil.ReadDir("./uploads")
if err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
return
}
locals := make(map[string]interface{})
images := []string{}
for _, fileInfo := range fileInfoArr {
images = append(images, fileInfo.Name())
}
locals["images"] = images
if err = renderHtml(w, "list", locals); err != nil {
http.Error(w, err.Error(),
http.StatusInternalServerError)
}
}
func main() {
http.HandleFunc("/", listHandler)
http.HandleFunc("/view", viewHandler)
http.HandleFunc("/upload", uploadHandler)
err := http.ListenAndServe(":8080", nil)
if err != nil {
log.Fatal("ListenAndServe: ", err.Error())
}
}
upload.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Upload</title>
</head>
<body>
<form method="POST" action="/upload" enctype="multipart/form-data">
Choose an image to upload: <input name="image" type="file" />
<input type="submit" value="Upload" />
</form>
</body>
</html>
list.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>List</title>
</head>
<body>
<ol>
{{range $.images}}
<li><a href="/view?id={{.|urlquery}}">{{.|html}}</a></li>
{{end}}
</ol>
</body>
</html>
模板渲染:
1. 双大括号{{}}是区分模板代码和HTML的分隔符
2. 紧跟在range后面的必须是一个array、slice或map类型的变量。
在 list.html 模板中,images是一组string类型的切片
3. .|formatter表示对当前这个元素的值以 formatter 方式进行格式化输出
.|urlquery}即表示对当前元素的值进行转换以适合作为URL一部分,而{{.|html 表示对当前元素的值进行适合用于HTML 显示的字符转化,比如">"会被转义成">"。
如果range关键字后面紧跟的是map这样的多维复合结构,循环体中的当前元素可以用.key1.key2.keyN这样的形式表示。























 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








