前一段时间的一篇博客:ASP.NET MVC+Bootstrap 实现短信验证
。介绍了如何利用第三方短信平台完成短信验证的功能,但那只能算是个demo。短信验证服务算是比较基础的功能,各个系统注册,或者涉及到隐私的功能可能都需要用到,而我们总不能把这个把这段接口代码copy到每个地方一份,那样没有复用也不好维护。介于这个原因,所以打算将短信验证服务抽出来,单独做成一个模块,通过WCF为各个系统提供服务。
短信验证后台这个模块克分为前台和后台两个部分,前台主要负责短信内容,短信平台信息维护的操作,后台通过WCF对外提供服务。
每个系统要发送的短信内容是不同的,使用的短信平台也可能不一样,所以这两块内容要统一维护起来。为了灵活和便捷决定采用XML文件来保存这些数据。
先从前台开始,这篇博客就介绍一下如何读取和解析XML文件并且将内容友好的展示出来。
在Controller中解析XML文件
public ActionResult Index()
{
XmlReader reader = null;
try
{
//获取路径 ..\TGB.Common.Message\TGB.Common.Message.UI\XML下的XML文件
string xmlPath = System.Web.HttpContext.Current.Server.MapPath("~/XML/SMSContent.xml");
XmlDocument xmlDoc = new XmlDocument();
XmlReaderSettings settings = new XmlReaderSettings();
settings.IgnoreComments = true;//忽略文档里面的注释
reader = XmlReader.Create(xmlPath, settings);
//加载XML文件
xmlDoc.Load(reader);
//取根结点
var root = xmlDoc.DocumentElement;
//获取根节点下所有的子节点
XmlNodeList xnlist = root.ChildNodes;
//声明短信内容实体集合
List<SMSContentEntity> smslist = new List<SMSContentEntity>();
foreach (XmlNode xn in xnlist)
{
SMSContentEntity smsentity = new SMSContentEntity();
// 将节点转换为元素,便于得到节点的属性值
XmlElement xe = (XmlElement)xn;
smsentity.ProgramKey = xe.Name;
// 得到sms节点的所有子节点,并赋值
XmlNodeList xnode = xe.ChildNodes;
smsentity.SMSStartcontent = xnode.Item(0).InnerText;
smsentity.SMSEndContent = xnode.Item(1).InnerText;
smsentity.OpePerson = xnode.Item(2).InnerText;
smslist.Add(smsentity);
}
ViewData["DataList"] = smslist;
//return Json(smslist, JsonRequestBehavior.AllowGet);
return View();
}
catch (Exception ex)
{
throw ex;
}
finally
{
reader.Close();
}
}
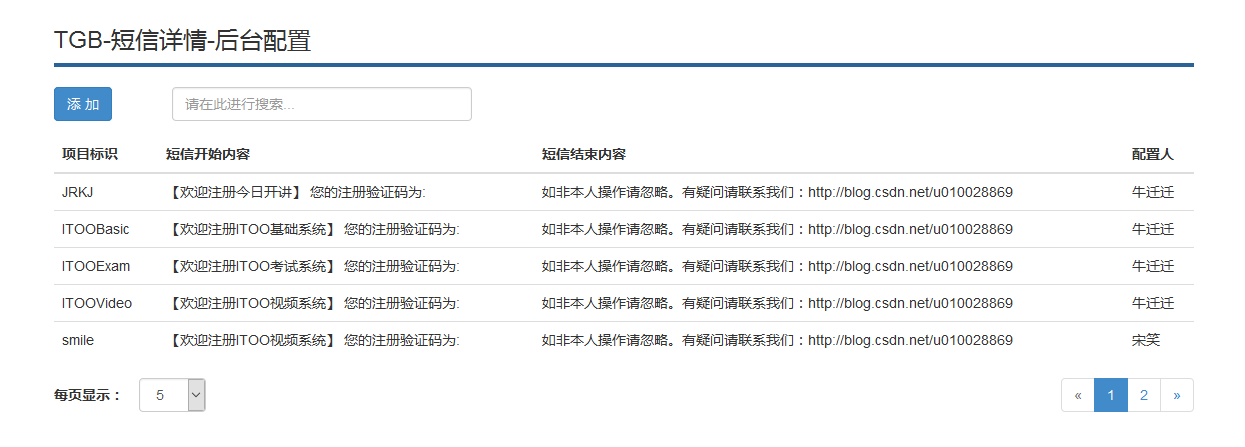
以Bootstrap风格的表格展示XML内容
@{
ViewBag.Title = "Index";
}
@using TGB.Common.Message.UI;
<link href="../../Content/bootstrap-3.3.0-dist/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="../../Content/font-awesome.min.css" rel="stylesheet" />
<link href="../../Content/jquery.bdt.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-12">
<div style="border-bottom: 4px solid rgb(42, 100, 150); margin-bottom: 20px; margin-top: 40px;">
<h3>TGB-短信详情-后台配置</h3>
</div>
<table class="table table-hover" id="bootstrap-table">
<thead>
<tr>
<th>项目标识</th>
<th>短信开始内容</th>
<th>短信结束内容</th>
<th>配置人</th>
</tr>
</thead>
<tbody>
<!--遍历Action方法,设置给ViewData的集合数据,生成html代码-->
@foreach (SMSContentEntity a in ViewData["DataList"] as List<SMSContentEntity>)
{
<tr>
<td>@a.ProgramKey </td>
<td>@a.SMSStartcontent </td>
<td>@a.SMSEndContent</td>
<td>@a.OpePerson </td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
<script src="../../Content/bootstrap-3.3.0-dist/dist/js/jquery-1.11.2.min.js"></script>
<script src="../../Content/bootstrap-3.3.0-dist/dist/js/bootstrap.min.js"></script>
<script src="../../Scripts/MyScripts/SMSScripts.js"></script>
<script src="../../Scripts/jquery.sortelements.js"></script>
<script src="../../Scripts/jquery.bdt.js" charset="gb2312"></script>
<script>
$(document).ready(function () {
$('#bootstrap-table').bdt();
});
</script>
页面展示效果:
源xml文件:
<?xml version="1.0" encoding="utf-8"?>
<SMSContent>
<!--记录短信的信息-->
<JRKJ ProgramKey="JRKJ">
<startcontent>【欢迎注册今日开讲】 您的注册验证码为: </startcontent>
<endcontent>如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869 </endcontent>
<opeperson> 牛迁迁 </opeperson>
</JRKJ>
<!--记录短信的信息-->
<ITOOBasic ProgramKey="ITOOBasic">
<startcontent>【欢迎注册ITOO基础系统】 您的注册验证码为: </startcontent>
<endcontent>如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869 </endcontent>
<opeperson> 牛迁迁 </opeperson>
</ITOOBasic>
<!--记录短信的信息-->
<ITOOExam ProgramKey="ITOOExam">
<startcontent>【欢迎注册ITOO考试系统】 您的注册验证码为: </startcontent>
<endcontent>如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869 </endcontent>
<opeperson> 牛迁迁 </opeperson>
</ITOOExam>
<ITOOVideo ProgramKey="ITOOVideo">
<startcontent>【欢迎注册ITOO视频系统】 您的注册验证码为:</startcontent>
<endcontent>如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869</endcontent>
<opeperson>牛迁迁</opeperson>
</ITOOVideo>
<smile ProgramKey="smile">
<startcontent>【欢迎注册ITOO视频系统】 您的注册验证码为:</startcontent>
<endcontent>如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869</endcontent>
<opeperson>宋笑</opeperson>
</smile>
</SMSContent>展示效果

需要注意的地方:
1、注释也是一种结点类型,在没有特别说明的情况下,会默认它也是一个结点(Node).所以在把结点转换成元素的时候就会报错.”无法将类型为“System.Xml.XmlComment”的对象强制转换为类型“System.Xml.XmlElement”。” 所以我们在读取XML文件时需要加上一句:settings.IgnoreComments = true;//忽略文档里面的注释,在读取的时候,告诉编译器让它忽略掉里面的注释信息。
例如:
XmlReaderSettings settings = new XmlReaderSettings();
settings.IgnoreComments = true;//忽略文档里面的注释
reader = XmlReader.Create(xmlPath, settings);2、读取完毕后要关闭和释放资源: reader.Close();
3、这个Demo中关于Bootstrap的表格显示、分页和模糊查询也很值得研究。
4、源码下载
这篇博客主要介绍了controller中如何获取XML文件,并读取其内容,然后通过Bootstrap框架将短信的内容展示到页面。下篇博客介绍如何通过页面上的添加操作将添加数据保存到XML文件中。
























 2148
2148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








