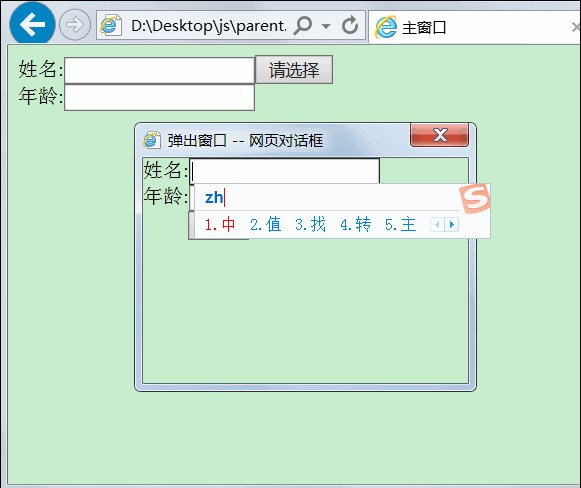
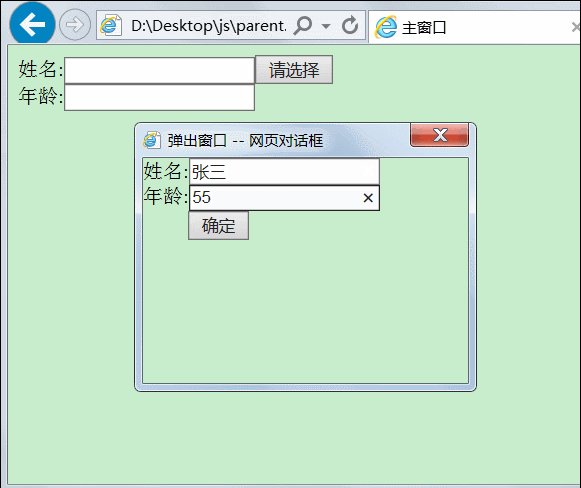
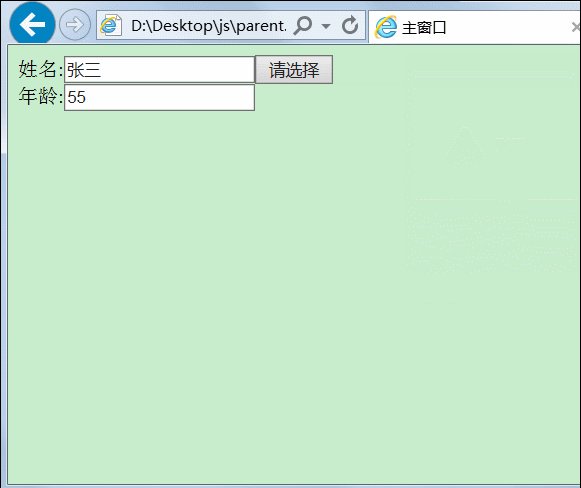
先来看下具体的实现效果!
如何应用到实际的项目中也是仁者见仁智者见智的问题啦!
主窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主窗口</title>
<script type="text/javascript">
var dialogShow = function (){
//设置模式窗口的一些状态值
var windowStatus = 'dialogWidth:260px;dialogHeight:180px;center:yes;status:0;';
//在模式窗口中打开的页面
var url = "child.html";
var obj = document.parentForm; //指定页面对象
var returnValue = window.showModalDialog(url ,obj,windowStatus); //方法返回值
alert(returnValue[0]);
}
</script>
</head>
<body>
<form name="parentForm">
姓名:<input type='text' name='textValue1'><input type="button" value="请选择" onclick="dialogShow()" /><br/>
年龄:<input type='text' name='textValue2'><br/>
</form>
</body>
</html>弹出窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹出窗口</title>
<script type="text/javascript">
function retrunValue(){
var inputValue1 = document.all.inputValue1.value;// 获取输入的值
var inputValue2 = document.all.inputValue2.value;
var obj = window.dialogArguments; //获取父页面对象
obj.elements["textValue1"].value = inputValue1; //给父页面对象赋值
obj.elements["textValue2"].value = inputValue2;
var inputValues = [];//存到数组中
inputValues.push(inputValue1);//添加
inputValues.push(inputValue2);//添加
window.returnValue = inputValues; //方法返回值
window.close(); //关闭窗口
}
</script>
</head>
<body>
姓名:<input type="text" name="inputValue1"><br/>
年龄:<input type="text" name="inputValue2"><br/>
<input type="button" value="确定" onclick="retrunValue()">
</body>
</html>本人菜鸟一枚,如有错误之处还望指出,谢谢!























 5788
5788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








