Mac 中的sublime text3 如何安装插件
相信大家在Windows系统中试用sublime text 的体验非常不错,我也是在Windows系统中使用了两年的时间,才转战Mac系统的,但是说实话,Mac系统好多东西都是十分不习惯,sublime中好多快捷键在不同的操作系统中都是不同的,感觉好不习惯啊。不过这也仅仅是一个适应的过程,我相信适应之后,肯定会更加方便的。
好了,废话都不多说了,下面干货呈现!
啦啦啦,我是卖报的小行家。
别问我为何会想起这句歌词,因为我是个音痴!捂脸,⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
Mac中sublime text安装插件的步骤:
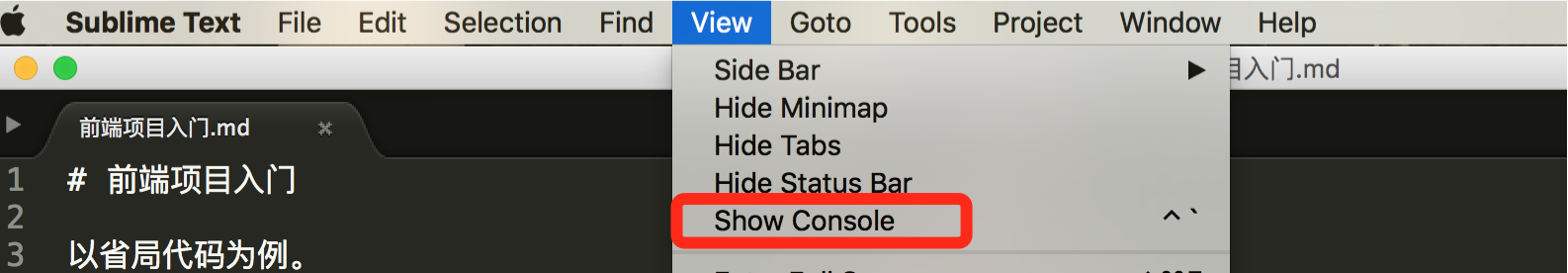
- 在sublime text中顶部标签栏中View–>Show Console,或者按快捷键control+`打开。
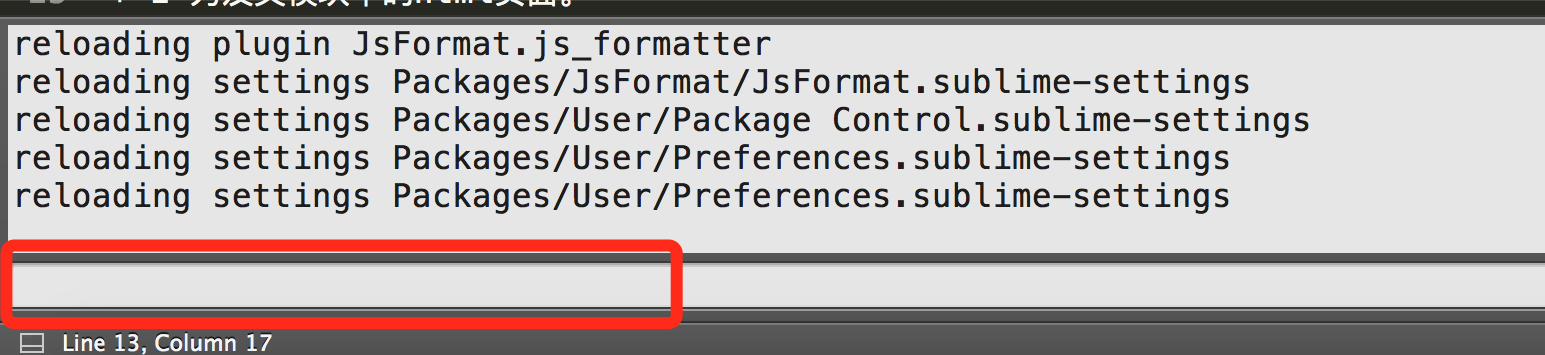
在下面输入框中
粘贴进以下代码,并回车,这样就安装上了。
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())- 安装一些插件
快捷键command+shift+p后会出来列表在输入框中输入ip(install package)的缩写,选择install package 然后就可以选择你心仪已久的各种好用到爆的插件了。
下面介绍几款我一直用着不错的插件,大家也可以任意搜索自己满意的插件。
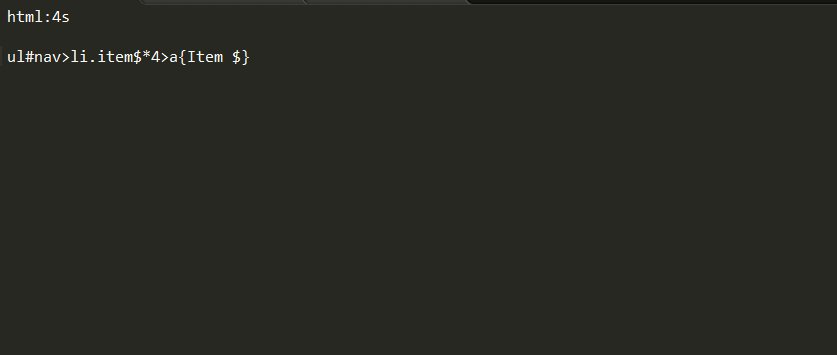
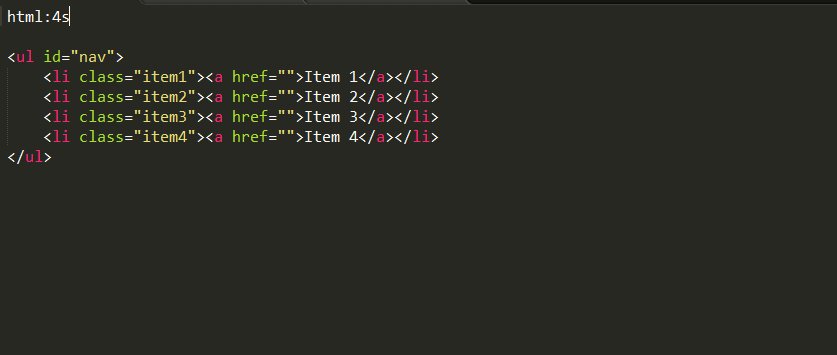
- Emmet
个人用的不太多,但是熟悉这种书写方式的你可以使用一下,非常不错。
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet/、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/
- LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式
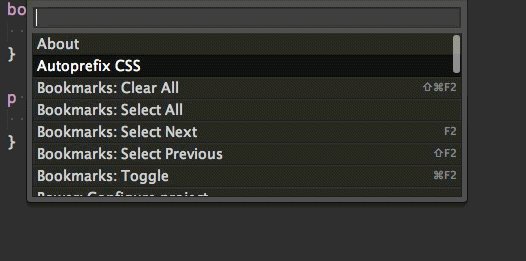
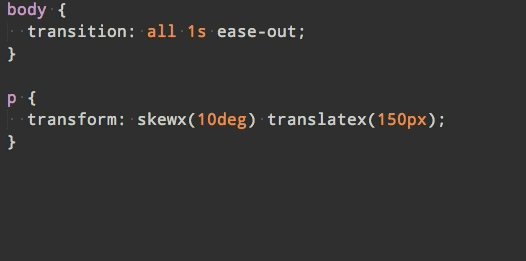
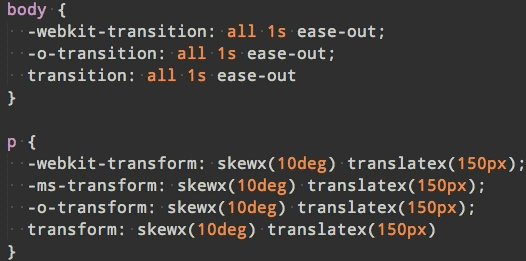
- sublime-autoprefixer
这个插件相当有用,对于常常写CSS样式的同学们来说,是非常有用的。
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装node.js。
- Bracket Highlighter
超级推荐的好用的插件,它会让你的开发省时又省力!
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, ,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

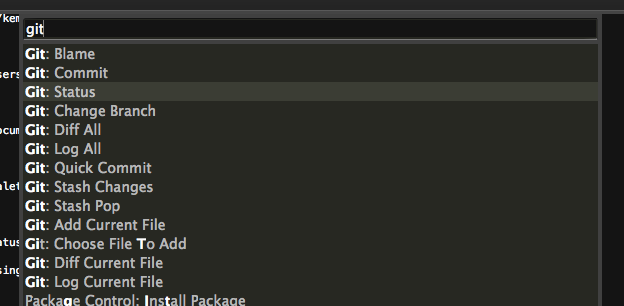
- git
功能: git管理
简介:git上的功能基本全部都集成了过来。
使用:https://github.com/kemayo/sublime-text-git/wiki
- DocBlockr
个人使用的非常多,巨好用无比。
功能:生成优美注释,非常实用。
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/、/*然后回车,还有很多用法,请参照
https://sublime.wbond.net/packages/DocBlockr
- Trailing spaces
个人特别推荐这个插件,有一个代码要求严格的老大,所以这个兼职就是我的救星。
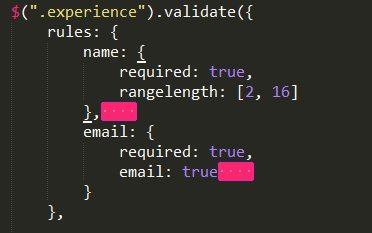
功能:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
大家有用的再好的插件,欢迎指教!(づ ̄ 3 ̄)づ
写在后面
GitHub上集大家之力搞了一个前端面试题的项目,里面都是大家面试时所遇到的题以及一些学习资料,有兴趣的话可以关注一下。如果你也有兴趣加入我们的话,请在项目中留言。项目同时也可以在gitbook上查看。































 394
394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








