reference:http://blog.csdn.net/xinjoker/article/details/8516914
现在网上关于IE10的开发人员工具并没有详细的中文资料,所以许多开发人员对IE10提供的开发人员工具知之甚少。但是IE10的开发人员工具功能强大,非常值得广大开发人员,甚至IE10的普通使用者学习使用。因此,本文将尽力介绍IE10的开发人员工具、其使用方法及其优缺点。
IE10开发人员工具是一个轻量级的开发调试工具,其菜单项包括:文件、查找、禁用、查看、图像、缓存、验证、浏览器模式、文档模式。另外,IE10开发人员工具的视图(标签)包括:HTML、CSS、控制台、脚本、探查器、网络。
与IE9的开发人员工具相比,IE10的开发人员工具在以下方面有改进:在源文件中的改动可以直接体现在页面上而不需要刷新并且在控制台内可以通过上下键来调出最近使用命令。
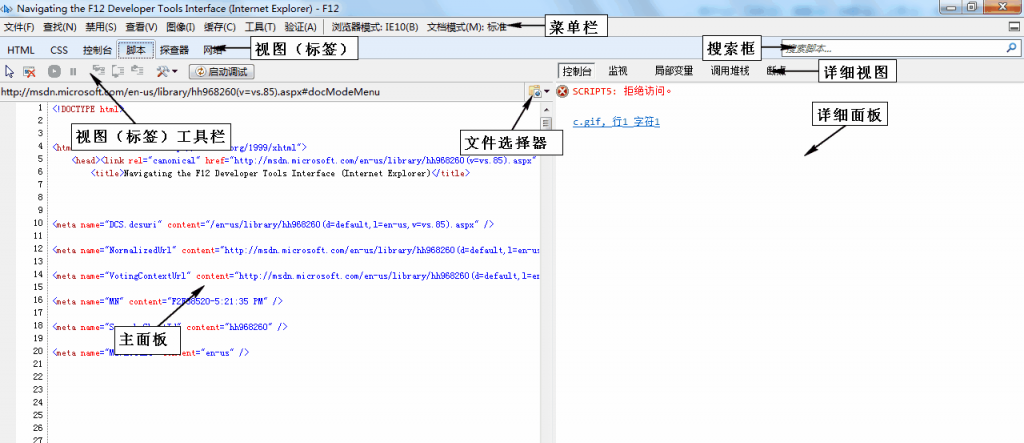
IE10开发人员工具的界面包括八个部分:菜单栏、视图(标签)、视图工具栏、详细视图 、文件选择器、详细面板、主面板、搜索框,如下图所示。

图1
本文着重介绍IE10开发人员工具的菜单栏和视图(标签)的内容和使用方法。
菜单栏包括文件,查找,禁用,查看,图像,缓存,工具,验证,浏览器模式,文档模式等10个菜单项。在菜单栏中有些子菜单需要在IE10的非保护模式下激活。激活子菜单栏的具体操作如下:打开工具中的Internet选项,选择安全选项卡,取消启用保护模式并且重启IE10。以下为10个菜单项的使用方法介绍。
1.文件:文件菜单包括撤销、自定义查看源、联机帮助、退出功能四项。
| 命令名称 | 描述 |
| 撤销 | 重置所有修改并刷新页面。 |
| 自定义查看源 | 选择查看源的工具,有默认的内建查看器、记事本及其他程序可选。 |
| 在线帮助F1 | 显示在线帮助。 |
| 退出F12 | 退出F12工具。 |
表1
2.查找:查找菜单只有单击选择元素1项。
| 命令名称 | 描述 |
| 单击选择元素 | 当你单击某元素进行选择。页面上的被选择元素周围将显示一个边框,开发人员工具的左边面板焦点将会转至HTML选项卡中的元素所在并高亮显示,而右边面板显示所选择元素的细节信息,包括样式、跟踪样式、布局、属性。 |
表2
3.禁用:禁用菜单包括脚本、弹出窗口阻止程序、CSS3项。该工具帮助开发人员测试用户在不同浏览器配置情况下的体验。以下命令单击一次禁用功能、再次单击开启功能。
| 命令名称 | 描述 |
| 脚本 | 禁用页面上所有脚本,但只能在保护模式关闭时使用。每当该选项更改时,页面将会重新加载来反映变化。 |
| 弹出窗口阻止程序 | 禁用所有弹出窗口程序使弹出窗口可用。当Internet安全选项中的保护模式开启时,这个设置不可用。 |
| CSS | 禁用所有应用在页面上的CSS。每当该选项更改时,页面将会重新加载来反映现在的新设置。另外,每当页面刷新时,CSS将自动启用。 |
表3
4.查看:查看菜单包括类和ID信息、链接路径、链接报告、选项卡索引、访问键、查看源(带有样式的元素元源等)6项。查看菜单可以在页面上显示元素的类和id信息等。
| 命令名称 | 描述 |
| 类和ID信息 | 在页面上显示所有HTML元素的class和id值。 |
| 链接 路径 | 在页面上显示所有链接路径。 |
| 链接 报告 | 生成该页面上所有链接的一个列表,并在新选项卡或窗口中显示。 |
| 选项卡索引 | 显示页面上选项卡索引已定义的元素的选项卡索引。 |
| 访问键 | 显示页面上访问键已定义的元素的访问键。 |
| 源 | 带有样式的元素源,DOM(元素)、DOM(页)、原始状态。源的子选项卡提供文档的不同源视图。当选择某项时(前两个子选项卡需要先选择一个HTML元素),元素的源或页面源将在新窗口显示。 |
表4
查看菜单中的源包含4个子菜单项,如表5所示。
| 命令名称 | 描述 |
| 带有样式 的元素源 | 在新窗口中显示选择的元素的HTML源,内容以及CSS样式规则。 |
| DOM(元素) | 在新窗口中显示选择的元素的HTML源及其内容。 |
| DOM(页) | 在新窗口中显示整个HTML源,显示页面的DOM结构,包括用脚本写的动态DOM的HTML源。 |
| 原始状态 | 在新窗口中显示原始HTML源,这其实就是和在IE里查看源一样。用脚本写的DOM动态内容将不予显示。 |
表5
5.图像:图像菜单包括禁用图像、显示图像分辨率、显示图像文件大小、显示图像路径、查看Alt文本、查看图像报告6项。图像菜单提供页面上的图像信息。
| 命令名称 | 描述 |
| 禁用图像 | 该命令会刷新页面并禁止显示页面上所有图像,同时禁止显示图像文件大小命令。只有当保护模式关闭时,禁用图像命令有效。 |
| 显示图像分辨率 | 在页面上显示所有图像的分辨率。 |
| 显示图像文件大小 | 在页面上以字节为单位显示图像文件大小。禁用图像命令会同时禁用显示图像文件大小命令。 |
| 显示图 像路径 | 显示页面上所有图片的绝对路径。 |
| 查看Alt 文本 | 显示所有alt属性已定义的图像的alt文本。 |
| 查看图 像报告 | 生成一个所有页面图像的列表,并在新选项卡或窗口中显示。 |
表6
6.缓存:缓存菜单包括始终从服务器中刷新、清除浏览器缓存、清除此域的浏览器缓存、禁用cookie、清除会话cookie、清除域的cookie、查看cookie信息7项。这些命令帮助开发人员确保页面是从服务器上下载而不是从本地缓存读取。
| 命令名称 | 描述 |
| 始终从服 务器刷新 | 该命令只有在保护模式关闭时才可更改。 |
| 清除浏览 器缓存 | 删除浏览器缓存和临时文件。 |
| 清除此域的 浏览器缓存 | 仅删除浏览器缓存和属于该域的临时文件。 |
| 禁用cookie | 该命令与始终从服务器刷新命令一样,只在保护模式关闭时才可更改。 |
| 清除会话cookie | 删除所有此次浏览器会话的cookie。 |
| 清除域的cookie | 删除属于该域的cookie。 |
| 查看cookie 信息 | 生成一个所有存储在IE10中的cookie信息列表并在新选项卡或窗口显示。 |
表7
7.工具:工具菜单包括重新调整大小、更改用户代理字符串、导航时清除项,显示标尺、显示颜色选取器、轮廓元素6项,如下表所示。
| 命令 名称 | 描述 |
| 重新调整大小 | 提供一系列预定义的屏幕尺寸的子菜单以及一个自定义选项。当你选择预定义的屏幕尺寸时,IE窗口会立即调整至所选大小。 |
| 更改用户代理字符串 | 帮助开发人员通过改变用户代理字符串来改变IE对站点的显示方式。子菜单显示PC和Windows Phone上的IE版本以及其他浏览器。自定义设置帮助开发人员增加并设置自己的UA字符串。默认设置返回浏览器当前的默认设置。 |
| 导航时 清除项 | 帮助开发人员在调试会话中导航至新页面时保持或清除控制台信息以及网络日志。默认情况下,离开页面时IE清除所有控制台信息以及网络数据捕获日志。 |
| 显示 标尺 | 帮助开发人员在屏幕上测量对象。该命令将打开一个带有选项和提示的标尺窗口。标尺画好后将显示x-y坐标系。标尺长度以像素为单位在标尺中心显示。标尺可以移动、重置大小或重置角度。标尺窗口关闭时将隐藏所有标尺,直到窗口再次打开。 |
| 显示颜色选取器 | 颜色拾取器可以对页面上的元素进行颜色的取样。颜色拾取窗口显示取样颜色的样本、颜色的RGB值和HEX值。 |
| 轮廓 元素 | 通过使开发人员简单地识别元素的大小和位置来帮助开发人员理解和调试页面布局。开发人员可以设置一个颜色来识别所有特定元素类型的元素。识别网页上的元素必须用CSS的选择器语法。比如,为了高亮所有图像,在选择器一栏填写p并选择一个颜色。在关闭对话窗后,元素就被凸显出来了。 |
表8
8.验证:验证菜单包括HTML、CSS、源、链接、本地HTML、本地CSS、辅助功能、多个验证8项。该工具通过基于网络的验证服务来验证当前网页或文件。
| 命令名称 | 描述 |
| HTML | 验证当前页面的HTML。 |
| CSS | 验证当前页面的CSS |
| 源 | 验证RSS的源。 |
| 链接 | 验证当前页面的链接。 |
| 本地HTML | 打开新窗口或选项卡并输入URL、选择一个本地HTML文件或复制代码来验证。 |
| 本地CSS | 打开新窗口或选项卡并输入URL、选择一个本地CSS文件或复制代码来验证。 |
| 辅助 功能 | 利用子菜单中的WCAG Checklist或Section 508 Checklist辅助验证服务来验证当前页面。 |
| 多个 验证 | 开发人员可以在一次请求中进行多个验证检查。点击该功能并选择弹出的对话框中需要验证的项目,且每个项目都会在一个新的选项卡或窗口中显示。 |
表9
9.浏览器模式:浏览器模式包括IE10、IE10兼容、IE9、IE8、IE75种模式供选择。帮助开发人员测试页面在不同IE版本下的表现。
10.文档模式:文档模式包括标准、Quirks、IE9、IE8、IE7、IE5Quirks6供模式供选择。该工具帮助开发人员在不修改源文件中的DOCTYPE和META标签即可修改当前页面的文档模式。
| 命令名称 | 描述 |
| 标准 | 这是IE10提供的最为标准兼容的行为模式。 |
| Quirks | 该行为模式提供了增强的HTML5支持。 |
| IE9 | IE9兼容模式。 |
| IE8 | IE8兼容模式。 |
| IE7 | IE7兼容模式。 |
| IE5Quirks | 该行为模式是IE解释无文档类型文档或Quirks文档时的行为模式。它类似于IE5的行为模式、IE6和IE7的Quirks行为模式。 |
表10
现在我们来看一下几个视图(标签)的功能和使用方法。
1.HTML:HTML标签帮助开发人员查看文档源并进行修改来测试影响。
| 命令名称 | 描述 |
| 工具栏 | 提供了HTML标签可用的命令。 |
| 详细视图 | 显示HTML视图中选择的元素的详细信息。 |
表11
工具栏提供了HTML标签可用的命令,共包括7个子项。如下表所示。
| 命令名称 | 描述 |
| 单击选 择元素 | 帮助开发人员快速寻找当前页面上元素的源。点击该按钮并选择页面上的元素,该元素会在页面上凸显出来且元素的源围在左边面板高亮显示。详细视图则显示被选元素的样式、追踪样式、布局和属性。 |
| 清除浏览器缓存 | 清除浏览器缓存按钮会清除浏览器缓存,使下次刷新时从服务器得到新的页面。 |
| 保存HTML | 打开另存为窗口来保存HTML视图中的源。文件会以.txt的文件形式保存来防止覆盖原先的源文件。 |
| 刷新 | 在HTML视图中刷新内容。当编辑模式开启时,刷新按钮无效。 |
| 带有样式的元素源 | 打开新窗口,以网状元素结构来显示所选元素的HTML源和CSS样式。在使用该命令前要先选择一个页面上的元素。 |
| 编辑 | 点击编辑按钮后,将在HTML视图中编辑当前HTML源文件。当再次点击编辑按钮后,页面将刷新来显示修改。 |
| 自动换行 | 自动换行功能只有在编辑命令开启时有效。 |
表12
详细视图显示HTML视图中选择的元素的详细信息。
| 命令名称 | 描述 |
| 样式 | 显示CSS规则、属性和值是如何应用到所选元素上的。可以对规则最左一列的复选框进行勾选或清除来查看CSS规则如何影响页面元素的显示。 |
| 跟踪样式 | 跟踪样式视图显示的信息与样式视图相同,但是它是以属性而不是元素进行分组。 |
| 布局 | 布局视图显示了元素框模型属性。该视图显示了元素与周围元素的一个关系。 |
| 属性 | 属性视图显示所有当前所选元素的属性和值。 |
表13
2.CSS:CSS标签包含四项功能如下表所示。
| 命令名称 | 描述 |
| 单击选 择元素 | 同前述。 |
| 清除浏览器缓存 | 同前述。 |
| 保存CSS | 打开另存为窗口来保存CSS视图中的源。文件会以.txt的文件形式保存来防止覆盖原先的源文件。 |
| 查看样式 | 打开下拉列表显示所有与当前页面相关联的外部样式文件。 |
表14
3.控制台:控制台视图使开发人员可以接受来自IE10的错误信息,也可以发送回信息而不需要中断执行过程。
| 命令名称 | 描述 |
| 单击选择元素 | 同前述。 |
| 清除浏览器缓存 | 同前述。 |
表15
4.脚本:脚本标签帮助开发人员查看页面上的Javascript源。单击查看源下拉按钮选择其他脚本文件。脚本视图显示行数和语法着色,并可在其中设置断点。
| 命令名称 | 描述 |
| 脚本工具栏 | 提供10项脚本命令。 |
| 脚本详细面板 | 脚本视图的详细面板显示关于代码的信息。 |
表16
脚本工具栏的具体命令如下表所示。
| 命令名称 | 描述 |
| 单击选择元素 | 同前述。 |
| 清除浏览器缓存 | 同前述。 |
| 继续 | 继续执行脚本直到另一个断点或错误出现。 |
| 全部中断 | 在下一个脚本陈述执行前立即暂停执行。 |
| 逐语句 | 执行下一条脚本并暂停,即使下一条语句在一个新函数内。 |
| 逐过程 | 继续执行直到函数的下一条脚本并暂停。 |
| 跳出 | 继续执行脚本直到调用函数的下一行。 |
| 配置 | 显示一个关于配置的下拉列表,包括在未处理的异常处中断、在所有异常处中断、异常后继续、自动换行、格式化Javascript。 |
| 启动调试 | 单击启动调试按钮开始调试。再次单击结束调试。在开始调试后,调试控制可用而在调试结束后不可用。 |
| 查看源 | 单击后在脚本查看视图中显示与当前页面相关联的外部脚本文件列表。 |
表17
脚本视图的详细面板显示关于代码的信息。
| 命令名称 | 描述 |
| 控制台 | 控制台接受来自IE10的错误消息。使用控制台API,开发人员的代码可以向控制台发送消息而不需要中断执行过程。控制台命令行可以在执行代码的外部执行单个或多行脚本陈述。陈述将立即执行并且结果会在控制台面板显示。 |
| 监视 | 监视变量。添加局部变量或全局变量的做法如下:在右边面板单击”单击以添加“来添加需要监视的变量类型或对象名类型或在左边面板右击变量或对象并选择添加监视。该命令需要在调试开始并且停止在断点上时启用。 |
| 局部变量 | 当调试正在运行并且执行停在一个断点上时,开发人员可以查看当前函数范围内的局部变量。如果想跳进另一函数,局部变量视图会刷新以显示新的当前函数内的局部变量。 |
| 调用堆栈 | 追踪执行代码的函数调用过程。当前函数在栈顶端而调用它的函数其下。开发人员可以双击函数来查看其在源中的定义。该命令需要调试开始并且执行在断点中断。 |
| 断点点 | 设置断点可以在脚本运行过程中在指定位置中断运行来检查代码。在脚本视图面板中,开发人员设置断点的方法如下:右击一行代码并选择插入断点、单击行数或在一行设置光标并按下F9。断点可以再任何时候设置。当断点设置好后,该行代码将会高亮显示并且一个红色圆形图标行数边上。开发人员也可以设置一个带条件的断点使得当条件为真时,执行中断。设置带条件的中断可以在左边或右边的面板中右击断点的红色图标并选择条件。在中断面板中,开发人员可以查看一个包含所有与调试页面相关中断的列表。双击一个断点可以跳到该断点在代码中的位置。 |
5.探查器:IE10开发人员工具提供一个内建的探查器帮助开发人员采样在IE10中运行的Javascript代码。当前视图控制采样的信息如何显示,右击可视区域,选择添加/删除列然后单击希望报告的列名。
| 命令名称称 | 描述 |
| 单击选择元素 | 同前述。 |
| 清除浏览器缓存 | 同前述。 |
| 导出数据 | 将当前报告的采样数据导出到一个CSV文件。在弹出的另存为对话框中键入文件名。单击选择保存来导出采样数据。 |
| 开始采样 | 单击该按钮开始采样信息。当探查器开始,单击网页上你想采样的活动。这些脚本活动将会被采集并在报告中显示。单击停止采样按钮来停止采样并查看报告。会话被记录到报告中并显示。 |
| 当前视图 | 可以设置采样报告的当前视图,包括函数和调用树两种视图。函数视图列出所有在采样会话中运行的函数,而调用树视图显示一个调用的层次结构。在两种视图中,采样数据都在不同列中显示。右击面板可以选择添加/删除列来选择要查看的数据。 |
| 当前报告 | 每个记录的采样会话会生成一个报告。单击下拉列表中的不同报告来切换。单击导出数据来导出数据至一个CSV格式的文件。 |
| 关闭报告 | 关闭当前报告,则当前报告将从报告列表移除并显示下一报告。 |
表19
6.网络:网络标签通过显示所有与当前网页相关的网络数据来帮助开发人员诊断与网络相关的问题。开发人员可以查看网页上元素加载和解释需要的相关时间花销,使得问题的发现和解决变得更加便捷。
| 命令名称 | 描述 |
| 单击选择元素 | 同前述。 |
| 清除浏览器缓存 | 同前述。 |
| 导出捕获的流量 | 该按钮帮助开发人员保存捕获的网络数据并记录到一个XML或CSV文件以供进一步研究。 |
| 开始/结 束捕获 | 单击该按钮来记录网络数据。再次单击停止记录并查看生成的报告。 |
| 转到详 细视图 | 详细视图显示所有记录的网络活动。单击按钮改变至详细视图来查看单个URL信息。在详细视图中,单击上一步或下一步来查看每一个URL信息。 |
| 清除 | 单击按钮清除所有报告记录的数据。 |
表20
通过IE10的F12开发人员工具查看页面时,其视图是IE10文档对象模型解释页面的实际方式,并不是原始的源代码。例如,如果使用脚本生成网页,则查看源无法显示实际显示给用户的内容。如果使用原始的源代码,则可能需要花一些时间才能发现HTML或层叠样式表CSS呈现Bug,但如果使用F12开发人员工具,则将会看到IE10在 DOM 中解释的实际代码。
总体来说,IE10的开发人员工具功能强大,可以帮助开发人员对网页进行各类测试,但是其仍存在一些不足,包括不支持改变布局,不支持元素删除、不支持Javascript对象浏览、不支持错误调用栈的查看。如果IE10开发人员工具可以再上述四点进行改进,IE10开发人员工具将更加完美。























 1610
1610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








