clientWidth:获取对象的内容可视区域的宽度,即clientWidth=width+padding,不包括滚动条。
clientHeight:获取对象的内容可视区域的高度,即clientHeight=height+padding,不包括滚动条。
scrollWidth:获取对象内容的实际宽度,即对象的滚动宽度。
scrollHeight:获取对象内容的实际高度,即对象的滚动高度。
offsetWidth:获取对象的宽度,即offsetWidth=width+padding+scrollbar(滚动条)+border。也可以写成offsetWidth=clientWidth+scrollbar(滚动条)+border。
offsetHeight:获取对象的宽度,即offsetHeight=height+padding+scrollbar(滚动条)+border。也可以写成offsetHeight=clientHeight+scrollbar(滚动条)+border。
clientTop:获取对象的上边框的宽度。
clientLeft:获取对象的左边框的宽度。
scrollTop:设置或获取对象最顶端和对象内容的最顶端之间的距离。
scrollLeft:设置或获取对象最左端和对象内容的最左端之间的距离。
offsetTop:获取对象相对于html元素对象的border外缘或由offsetParent属性指定的父坐标的顶部位置。
offsetLeft:获取对象相对于html元素对象的border外缘或由offsetParent属性指定的父坐标的左侧位置。
offsetParent:指的是最近的定位祖先元素(关于定位可参见CSS属性position详解)。如果没有祖先元素是定位的话,会指向body元素。
td的offsetParent是TABLE,不管table是否有定位属性。td里面的元素的offsetParent为第一个定位的parents元素,如果没有定位元素呢,分为三种:
- 如果该元素没有定位时:TD
- 如果该元素有定位,table都没有定位的话,IE6中=HTML,FF,IE8=BODY
- 如果该元素和table都定位的话:TABLE

offsetTop、offsetLeft
(1)当对象的offsetParent属性指向的是body时,offsetLeft和offsetTop指的是对象的边框(不包括边框)到html元素对象的border外缘的距离;在FireFox中,会减去body的边框的宽度;在IE中,offsetLeft和offsetTop指的是对象的边框(不包括边框)到页面文档边缘的距离。而当这个对象本身就是body时,其offsetLeft和offsetTop的值都是0;在FireFox中,body的offsetLeft和offsetTop的值是负的边框的宽度;在IE7中,offsetLeft和offsetTop指的是body元素对象的边框(不包括边框)到页面文档边缘的距离。
(2)当对象的offsetParent属性指向的是最近的定位祖先元素时,offsetLeft和offsetTop指的是对象的边框外缘到最近的定位祖先元素的边框內缘的距离。
(3)在IE7中,如果元素本身及其祖先元素都没有定位属性,则元素对象的offsetParent属性指向其父元素。在IE6和IE7中,当祖先元素都不是定位元素且本身是定位元素的时候offsetParent指向document.documentElement。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>鬼眼邪神的博客</title>
<style>
* {
margin:0;
padding:0;
}
body {
margin-left:30px;
border:5px solid #000;
background:yellow;
height:350px;
}
.d {
float:left;
position:relative;
margin:20px;
padding:20px;
width:200px;
height:200px;
border:20px solid #000;
background:red;
overflow:auto;
}
.con {
float:left;
width:400px;
height:80px;
margin-left:25px;
border:10px solid blue;
background:green;
}
.zi {
float:left;
margin-top:20px;
width:200px;
height:300px;
}
</style>
<script>
(function(){
window.οnlοad=function(){
var d=document.getElementById("d");
var con=document.getElementById("con");
var bo=document.getElementById("bo");
var zi=document.getElementById('zi');
zi.innerHTML=
"d.clientWidth="+d.clientWidth+"<br/>"+
"d.clientHeight="+d.clientHeight+"<br/>"+
"d.scrollWidth="+d.scrollWidth+"<br/>"+
"d.scrollHeight="+d.scrollHeight+"<br/>"+
"d.offsetWidth="+d.offsetWidth+"<br/>"+
"d.offsetHeight="+d.offsetHeight+"<br/>"+
"d.clientTop="+d.clientTop+"<br/>"+
"d.clientLeft="+d.clientLeft+"<br/>"+
"d.scrollTop="+d.scrollTop+"<br/>"+
"d.scrollLeft="+d.scrollLeft+"<br/>"+
"d.offsetTop="+d.offsetTop+"<br/>"+
"d.offsetLeft="+d.offsetLeft+"<br/>"+
"con.offsetTop="+con.offsetTop+"<br/>"+
"con.offsetLeft="+con.offsetLeft+"<br/>"+
"con.scrollWidth="+con.scrollWidth+"<br/>"+
"con.scrollHeight="+con.scrollHeight+"<br/>";
}
})();
</script>
</head>
<body id="bo">
<div class="d" id="d">
<div class="con" id="con">
<a href="http://blog.csdn.net/u010200222" title="鬼眼邪神的博客">鬼眼邪神的博客</a>
</div>
</div>
<div class="zi" id="zi">
</div>
</body>
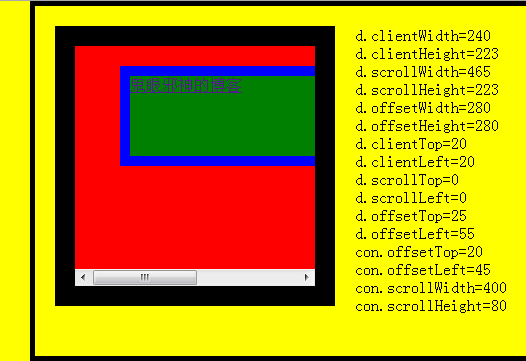
</html>在Chrome中的显示效果:

scrollWidth、scrollHeight
在IE7中,当计算scrollWidth、scrollHeight时,会将padding-right算在内。并且scrollHeight=后代元素所占据的空间(而不是其自身的高度)+自身的上下padding。这与IE7独特的布局方式有关。
在IE7中的显示效果:
在其它浏览器中的显示效果:
可以看到在蓝色边框的div右侧仍有填充,而在其它浏览器中没有。所以在计算scrollWidth时会将padding-right一起算在内。








 本文详细介绍了DOM中的尺寸属性,如clientWidth、clientHeight等,并通过示例代码展示了这些属性在不同浏览器中的表现差异。
本文详细介绍了DOM中的尺寸属性,如clientWidth、clientHeight等,并通过示例代码展示了这些属性在不同浏览器中的表现差异。


















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








