一、基本配置
大体步骤:
- 拷贝所需jar包
- 配置web.xml
- 配置dwr.xml
- 编写测试类&&测试页面进行测试
PS:照着上面的做,一定可以帮你实现DWR的一个简单实例,有问题可以留言,博主看到后就会帮你解答。
详细步骤如下:
(1) 拷贝所需jar包
一共需要两个jar包:commons-logging-1.1.3.jar dwr.jar 下载地址:
dwr.jar最新下载地址 下载并拷贝到 web/lib 中即可
(2) 配置web.xml 文件
在web.xml中增加如下内容
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
有两点需要注意,这两点不能错,否则配置失败:
- 必须是在web.xml的同一文件目录下;
- 名称必须是dwr.xml;
然后将如下内容复制到dwr.xml中保存,需要注意的地方,以及各个字段的含义已在注释中给出;
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<!--配置的一个演示类,javascript="Demo" 表示可以在页面中用Demo这个名称指向DwrDemo这个java类,类中的方法可以在前台调用 -->
<!-- creater="new"表示每调用一次时,都需要new一个 -->
<!-- include 表示js中可以访问的方法名称;一旦指定了include,那么没有指定的方法将默认被拒绝访问 -->
<create creator="new" javascript="DwrDemo">
<param name="class" value="com.ning.dwr.test.DwrDemo"></param>
<include method="getHello"/>
</create>
<!-- java类库类 -->
<create creator="new" javascript="MyDate">
<param name="class" value="java.util.Date" />
</create>
<!-- 测试阶段使用,运营阶段不要使用 -->
<!-- convert元素用于数据类型转换,即java类和javascript之间相互转换 -->
<convert converter="exception" match="java.lang.Exception" />
<convert converter="bean" match="java.lang.StackTraceElement" />
</allow>
</dwr>
(4)编写测试类&&测试页面进行测试
测试类如下:
package com.ning.dwr.test;
import java.util.ArrayList;
import java.util.List;
public class DwrDemo {
public List<String> getHello(String name){
List<String> list = new ArrayList<String>();
list.add(name);
list.add("你好!");
list.add("list测试第三条!");
return list;
}
}
测试页面如下:
需要注意的地方如下:
- 必须引入的 /dwr/engine.js /dwr/util.js /dwr/interface/DwrDemo.js 前两个文件在dwr.jar里面只需要引入就行了。第三个对应你在dwr.xml的配置文件里配置的那个
这三个文件只需要引入就可以了,你不用管文件在哪<create creator="new" javascript="DwrDemo"> <param name="class" value="com.ning.dwr.test.DwrDemo"></param> <include method="getHello"/> </create> - dwr.xml中配置的名称DwrDemo 必须和你引入的 DwrDemo.js文件一一对应
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type='text/javascript' src='${pageContext.request.contextPath}/dwr/engine.js'></script>
<script type='text/javascript' src='${pageContext.request.contextPath}/dwr/util.js'></script>
<script type='text/javascript' src='${pageContext.request.contextPath}/js/jquery-2.1.4.min.js'></script>
<script type='text/javascript' src='${pageContext.request.contextPath}/dwr/interface/DwrDemo.js'></script>
<script type="text/javascript">
/* 此函数中可以调用java类的方法,除了java方法本身的参数外,还要将回调函数名作为参数传给java方法 */
function sayHello(name) {
DwrDemo.getHello(name, dwrHandler);//如果没有参数就直接填回调函数
}
//这是dwr的一个回调函数,data参数即java方法getHello(String name)的返回值
function dwrHandler(data) {
//或者下面这种方法
for(var i in data){
//alert(i);
alert(data[i]);
}
}
</script>
</head>
<body>
<h2>DWR功能测试</h2>
<input id="1">
<button οnclick="sayHello($('#1').val());">提交</button>
<hr>
</body>
</html>
调试测试:
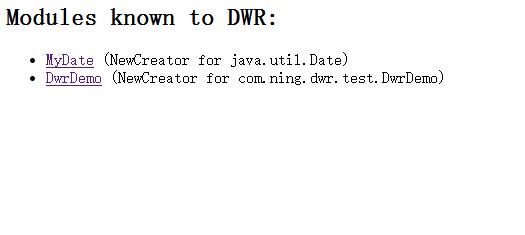
在浏览器中输入 http://localhost:8080/【你的web名称】/dwr 如果弹出如下调试页面,则表示配置成功;注意配置页面中必须包含你刚刚定义的类DwrDemo才算成功哦。可以在这里进行调试

访问测试:
打开刚刚新建的jsp页面,并随便输入一段文字,点击确定,即可将后台中的list连续弹窗显示出来

二、前后台数据传输与处理
(1)处理后台传来的数据--String,List,Map等;采用如下两种方法都可以;
<script type="text/javascript">
/* 此函数中可以调用java类的方法,除了java方法本身的参数外,还要将回调函数名作为参数传给java方法 */
function sayHello(name) {
DwrDemo.getHello(name, dwrHandler);//如果没有参数就直接填回调函数
}
//这是dwr的一个回调函数,data参数即java方法getHello(String name)的返回值
function dwrHandler(data) {
alert(data);
for(var i = 0 ; i < data.length ; i++){
alert(data[i]);
}
//或者下面这种方法
for(var i in data){
alert(i);
alert(data[i]);
}
}
</script>var data;
data = { username:"zhangsan" , password:"123456"};























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








