下载uni-app开发工具HBuilderX
1、HBuilderX下载地址: 下载地址
2、下载后解压,双击解压后的 HBuilderX.exe 即可打开
学习 uni-app 教程
1、uni-app官方视频教程
2、开发uni-app需要的vue2教程
3、uni-app零基础入门到项目实战
笔记
1、显示 hello word 的几种方式
<template>
<view class="content">
{{text}}
<view v-text="text" class="content"></view>
<view v-html="text" class="content"></view>
</view>
</template>
<script>
export default {
data() {
return {
text:"<p>hello wold</p>"
}
},
}
</script>
<style>
</style>

2、绑定样式的写法
<template>
<view :class="myclass" v-bind:style="mystyle">
Hello world
</view>
</template>
<script>
export default {
data() {
return {
mystyle:"font-size:35px;color: #FFFFFF;",
myclass:"content"
}
},
}
</script>
<style>
.content{background:red;}
</style>

3、事件绑定
<template>
<view :class="myclass" v-bind:style="mystyle" v-on:click="myclick">
Hello world
</view>
</template>
<script>
export default {
data() {
return {
mystyle:"font-size:35px;color:#fff",
myclass:"content"
}
},
methods:{
myclick:function(){
this.mystyle = "font-size:35px;color:#000",
this.myclass = ""
}
}
}
</script>
<style>
.content{background:red;}
</style>

4、条件渲染
<template>
<view>
<view :class="myclass" v-bind:style="mystyle" v-if="show">
Hello world
</view>
<view v-else>你好,世界</view>
<button @click="click">按钮</button>
</view>
</template>
<script>
export default {
data() {
return {
mystyle: "font-size:35px;color:#fff",
myclass: "content",
show: true
}
},
methods: {
click() {
this.show = !this.show;
}
}
}
</script>
<style>
.content {
background: red;
}
</style>

v-if的 false 隐藏,默认是把所在的 view 给删除
v-show 则是直接更改样式,display:block;-> display:none;
所以对于频繁进行切换状态,选择v-show性能更好
需要注意的是 v-if和v-else元素必须是相邻的才能正常编译
5、列表渲染

<template>
<view>
<view class="" v-for="item in list">
Hello world
{{item}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[1,2,3,4,5]
}
},
methods: {
}
}
</script>
<style>
</style>
可以显示索引
<template>
<view>
<view class="" v-for="(item,index) in list" :key="index">
{{item}}:{{index}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[
'Hello',
'World',
'你好',
'世界'
]
}
},
methods: {
}
}
</script>
<style>
</style>

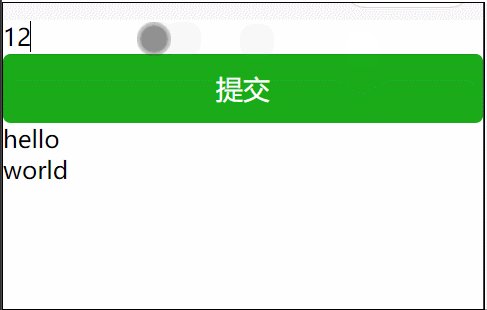
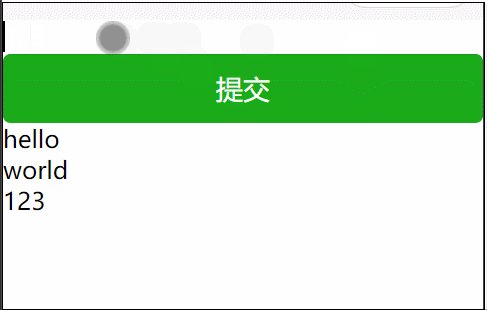
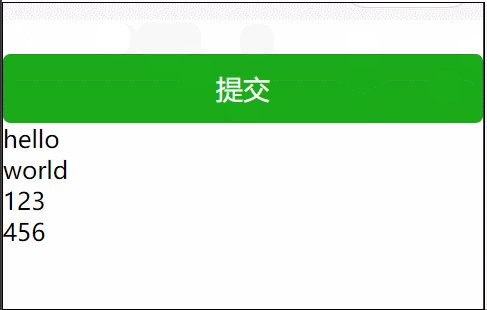
6、v-model
<template>
<view>
<input type="text" value="" v-model="text" />
<button type="primary" @click="click">提交</button>
<view v-for="(item,index) in list">
{{item}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
text: "",
list: ["hello", "world"]
}
},
methods: {
click() {
this.list.push(this.text)
this.text = ""
}
}
}
</script>
<style>
</style>























 5557
5557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








