代码快捷键


我们看到JS快捷键中 log 可以输出 console.log


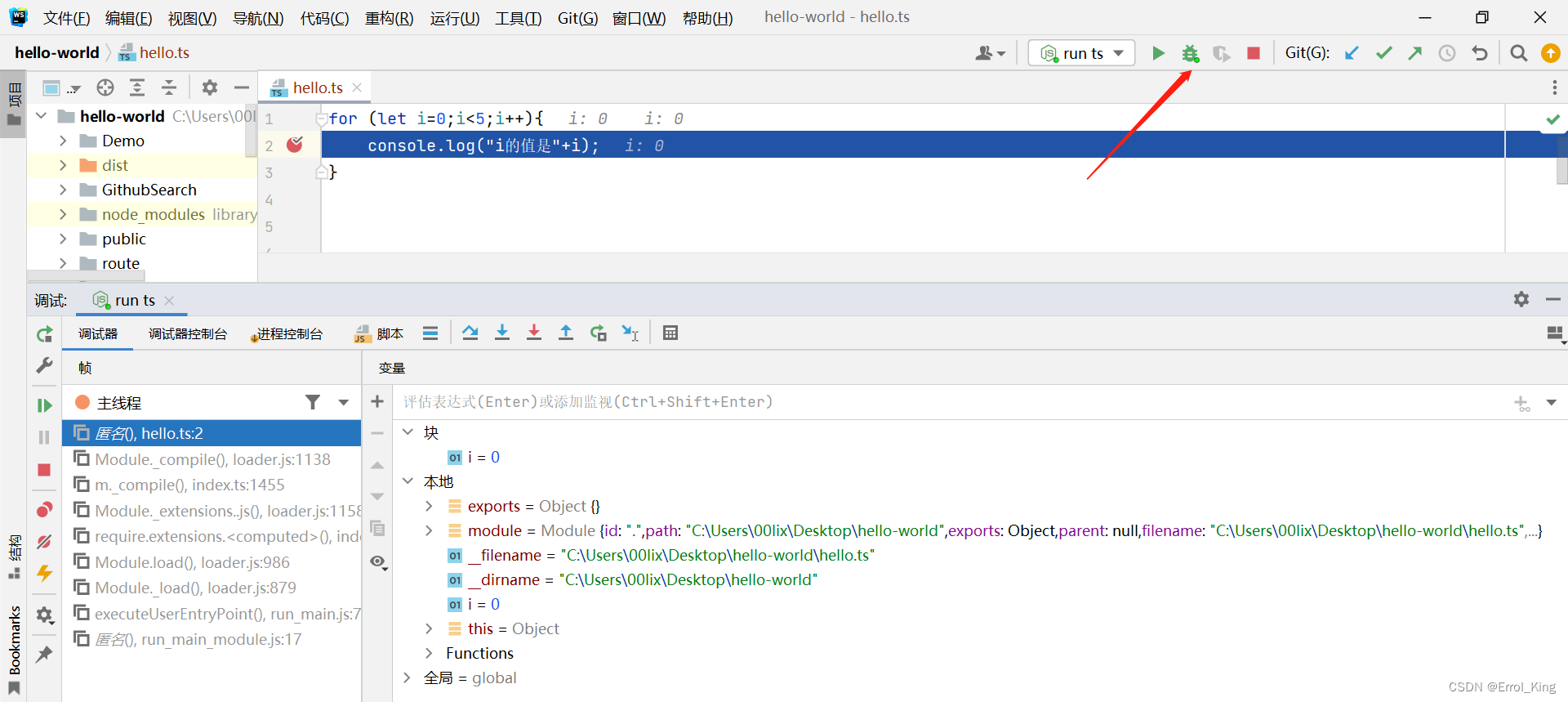
调试ts代码
1、webstorm 终端运行npm install typescript ts-node -D把 typescript 和 ts-node 安装到本地,原来通过 -g (全局)安装的包不生效,需要在当前目录单独安装
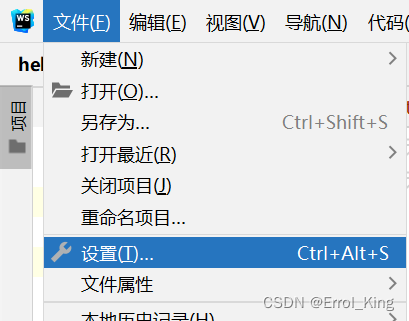
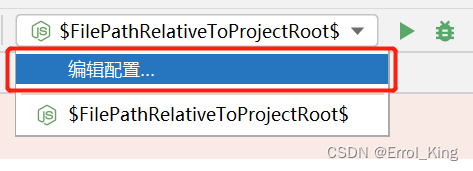
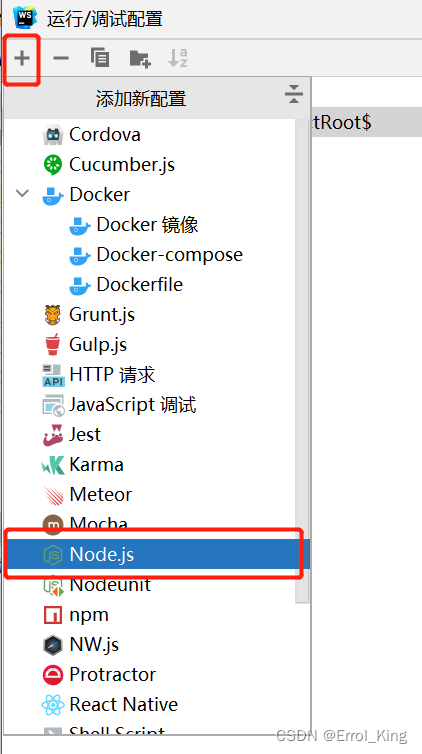
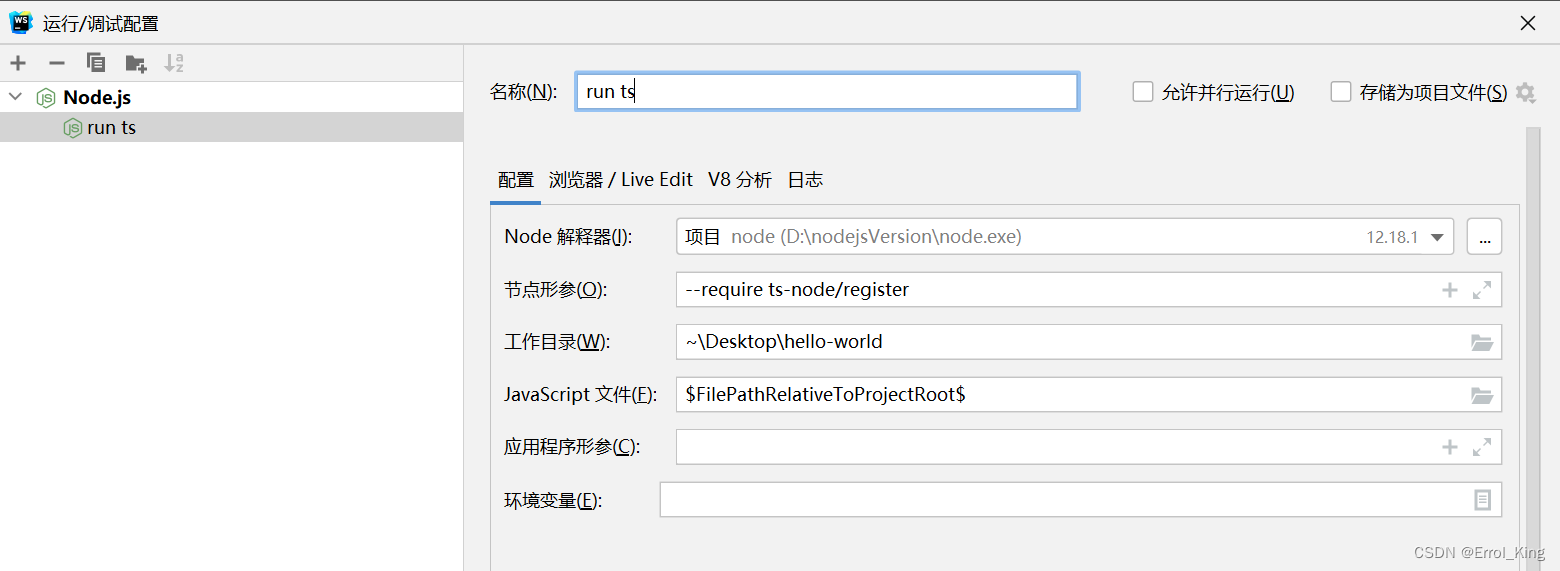
2、webstorm 配置



节点形参:--require ts-node/register(调试时加载ts-node包,“直接”运行ts)
工作目录:填写自己要调试的项目目录
JavaScript文件:$FilePathRelativeToProjectRoot$
点击这个bug运行即可调试

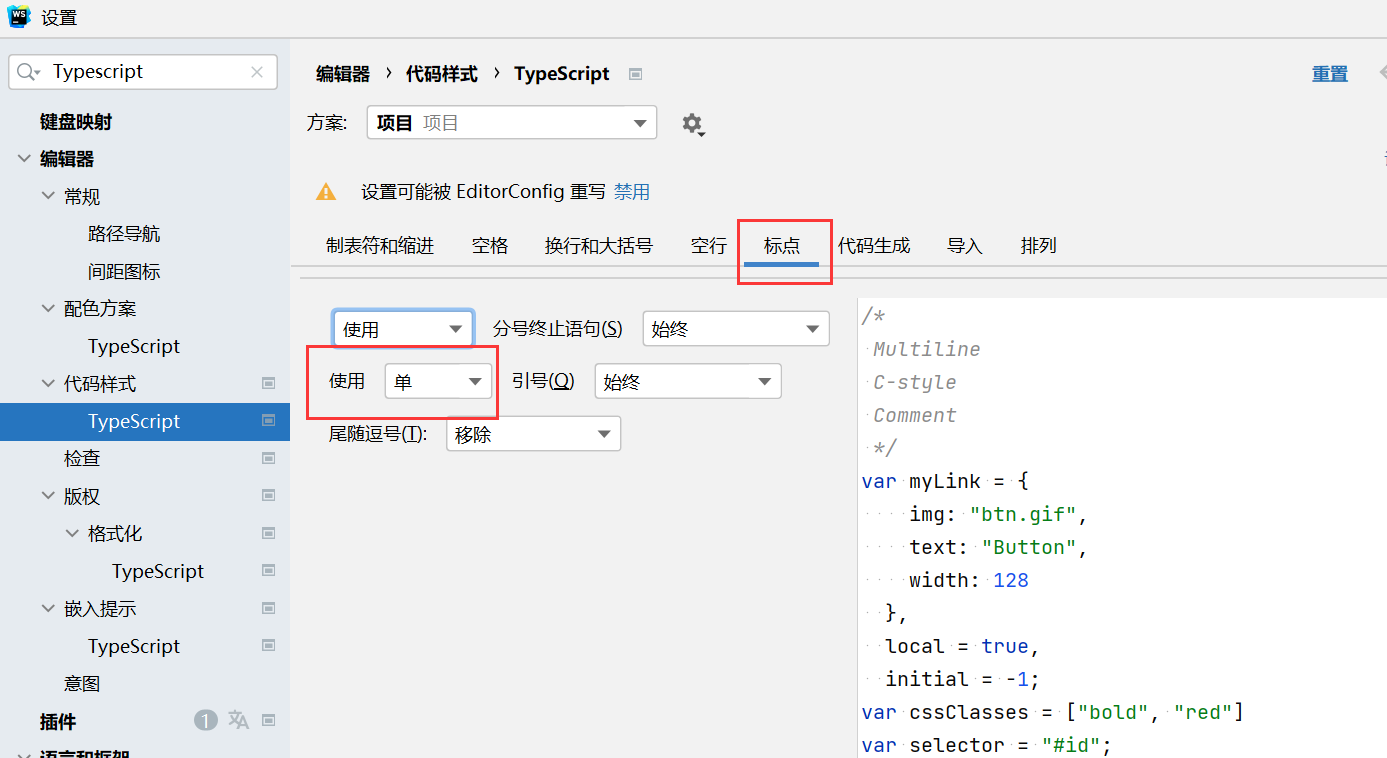
格式化ts使用单引号
文件->设置->编辑器->代码样式->Typescript























 6733
6733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








