Echarts 是由百度团队打造的一款纯 Javascript 的图表库,官网下载路径如下:
http://echarts.baidu.com/download.html
Echarts的特性:
丰富的图表类型:
常用的有折线图,柱状图,散点图,饼图,盒形图,用于地理数据可视化的地图,热力图,线图等多个坐标系的支持
直角坐标系(catesian,同 grid)、极坐标系(polar)、地理坐标系(geo)移动端的优化
按需打包,体积缩小为 ECharts 2 的 40%深度的交互式数据探索
支持在数据的各种坐标轴、维度进行数据过滤、缩放,以及在更多的图中采用这些组件
使用Echarts:
1、引入echarts.min.js, 这个文件是需要官网下载的。469KB左右
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</header>
</html>2、定义一个div容器,用于存放你的图表,要设置ID。
<div id="cjj" style="width: 800px;height:800px;"></div>3、初始化echarts实例
var myChart = echarts.init(document.getElementById('cjj'));4、指定图表的配置项和数据,即设置option
a)title:标题组件
b)tooltip:提示框组件
c)legend:图例组件,展现了不同系列的标记(symbol),颜色和名字
d)xAxis:直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
e)yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
f)series:系列列表。每个系列通过 type 决定自己的图表类型。
series[i]-line ——-折线图
series[i]-bar ——-柱状图
series[i]-pie ——-饼图
series[i]-scatter—–散点图
series[i]-effectScatter—-带有涟漪特效动画的散点(气泡)图
series[i]-radar——雷达图
series[i]-treemap—Treemap 是一种常见的表达『层级数据』『树状数据』的可视化形式。
series[i]-boxplot—-Boxplot 中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』
series[i]-candlestick —Candlestick 即我们常说的 K线图
series[i]-heatmap—–热力图
series[i]-map—-地图主要用于地理区域数据的可视化,配合 visualMap 组件用于展示不同区域的人口分布密度等数据。
series[i]-parallel—–平行坐标系的系列。
series[i]-lines——–线图
series[i]-graph——-关系图
series[i]-gauge——-仪表盘
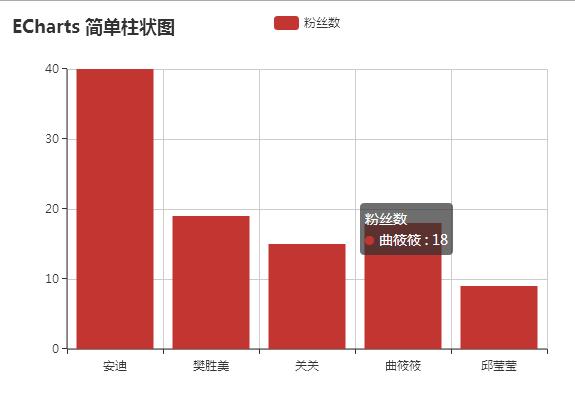
var option = {
title: {
text: 'ECharts 简单柱状图'
},
tooltip: {},
legend: {
data:['粉丝数']
},
xAxis: {
data: ["安迪","樊胜美","关关","曲筱筱","邱莹莹"]
},
yAxis: {},
series: [{
name: '粉丝数',
type: 'bar',
data: [40, 19, 15, 18, 9]
}]
};5、 使用指定的配置项和数据显示图表。
myChart.setOption(option);这样,你就可以在浏览器上看到一个柱状图出来啦。
鼠标悬浮可以看到X轴和Y轴对应的数据
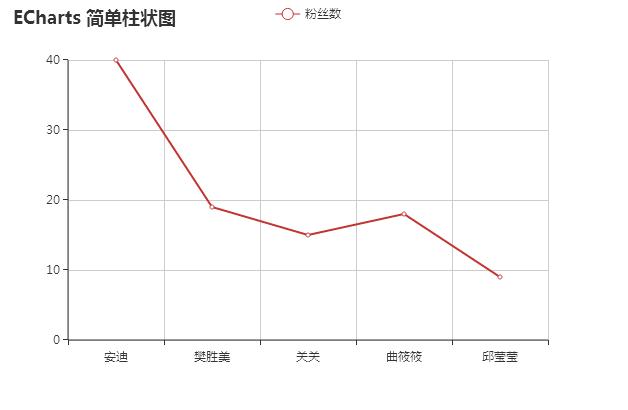
柱状图和折线图可以很好的切换:只需要改一下series.type:line
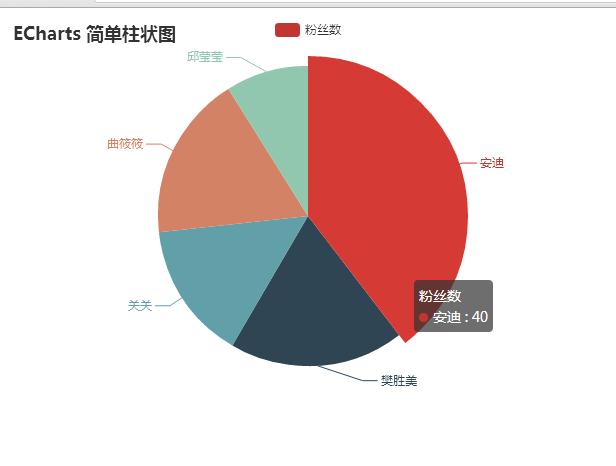
如果是饼图的话,就不要X Y 轴了。 type: ‘pie’,
并且data的数据需要换成
data:
[ {value:40, name:'安迪'},
{value:19, name:'樊胜美'},
{value:15, name:'关关'},
{value:18, name:'曲筱筱'},
{value:9, name:'邱莹莹'}]
如图所示:
看到这里,是不是觉得echarts真的是太好用又漂亮了,对吧?~这只是入门级的,后面需要结合地图展示可视化数据。期待吧~6月再见。7月,我来了。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








