Ajax向Servlet传值小实例
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。下面是使用Ajax向后台Servlet传递JSON格式的数据的一个小实例。Ajax接收后台Servlet传过来的json数据请参考:http://blog.csdn.net/u010371710/article/details/46006453
JAR包下载
使用Ajax需要JQuery.js文件,下载:http://www.jq22.com/jquery-info122
生成和解析json格式需要使用Gson.jar包,下载:http://download.csdn.net/detail/u010637692/8348917ajaxDemo.jsp
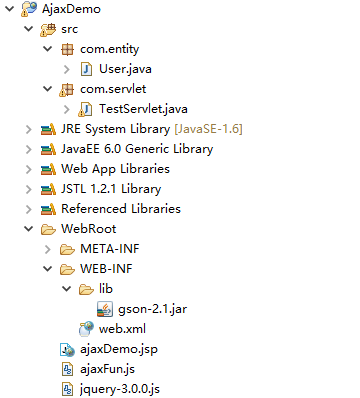
新建一个Web工程,导入JQuery.js文件和Gson.jar包,目录结构如下:
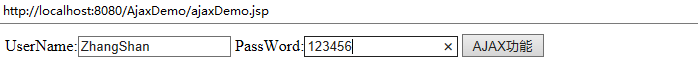
新建ajaxDemo.jsp文件作为前端显示页面。ajaxDemo.jsp代码如下:
<%@ page language="java" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSF 'ajaxDemo.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="jquery-3.0.0.js"></script>
<script type="text/javascript" src="ajaxFun.js"></script>
</head>
<body>
<form id="form">
UserName:<input type="text" name="username" id="username">
PassWord:<input type="password" name="password" id="password">
<button type="button" onclick="ajaxFun()">AJAX功能</button>
</form>
</body>
</html>ajaxFun.js
新建一个JavaScript文件:ajaxFun.js,在jsp中引用外部js文件。
function ajaxFun(){
$.ajax({
type: "POST",
url: "TestServlet",
data: $('#form').serialize(),
success: function(msg){
$.messager.alert('信息','模板保存成功');
}
})
}- User类
新建一个User类用于保存前台传过来的用户名和密码,代码如下:
package com.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
- TestServlet
新建一个Servlet并在web.xml中对servlet进行配置:
<servlet>
<servlet-name>TestServlet</servlet-name>
<servlet-class>com.servlet.TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>TestServlet</servlet-name>
<url-pattern>/TestServlet</url-pattern>
</servlet-mapping>TestServlet的代码如下:
package com.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.jws.soap.SOAPBinding.Use;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.entity.User;
import com.google.gson.Gson;
public class TestServlet extends HttpServlet {
public TestServlet() {
super();
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String username=request.getParameter("username");
String password=request.getParameter("password");
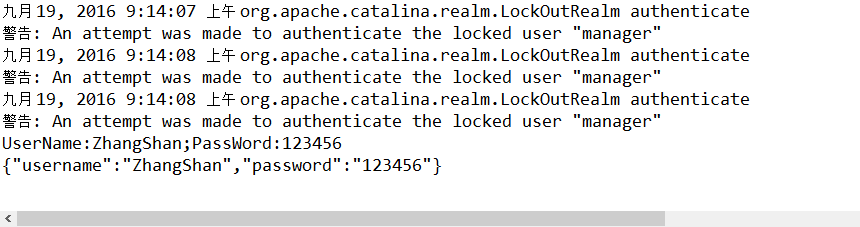
System.out.println("UserName:"+username+";"+"PassWord:"+password);
Gson gson=new Gson();
User user=new User();
user.setUsername(username);
user.setPassword(password);
String info=gson.toJson(user);
System.out.println(info);
out.print("success");
out.flush();
out.close();
}
}
- 输出

























 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








