ArcGis API for JavaScript开发笔记——离线部署API
以3.18版API为例:
在加载图图前引用GIS服务是必须的。有两种方法,一是在线引用,而是离线部署引用。
在线引用:
<link rel="stylesheet"href="https://js.arcgis.com/3.18/esri/css/esri.css">
<script src="https://js.arcgis.com/3.18/"></script>离线部署
使用在线引用的方法一般加载地图比较慢,所以采用离线部署API的方法比较好。
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.18/3.18/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.18/3.18/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.18/3.18/init.js"></script>1、下载API
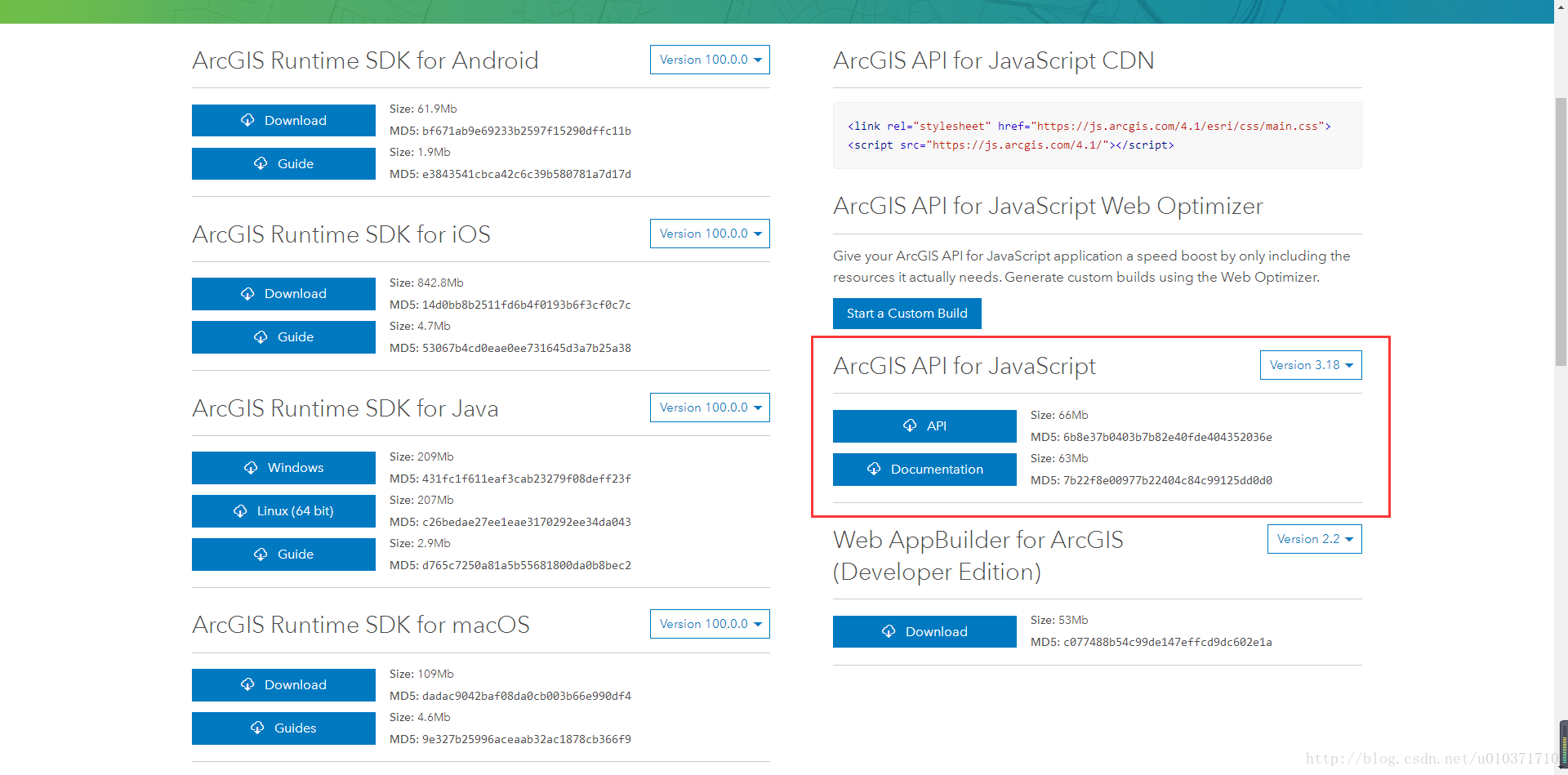
需要在 https://developers.arcgis.com/downloads/ 网站上注册下载相应版本的API,如下图:

2、将API放到本地服务器下
可以使用IIS服务器也可以使用Tomcat服务器(不知道什么原因,我使用Tomcat服务器总是加载不出来地图),在这里选择IIS服务器。没有安装IIS的请参考《Windows10如何安装IIS(互联网信息服务)_百度经验》。
IIS的工作路径是 C:\inetpub\wwwroot ,所以将API压缩包里面的arcgis_js_api解压到该路径下。
需要修改两个文件,我的文件的路径为:
C:\inetpub\wwwroot\arcgis_js_api\library\3.18\3.18\init.js
C:\inetpub\wwwroot\arcgis_js_api\library\3.18\3.18\dojo\dojo.js
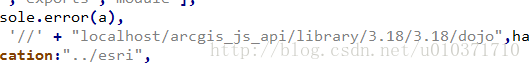
将这两个文件中的 [HOSTNAME_AND_PATH_TO_JSAPI] 替换为
localhost/arcgis_js_api/library/3.18/3.18/
替换后的结果为:

3、验证是否配置成功
在浏览器中访问:http://localhost/arcgis_js_api/library/3.18/3.18/init.js

访问:http://localhost/arcgis_js_api/library/3.18/3.18/dojo/dojo.js

访问:http://localhost/arcgis_js_api/library/3.18/3.18/esri/css/esri.css

若上述三个网页都能打开说明API已离线部署成功。






















 7424
7424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








