热修补相信大家都清楚是用来做啥的,这里不啰嗦了。
要集成Tinker首先就是去看看他们的文档,当然微信从来不讲详细
Tinker官方说明:Git地址
Ok,下面是我集成的理解,希望能帮助大家少躺坑。。。。
1.导包
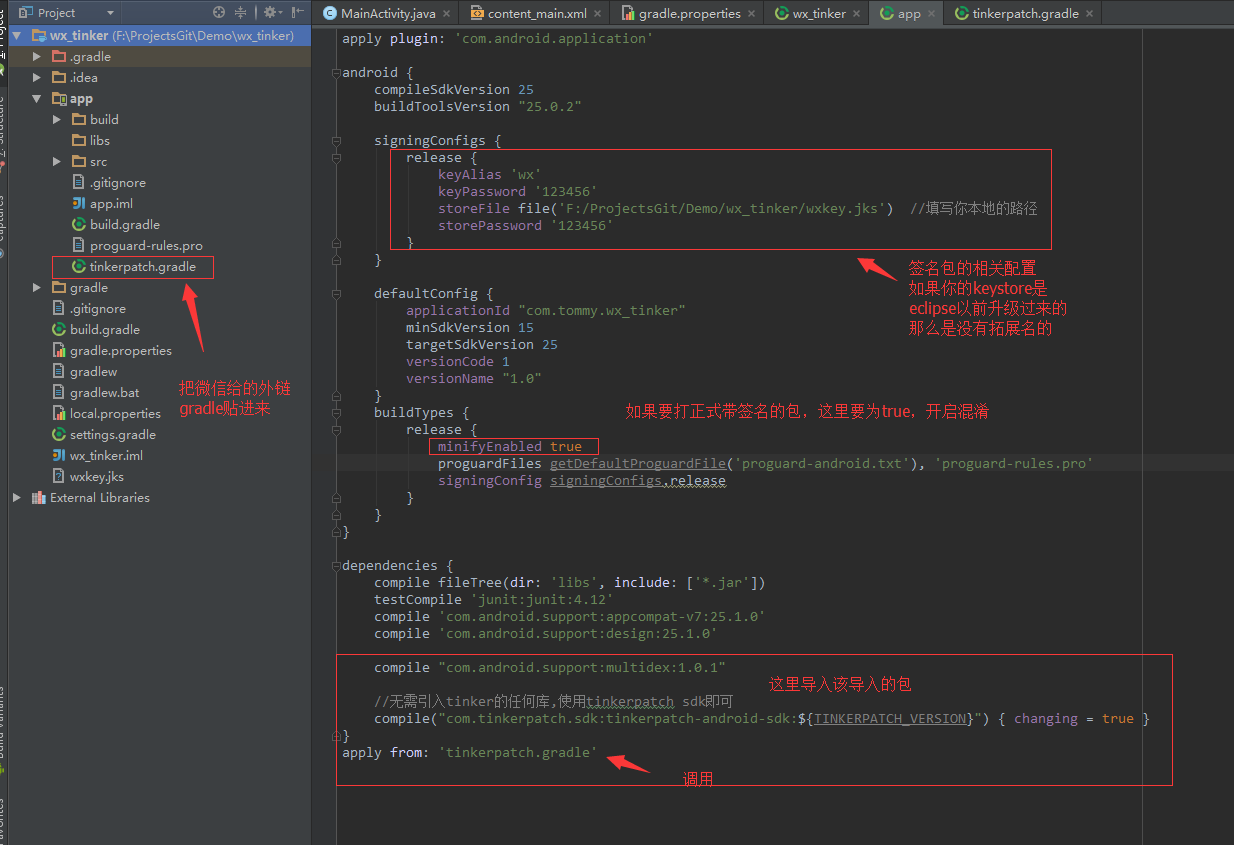
app的gradle文件中加入代码:
compile "com.android.support:multidex:1.0.1"
//无需引入tinker的任何库,使用tinkerpatch sdk即可
compile("com.tinkerpatch.sdk:tinkerpatch-android-sdk:${TINKERPATCH_VERSION}") { changing = true } apply from: 'tinkerpatch.gradle'

在编辑Tinkerpatch之前呢,先到 http://tinkerpatch.com/ 这个里来申请一个帐号,要用Tinker这东西少不了
注册了帐号帐号就添加一个app,这步骤实在太简单就不多说了。。。。。
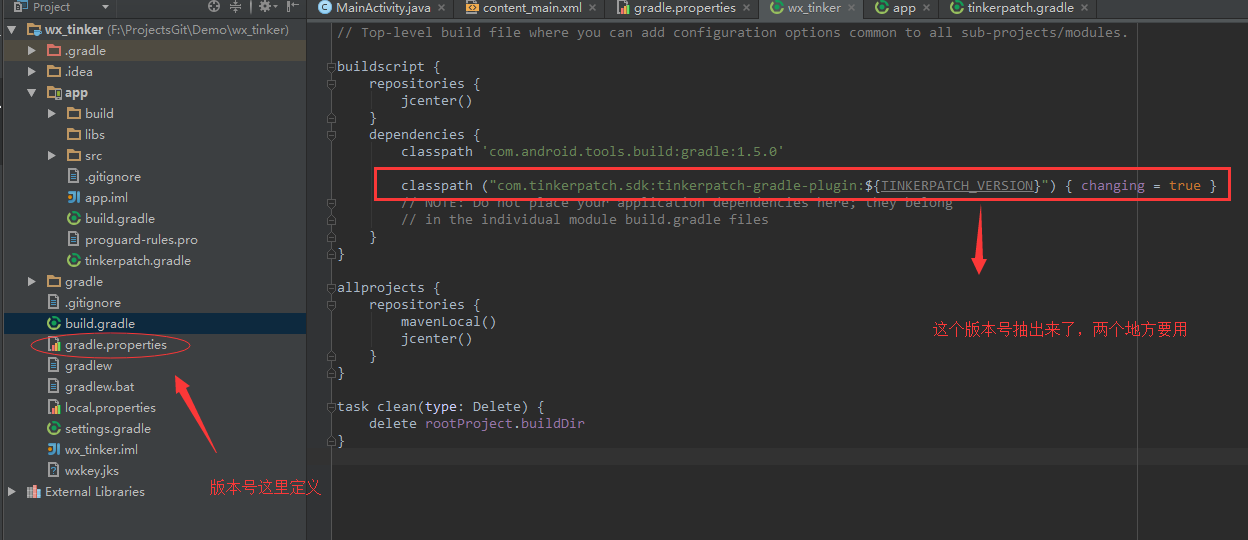
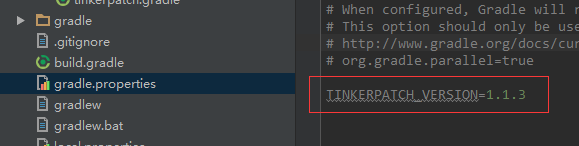
这里需要关注两个地方,一个是appkey,一个就是你的版本号了
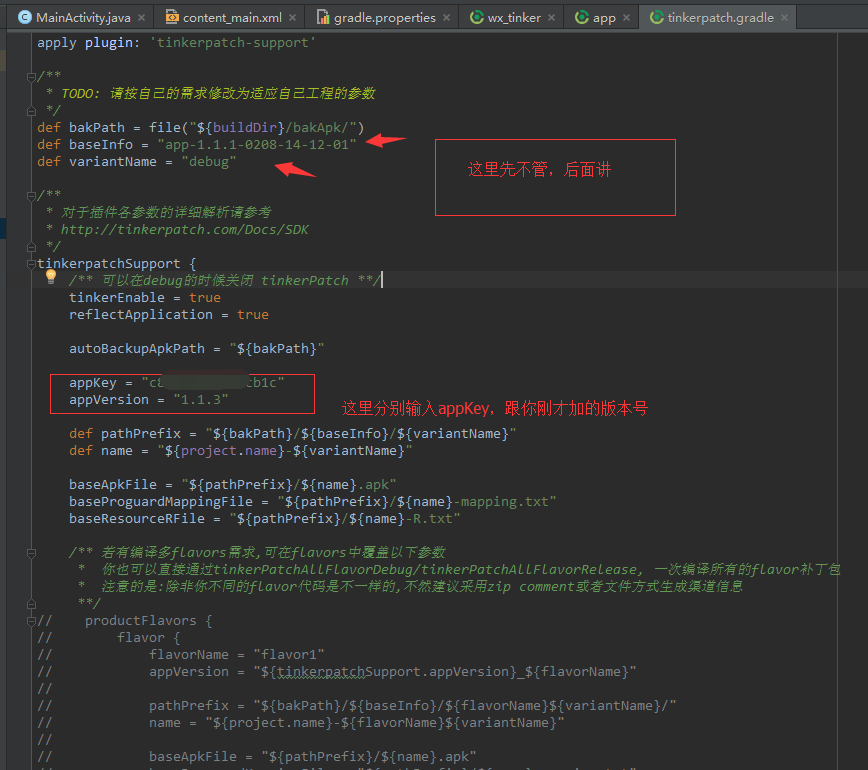
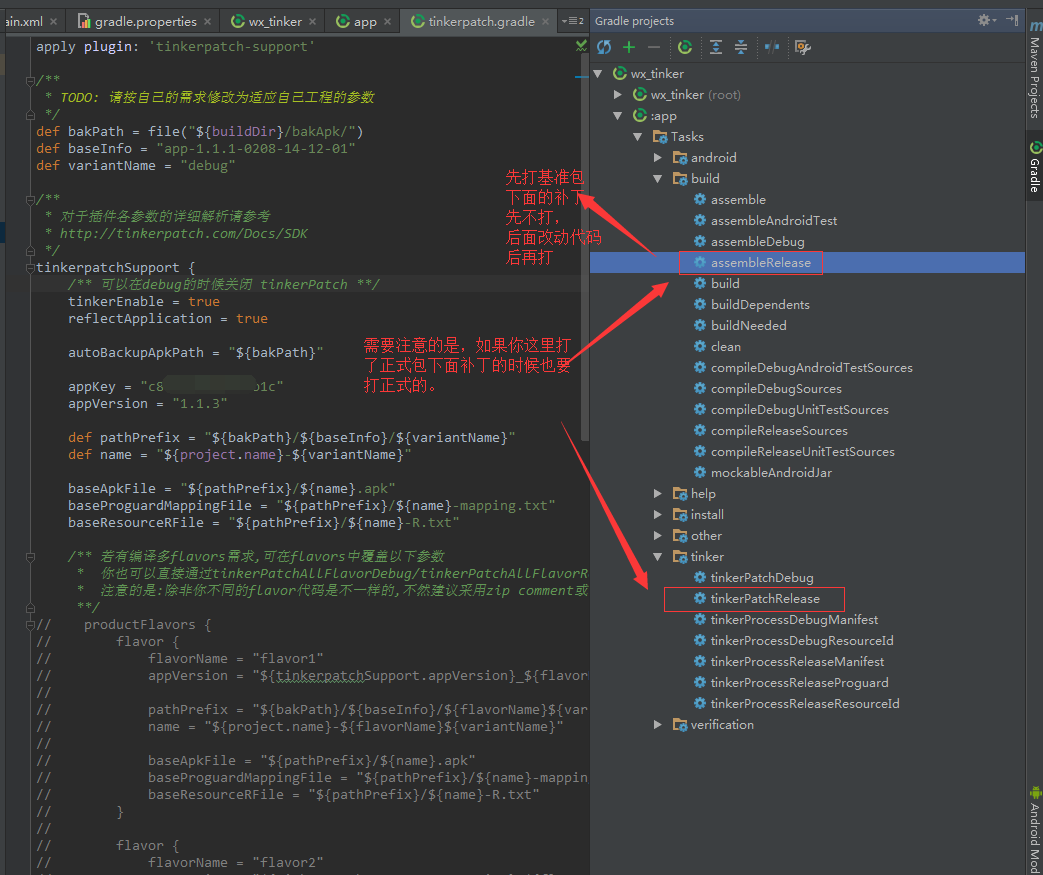
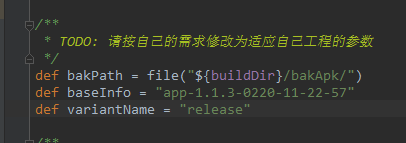
有了appKey跟版本号,就可以到 Tinkerpatch.gradle文件夹相应的位置输入了,输入就行,其他地方在这里先不管继续往下走
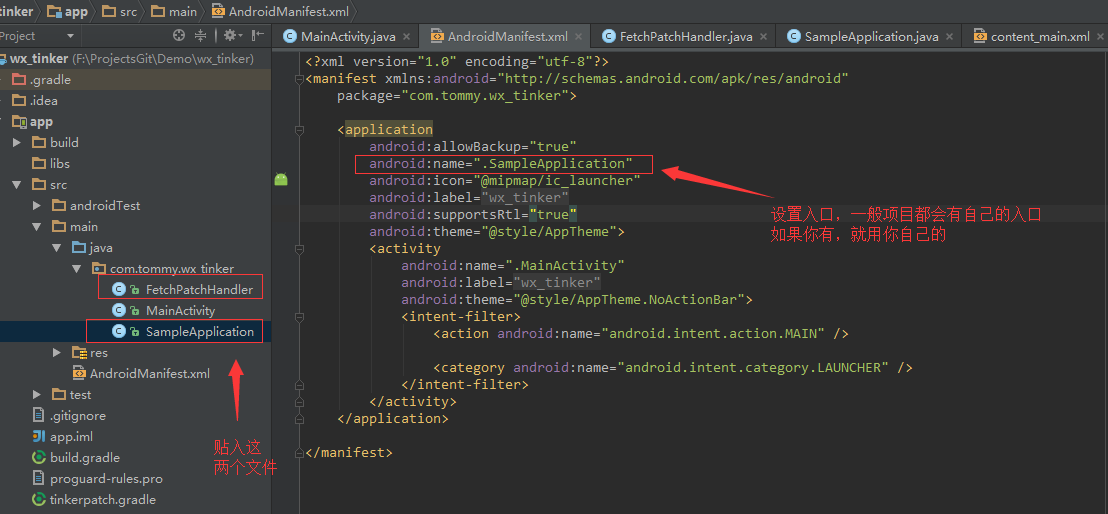
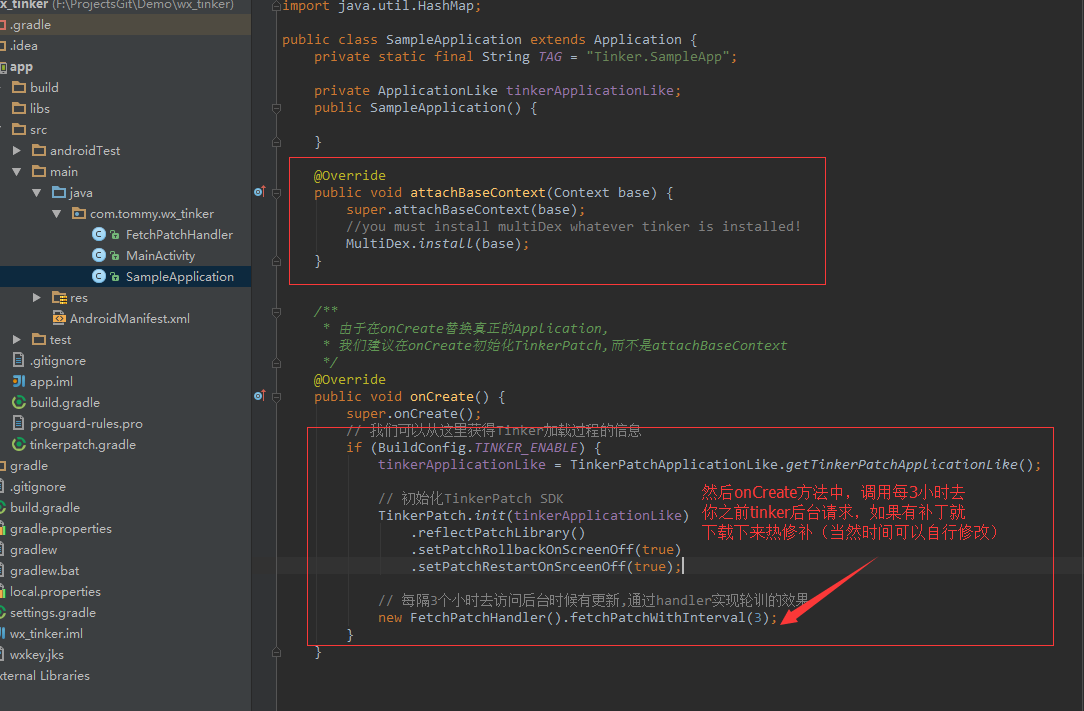
设置你的入口,一般情况下大家都会有自己的入口,在你们各自的入口做如下处理即可
完成了以上的配置,基本上热修补已经算是完成大半了,下面就开始生成一个基准包,万一以后这个基准包出了啥问题需要热修补的时候就可以那啥了~!~
打基准包
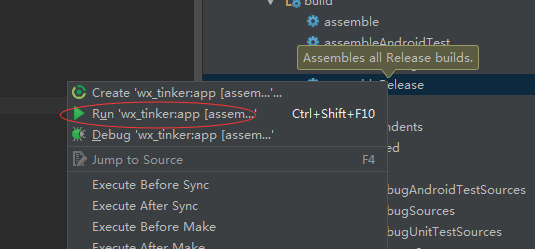
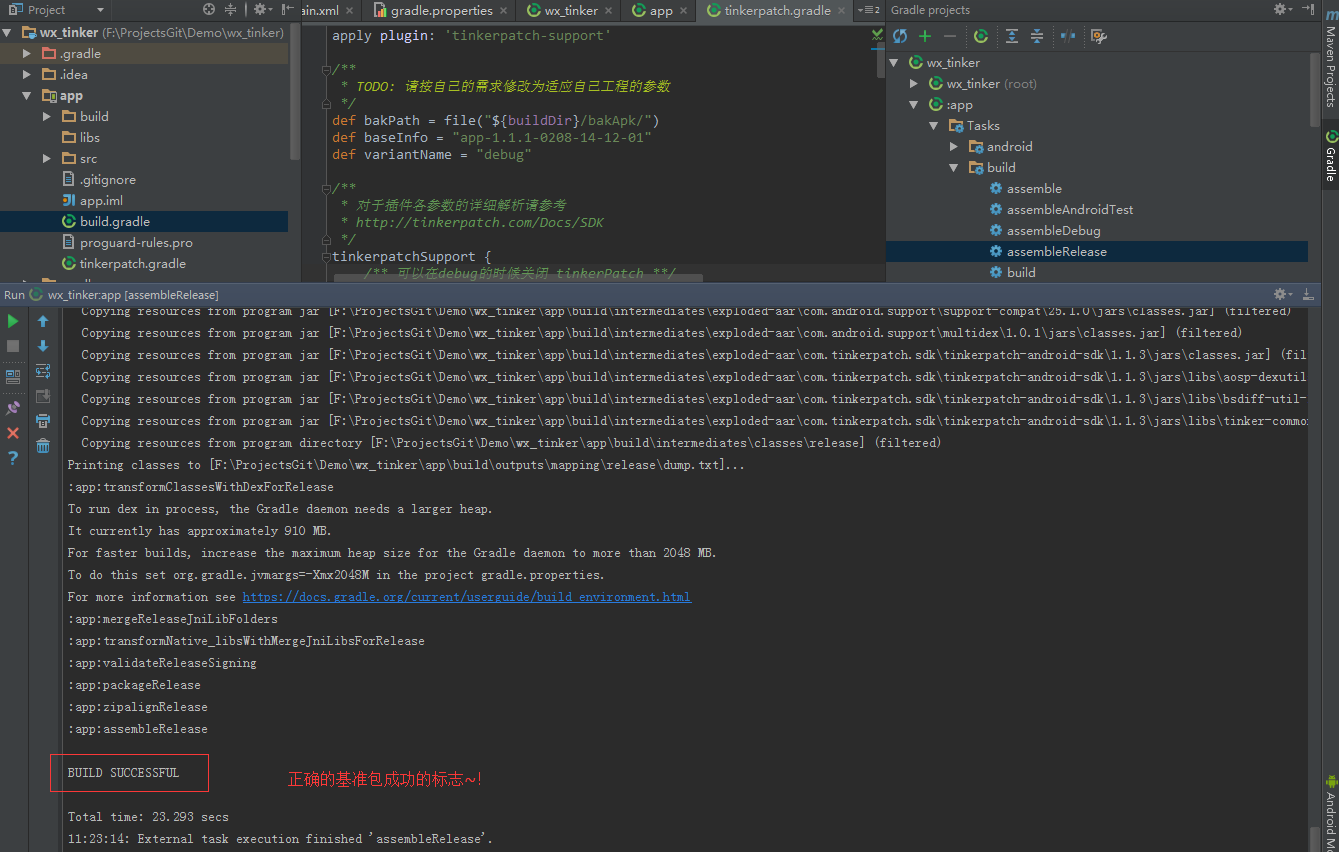
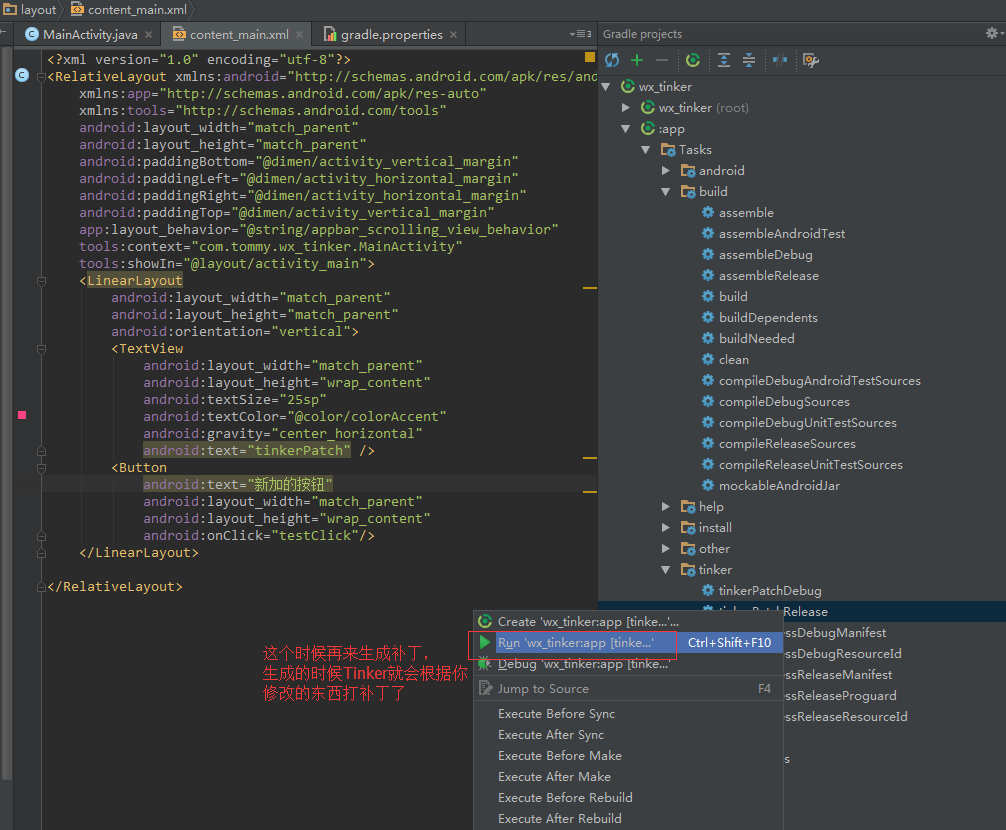
用gradle 来打包,如果你拉出来啥也木油,请点击一下刷新那个按钮。。。
第一次只打基准包 assembleRelease 下面的 tinkerPatchRelease 是等下你修改代码后,再来打用于生成补丁的这里先不管TA
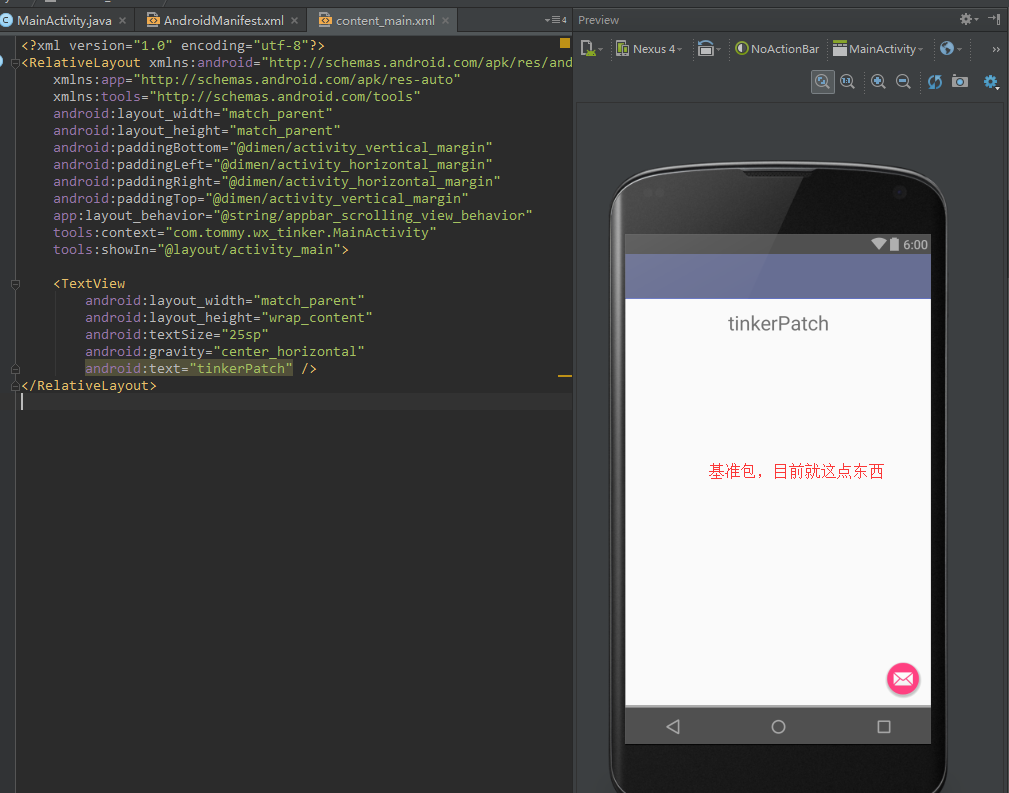
OK,到这里基准包已经打完,可以把这个包发布到线上,让用户使用了
——————————————————————————————————————————————————————————————————
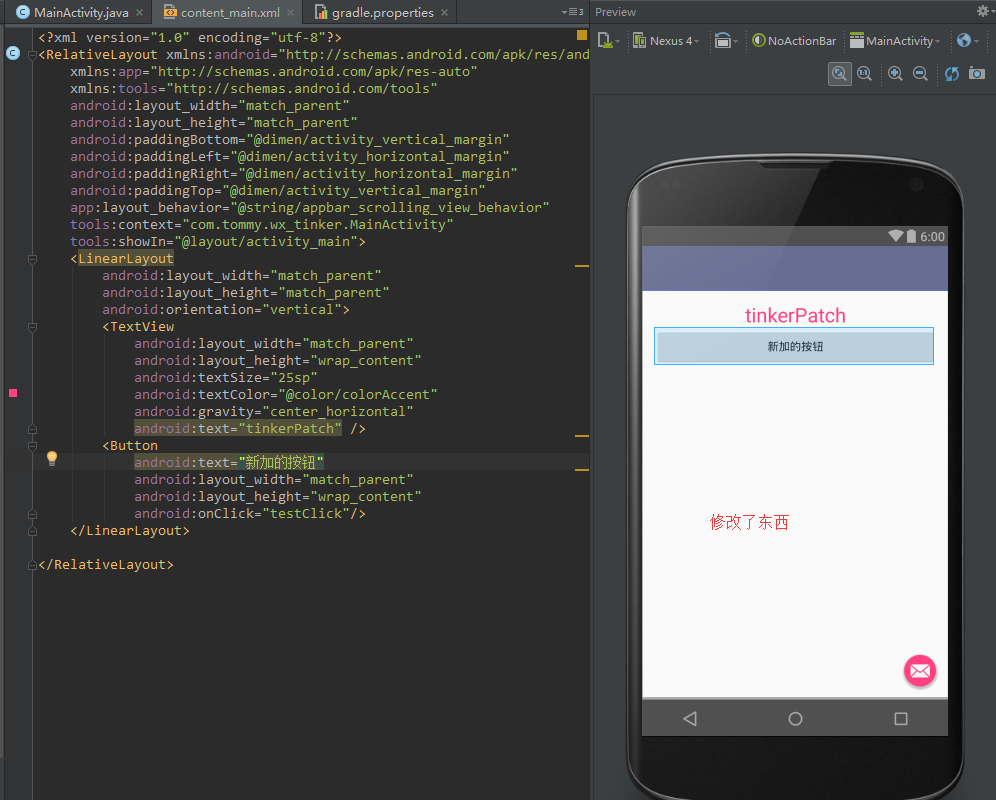
当用户用了一段时间,发现出了问题,需要热修补的时候,这个时候就可以到项目去修改代码了
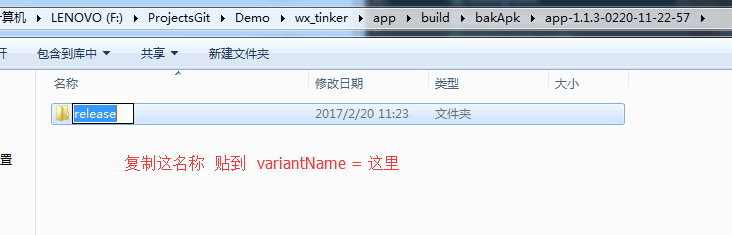
这里简单的改了一下 字体的颜色,加了一个Button 注册了一个点击事件,点击Button弹出一个Tost ,比如说就要加这些东西,代码写玩后到项目build的文件夹下
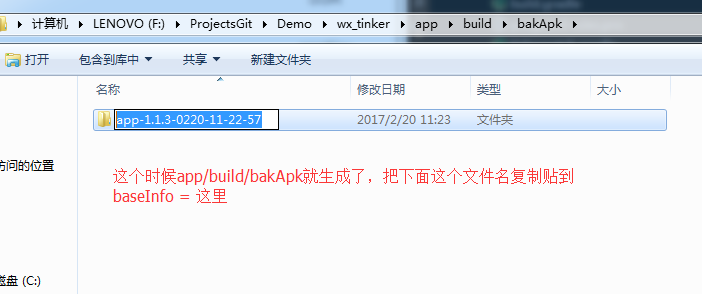
这个文件是打基准包的时候生成的。
把这两个文件名称复制,贴到Tinkerpatch.gradle文件相应的地方
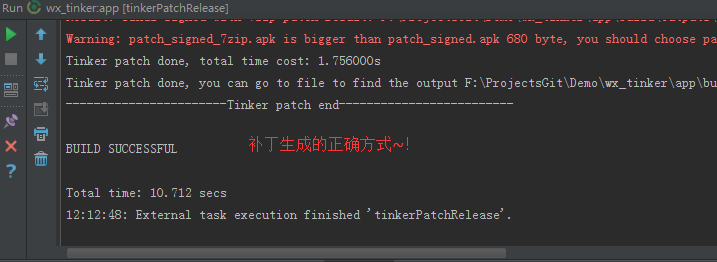
然后就是打补丁包了
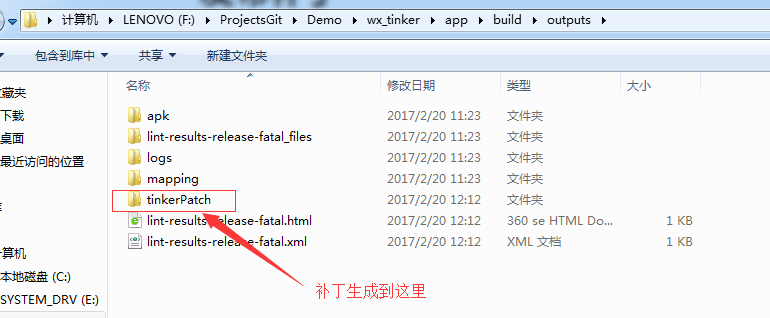
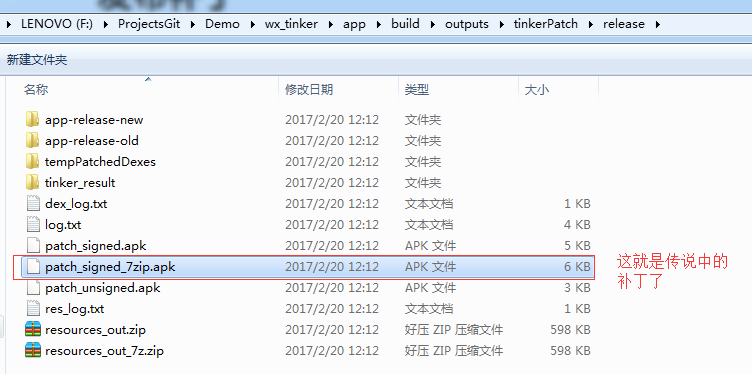
生成补丁后,就到相应的文件夹去找到补丁,并且上传到 tinker的后台,剩下的就是见证奇迹的时刻了
把补丁上传。。
点击提交,正常情况下,只要基准包app检测到有补丁就会偷偷的下载补丁,并且更新了,当然为了更好的测试捏,建议哈,你们打了基准包先不安装,留着,然后去修改
代码,然后打一个补丁,先把补丁提交,然后你们再安装apk,如果发现Tinker后台显示已下载,但未更新成功,那么你可以把app进程关闭,然后再启动app,一般就能更新上来了,还有一些系统拦截.apk拓展名,补丁包没有规定一定用.apk的,可以随意改。
这样补丁就算是打上了。













































 227
227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










