position:absolute 绝对定位,参照点为浏览器左上角,依据TRBL[top、right、bottom、left]进行定位。
在两个div处于父子级关系的情况下,有以下3种情况
1.父级div和子级div同时设定position:absolute,并且同时设定TRBL,父级div参照浏览器左上角依据TRBL定位,而子级div参照父级div左上角依据TRBL进行定位,代码、图示如下
<div style="position:aboslute;left:20px;top:20px;width:100px;height:100px;background:#ccc;">
<div style="position:absolute;left:30px;top:30px;width:40px;height:40px;background:#000;"></div>
</div>
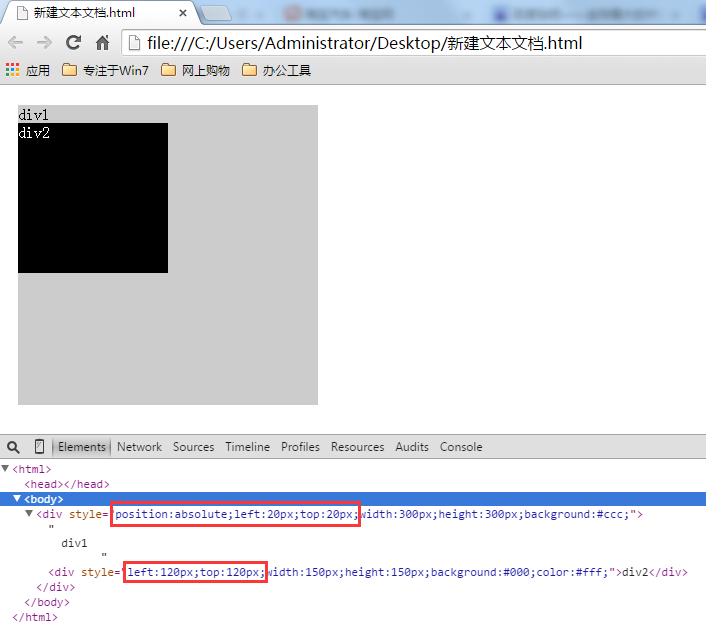
2.父级div设定position:absolute,而子级div没有设定position属性,即使子级div设定了TRBL数值,子级div也不会根据TRBL定位,而是参照父级div左上角,top、left属性值为0,进行定位,其他子级div依次往下往下排列
<div style="position:absolute;top:20px;top:20px;width:300px;height:300px;background:#ccc;">div1
<div style="top:120px;left:120px;width:150px;height:150px;background:#000;">
</div>
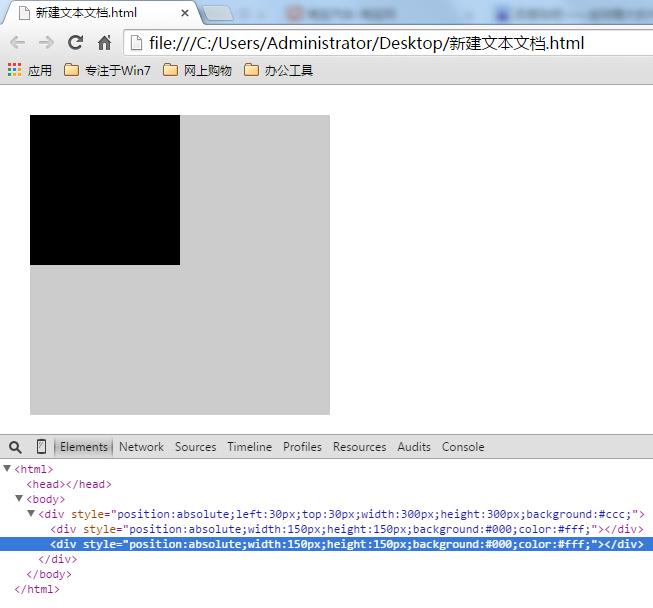
3,当父级div设定了position:absolute以及TRBL,而子级div设定了position:absolute;没有设定TRBL,那么子级div参照浏览器左上角依据父级TRBL进行定位
<div style="position:absolute;left:20px;top:20px;width:300px;height:300px;background:#ccc">
<div style="position:absolute;width:150px;height:150px;background:#000;"></div>
<div style="position:absolute;width:150px;height:150px;background:#000;"></div>
<!--以上两个子级div设定了position:absolute但未设定TRBL,会重叠 两个div参考父级TRBL定位,相同的TRBL-->
</div>
以上只是本人对position:absolute最浅显的理解,如有补充,欢迎点评,互相交流





















 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








