最简单的一个ListView
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TextInput,
ListView,
} from 'react-native';
var SearchScreen = React.createClass({
getInitialState(){
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return {
dataSource: ds.cloneWithRows(['row 1', 'row 2','row 3','row 4','row 5','row 6','row 7','row 8']),
};
},
//返回视图
render() {
return (
<View style={styles.container}>
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
}
})再来一个升级版本的,定制一个带有图片和文字的Cell。
//这里是数据来源
var SearchScreen = React.createClass({
getInitialState(){
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return {
dataSource: ds.cloneWithRows(['Text练习', 'TextInput练习','row 3','row 4','row 5','row 6','row 7','row 8']),
};
},
//添加图片来源。
var THUMB_URLS = [
require('./Thumbnails/like.png'),
require('./Thumbnails/dislike.png'),
require('./Thumbnails/call.png'),
require('./Thumbnails/fist.png'),
require('./Thumbnails/bandaged.png'),
require('./Thumbnails/flowers.png'),
require('./Thumbnails/heart.png'),
require('./Thumbnails/liking.png'),
require('./Thumbnails/party.png'),
require('./Thumbnails/poke.png'),
require('./Thumbnails/superlike.png'),
require('./Thumbnails/victory.png'),
];
//添加方法,次方法返回每个cell的布局。
_renderRow: function(rowData: string, sectionID: number, rowID: number) {
var imgSource = THUMB_URLS[rowID];
return(
<TouchableOpacity>
<View style={styles.row}>
<Image style={styles.thumb} source={imgSource}/>
<Text style={{flex:1,fontSize:16,color:'blue'}}>{rowData+'我是测试行号'}
</Text>
</View>
</TouchableOpacity>
);
},
render: function() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
}
})
//添加样式
const styles = StyleSheet.create({
row:{
flexDirection:'row',
justifyContent:'center',
padding:10,
backgroundColor:'#F6F6F6',
},
thumb:{
width:50,
height:50,
},
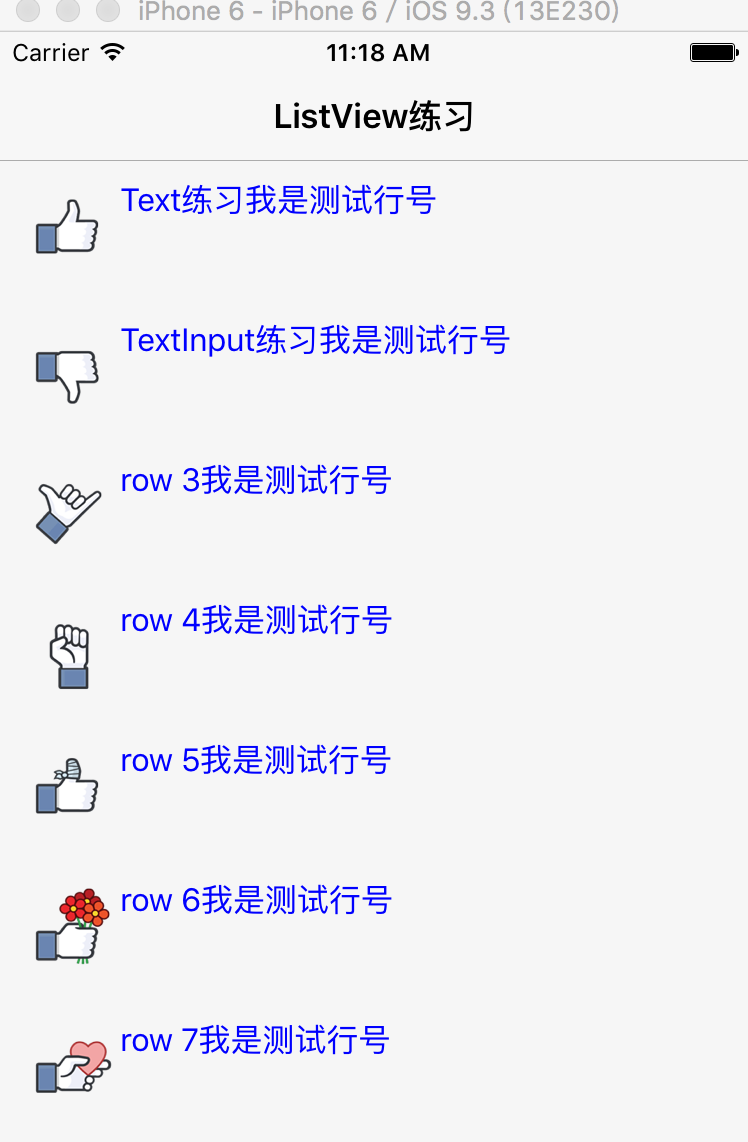
});最后上截图效果:























 2170
2170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








