项目需求,须tagview,网上有第三方view:tagview、TagFlowLayout
由于项目比较正式,需要尽量避免第三方库,找到一个tagview原理级别的viewgroupWordWrapView
集成到项目后,发现有两个bug:
1.同一行,如果高度不一样,那么会出现错误
2.child.measure(MeasureSpec.UNSPECIFIED, MeasureSpec.UNSPECIFIED);子view测量的时候没有边界,导致一些太长的文字显示出来的时候超出了边界。
修复后的代码:
public class TagView extends ViewGroup {
private LayoutInflater mInflater;
private static final int PADDING_HOR = 2;//水平方向padding
private static final int PADDING_VERTICAL = 1;//垂直方向padding
private static final int SIDE_MARGIN = 2;//左右间距
private static final int TEXT_MARGIN = 2;//??
public MyTagView(Context context) {
super(context);
this.initialize(context);
}
public MyTagView(Context context, AttributeSet attrs) {
super(context, attrs);
this.initialize(context);
}
private void initialize(Context ctx) {
this.mInflater = (LayoutInflater) ctx.getSystemService(ctx.LAYOUT_INFLATER_SERVICE);
}
public void drawTags(final List<MTag> tags) {
this.removeAllViews();
for (MTag tag : tags) {
String text = tag.getText();
if (text == null) {
text = "";
}
View view = mInflater.inflate(R.layout.item_tagaddnearby, null);
AppTextView textView = (AppTextView) view.findViewById(R.id.tag_txt);
textView.setText(text);
this.addView(view);
}
this.requestLayout();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
int autualWidth = r - l;
int x = 0;// 横坐标开始
int y = 0;//纵坐标开始
int maxHeightInLine = 0;
for (int i = 0; i < childCount; i++) {
View view = getChildAt(i);
int width = view.getMeasuredWidth();
int height = view.getMeasuredHeight();
x += width + TEXT_MARGIN;
if (x > autualWidth) {
x = width;
y += (maxHeightInLine + TEXT_MARGIN);
maxHeightInLine = height;
} else {
if (maxHeightInLine <= height) {
maxHeightInLine = height;
}
}
if (i == 0) {
view.layout(x - width - TEXT_MARGIN, y, x - TEXT_MARGIN, y + height);
} else {
view.layout(x - width, y, x, y + height);
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int x = 0;//横坐标
int y = 0;//纵坐标
int specWidth = MeasureSpec.getSize(widthMeasureSpec);
int actualWidth = specWidth - SIDE_MARGIN * 2;//实际宽度
int childCount = getChildCount();
int maxHeightInLine = 0;
for (int index = 0; index < childCount; index++) {
View child = getChildAt(index);
child.setPadding(PADDING_HOR, PADDING_VERTICAL, PADDING_HOR, PADDING_VERTICAL);
// int[] max = DensityUtil.getWindowsSize(this, 0, 0);
// int maxWidth = MeasureSpec.makeMeasureSpec(max[0]/2,MeasureSpec.AT_MOST);//指定最大宽度
int maxWidth = MeasureSpec.makeMeasureSpec(actualWidth, MeasureSpec.AT_MOST);
child.measure(maxWidth, MeasureSpec.UNSPECIFIED);
int width = child.getMeasuredWidth();
int height = child.getMeasuredHeight();
x += width + TEXT_MARGIN;
if (x > actualWidth) {//换行
x = width;
y += (maxHeightInLine + TEXT_MARGIN);
maxHeightInLine = height;
} else {
if (maxHeightInLine <= height) {
maxHeightInLine = height;
}
}
}
y += maxHeightInLine + TEXT_MARGIN;
setMeasuredDimension(actualWidth, y);
}
}
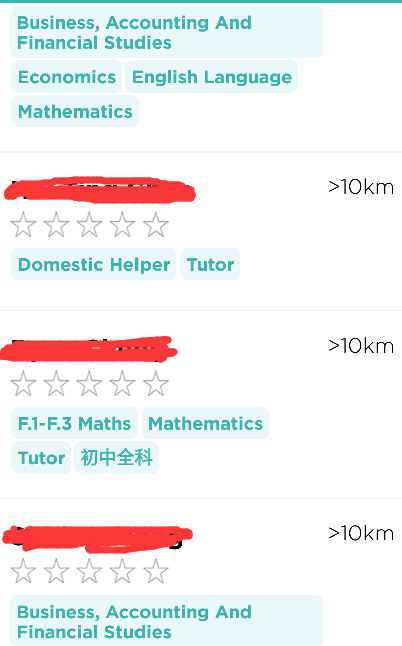
最终效果如下:
参考:
http://www.tuicool.com/articles/u2eEbe
http://blog.csdn.net/lilybaobei/article/details/8021868
http://www.2cto.com/kf/201503/382697.html
http://825288003.iteye.com/blog/1770602
请访问我的博客浏览更多文章:http://blog.csdn.net/u010499721























 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








