使用vue-cli创建vue项目
一般创建成功后,提示使用下面的指令运行demo
npm run serve
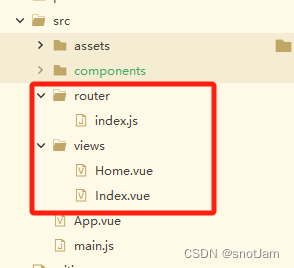
创建出的项目目录结构
常见的基础项目目录
一般刚创建的项目是没有router和views目录的,需要我们自己创建。router目录中创建index.js文件用来配置路由;vies目录中写页面vue

配置router
router的index.js中配置router
import { createRouter, createWebHistory} from 'vue-router';
import Home from '../views/Home.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/index',
name: 'Index',
component: ()=> import('../views/Index.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
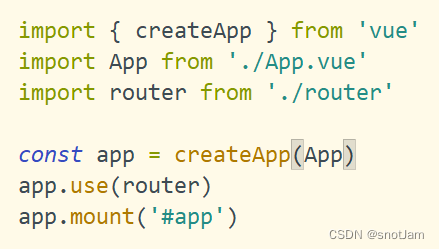
然后在main.js中,使用router:

此时再次运行项目,比如,然后访问地址后加上router中定义的地址,就会访问到对应的页面,比如原来的访问是
http://localhost:8080
那么对index的访问就是:
http://localhost:8080/index
运行问题
router未找到
当运行项目的时候提示
Can’t resolve ‘vue-router’ in 。。。。
那么需要先安装router
npm install vue-router
eslint报错
就是代码不符合规范的时候会报错,但是eslint又比较严格,所以我选择关闭eslint校验
在项目的vue.config.js文件中的module.export中添加:
lintOnSave: false
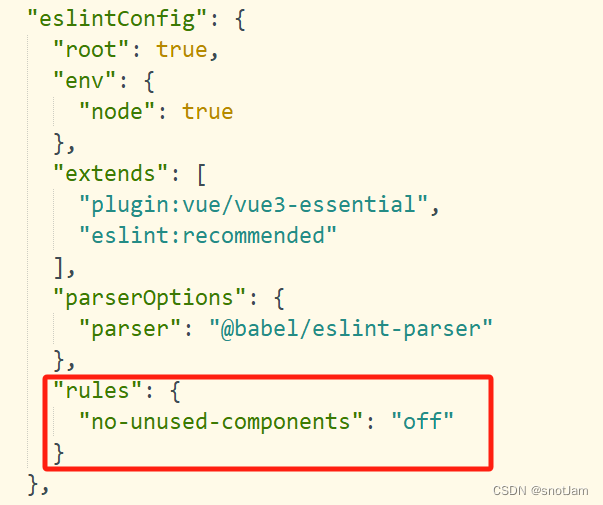
在项目的package.json中

再重新运行项目
首页显示
一般的,首页是显示的App.vue的
如果想首页想直接显示router中配置的 ‘/’ 路径指定的页面,那么要在App.vue中留一个router-view来占位,将会把’/’ 路径指定的页面加载进来
单页面内容替换
一般是
<router-link> 配合 <router-view/>使用
比如:
<router-link to="/myTest">test</router-link>
<router-view/>
router-link相当于一个a-href链接,点击的时候,指定的页面会加载到router-view的位置




















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








