一、Grid++report
1.Grid++Report概述
Grid++Report 插件适用于开发 B/S 结构的网络报表系统,支持全部主流WEB浏览器,是软件开发人员开发 WEB 报表的最佳选择。
支持 AASP、ASP.NET、JSP、PHP 等一切 WEB 软件开发技术。
可以在浏览器中直接打印报表(非浏览器打印)与导出报表。
Grid++report报表设计开发工具下载地址:http://www.rubylong.cn/Download.htm
Grid++report Web报表(B/S报表)演示地址:http://www.rubylong.cn/WebReport/
二、报表开发过程
1.开发 B/S 报表
用 Grid++Report 插件开发 B/S 报表的过程主要包括:
1)设计报表模板
2)编程实现报表数据提供网页
3)编辑报表展现网页
4)部署报表系统到WEB服务器
三、具体开发过程
1.设计报表模板
1)下载并安装Grid++report报表设计工具:http://www.rubylong.cn/Download.htm
2)设计一个会员资料的报表模板
①打开刚下载并安装好的Grid++Report 报表设计器。
②插入报表头:执行菜单“插入-〉报表头”,新插入的报表头显示在报表布局窗口中。
③插入一个静态框显示报表标题:执行菜单“插入-〉静态框”,用鼠标在报表头的显示区域拖放一个矩形区域,
一个新的静态框显示在拖放的矩形区域位置,点击新插入的静态框,当文字插入光标显示时,输入“会员资料”。
④插入报表尾:执行菜单“插入-〉报表尾”,新插入的报表尾显示在报表布局窗口中。
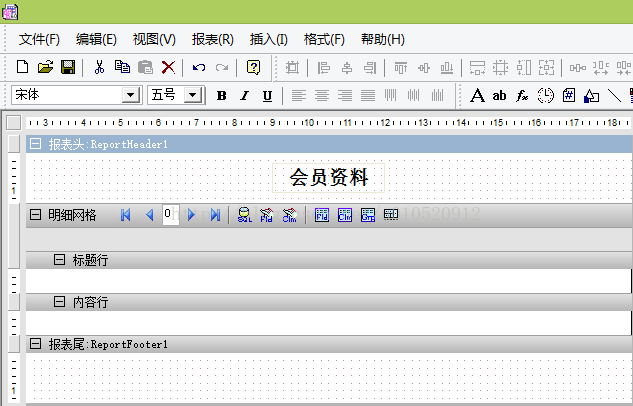
⑤插入明细网格:执行菜单“插入-〉明细网格”,新插入的报表尾显示在报表布局窗口中,结果如图一所示。
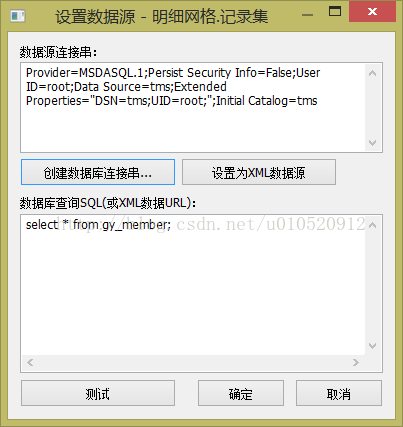
⑥自动生成标题行和内容行:在明细网格的工具栏上选择“设置数据源...”打开定义窗口,如图二所示,
点击“创建数据库连接串”,在这里是使用MySQL,继续选择“Microsoft OLE DB Provider for ODBC Drivers ”,
继续“下一步”,然后选择数据源名称,填写用户名和密码,最后测试连接;
完成数据库连接串配置后继续填写“数据库查询SQL”,在这里是“select * from gy_member”。
(注意)如果没有安装ODBC For Mysql,可以到MySQL官网下载安装,
并且需要在“控制面板----管理工具----ODBC数据源”中添加MySQL支持,否则无法配置数据库连接。
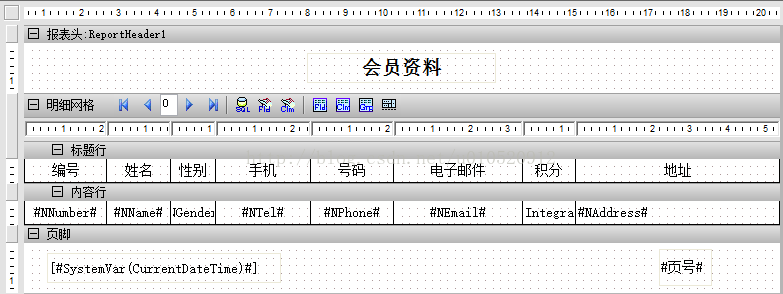
⑦在明细网格的工具栏上选择“根据字段自动生成列”则可以完成自动生成标题行和内容行,结果如图三所示。
2.JSON数据格式要求
1)通过接口提供JSON格式的数据,数据格式参考要求如下(不能嵌套多层):
{
"Detail": [
{"ProductID": 2,"ProductName": "牛奶","UnitPrice": 15.2,"Quantity": 20,"Amount": 304},
{"ProductID": 16,"ProductName": "饼干","UnitPrice": 13.9,"Quantity": 35,"Amount": 486.5},
{"ProductID": 36,"ProductName": "鱿鱼","UnitPrice": 15.2,"Quantity": 25,"Amount": 380},
{"ProductID": 59,"ProductName": "苏澳奶酪","UnitPrice": 44,"Quantity": 30,"Amount": 1320}
]
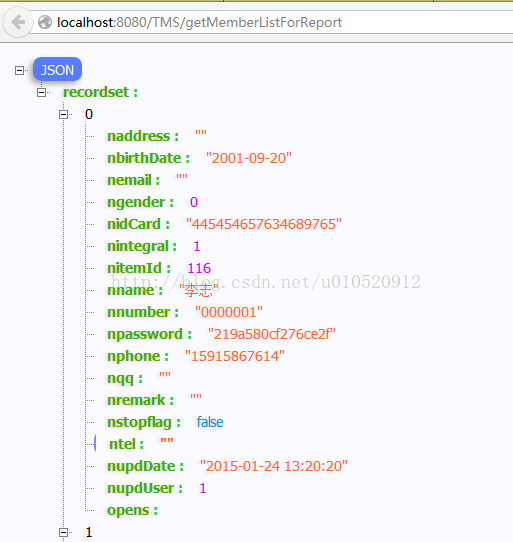
}2)设计的接口及提供的JSON数据:
3.页面设计
1)页面编写report.jsp,需要引用Grid++report 6.0提供的插件,三个JS,CreateControl.js、GRInstall.js和GRUtility.js
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>会员资料报表</title>
<script type="text/javascript" src="./js/report/CreateControl.js"></script>
<script type="text/javascript" src="./js/report/GRInstall.js"></script>
<script type="text/javascript" src="./js/report/GRUtility.js"></script>
<style type="text/css">
html,body {
margin:0;
height:100%;
}
</style>
<script language="javascript" type="text/javascript">Install_InsertReport();</script>
</head>
<body>
<script type="text/javascript">
var Installed = Install_Detect();
if ( Installed )
CreateReport("Report");
</script>
<script type="text/javascript">
var Report = "<%=request.getParameter("report")%>";//获取传入的report参数,值为模板放置位置
if (Report == "null")
Report = "";
else if (Report != "")
Report = "data/report/" + Report;
var Data = "<%=request.getParameter("data")%>";//获取JSON数据接口提供的数据
CreatePrintViewerEx("100%", "100%", Report, Data, true, "");
</script>
</body>
</html>2)通过打印按钮导航到report页面并传递两个参数,分别是report和data参数,
report参数是报表模板的存放位置,data参数是JSON接口,以下是JS代码:

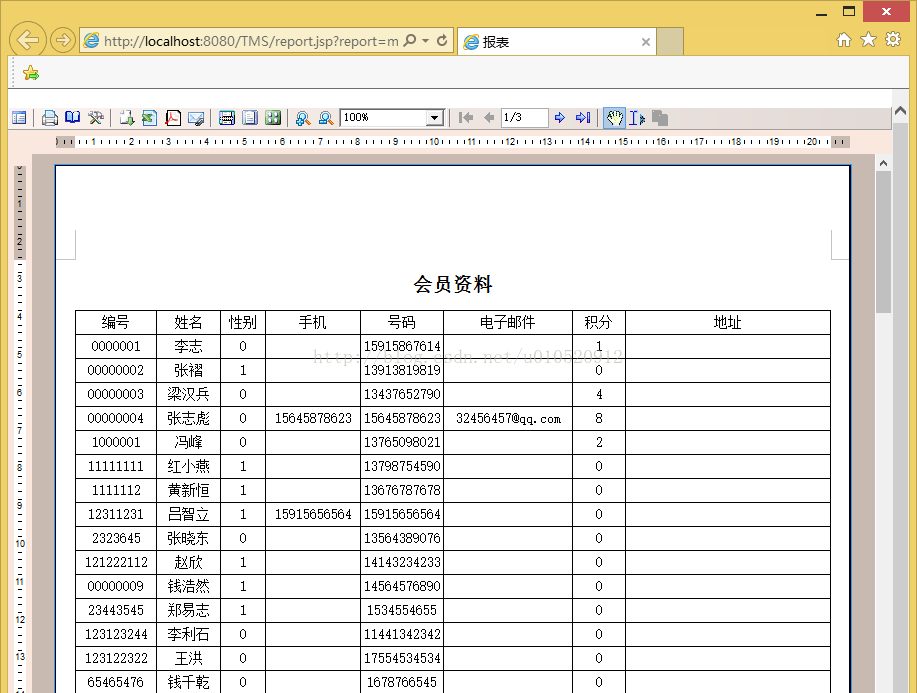
4.报表结果
1)报表结果显示(需要使用IE内核的浏览器,最好使用新版本的IE):






























 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








