#1引入Echarts及地图文件
*1)下载Echarts JS库文件及地图文件
Echarts库下载地址 http://echarts.baidu.com/download.html
Echarts中国地图下载地址 http://echarts.baidu.com/download-map.html
*2)添加Echarts引用及中国地区文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
<script src="china.js"></script>
</head>
</html>
#2绘制中国地图
*1)准备DOM容器,并设置高度和宽度为100%
<!DOCTYPE html>
<html style="height:100%;">
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
<script src="china.js"></script>
</head>
<body style="height:100%;">
<div id="main" style="width:100%;height:100%;"></div>
</body>
</html>
*2)准备地图虚构随机数据
function randomData() {
return Math.round(Math.random()*500);
}
var mydata = [
{name: '北京',value: randomData() },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
var chart = echarts.init(document.getElementById('main'));*4)指定图表的配置项
var option = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
visualMap: {
show : false,
x: 'left',
y: 'bottom',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#66CC33', '#00FF00', '#66FF33','#339900', '#33CC00', '#00CC00']
},
series: [{
name: '随机数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data:mydata
}]
};*5)使用指定的配置项和数据显示图表。
chart.setOption(option);#3完整代码及效果
*1)完整代码
<!DOCTYPE html>
<html style="height:100%;">
<head>
<meta charset="utf-8">
<script src="echarts.min.js"></script>
<script src="china.js"></script>
</head>
<body style="height:100%;">
<div id="main" style="width:100%;height:100%;"></div>
<script>
function randomData() {
return Math.round(Math.random()*500);
}
var mydata = [
{name: '北京',value: randomData() },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
var option = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item'
},
visualMap: {
show : false,
x: 'left',
y: 'bottom',
splitList: [
{start: 500, end:600},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#66CC33', '#00FF00', '#66FF33','#339900', '#33CC00', '#00CC00']
},
series: [{
name: '随机数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data:mydata
}]
};
var chart = echarts.init(document.getElementById('main'));
chart.setOption(option);
</script>
</body>
</html>
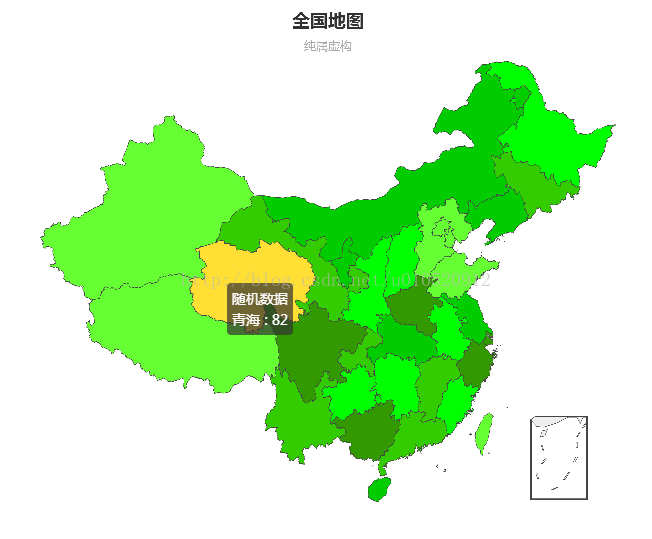
*2)效果图
#4其它相关文章
http://blog.csdn.net/u010520912/article/details/78252271























 1929
1929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








