前言
自定义一个pickerView,解决如下问题:
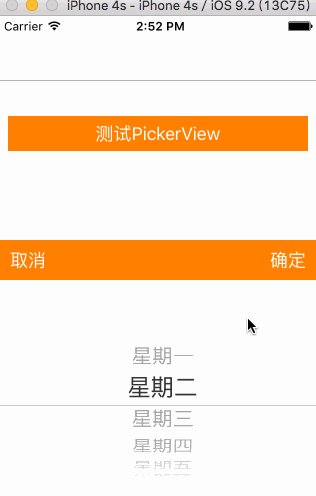
1、添加“确定”和“取消”按钮;
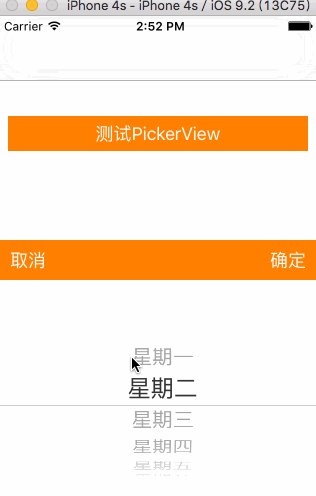
2、增加向上弹出和向下消失动画;
3、选中某行后,触发一个事件;
一、自定义PickerView的代码
1、h文件中代码如下:
#import <UIKit/UIKit.h>
typedef void (^MyBasicBlock)(id result);
@interface YCPickerView : UIView
@property (retain, nonatomic) NSArray *arrPickerData;
@property (retain, nonatomic) UIPickerView *pickerView;
@property (nonatomic, copy) MyBasicBlock selectBlock;
- (void)popPickerView;
@end
2、m文件中代码如下:
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
#define PICKERVIEW_HEIGHT 256
#import "YCPickerView.h"
@interface YCPickerView () <UIPickerViewDelegate,UIPickerViewDataSource>
{
NSInteger selectRow;
}
@property (retain, nonatomic) UIView *baseView;
@end
@implementation YCPickerView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
_baseView = [[UIView alloc] initWithFrame:CGRectMake(0, SCREEN_HEIGHT-PICKERVIEW_HEIGHT, SCREEN_WIDTH, PICKERVIEW_HEIGHT)];
_baseView.backgroundColor = [UIColor orangeColor];
[self addSubview:_baseView];
UIButton *btnOK = [[UIButton alloc] initWithFrame:CGRectMake(SCREEN_WIDTH-50, 0, 40, 40)];
[btnOK setTitle:@"确定" forState:UIControlStateNormal];
[btnOK setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnOK addTarget:self action:@selector(pickerViewBtnOK:) forControlEvents:UIControlEventTouchUpInside];
[_baseView addSubview:btnOK];
UIButton *btnCancel = [[UIButton alloc] initWithFrame:CGRectMake(10, 0, 40, 40)];
[btnCancel setTitle:@"取消" forState:UIControlStateNormal];
[btnCancel setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnCancel addTarget:self action:@selector(pickerViewBtnCancel:) forControlEvents:UIControlEventTouchUpInside];
[_baseView addSubview:btnCancel];
_pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 40, SCREEN_WIDTH, PICKERVIEW_HEIGHT-40)];
_pickerView.delegate = self;
_pickerView.dataSource = self;
_pickerView.backgroundColor = [UIColor whiteColor];
[_baseView addSubview:_pickerView];
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissPickerView)];
[self addGestureRecognizer:tapGesture];
}
return self;
}
#pragma mark - UIPickerViewDataSource
//返回多少列
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
//每列对应多少行
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return _arrPickerData.count;
}
//每行显示的数据
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
return _arrPickerData[row];
}
#pragma mark - UIPickerViewDelegate
//选中pickerView的某一行
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
selectRow = row;
}
#pragma mark - Private Menthods
//弹出pickerView
- (void)popPickerView
{
[UIView animateWithDuration:0.5
animations:^{
self.frame = CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
}];
}
//取消pickerView
- (void)dismissPickerView
{
[UIView animateWithDuration:0.5
animations:^{
self.frame = CGRectMake(0, SCREEN_HEIGHT, SCREEN_WIDTH, SCREEN_HEIGHT);
}];
}
//确定
- (void)pickerViewBtnOK:(id)sender
{
if (self.selectBlock) {
self.selectBlock(_arrPickerData[selectRow]);
}
[self dismissPickerView];
}
//取消
- (void)pickerViewBtnCancel:(id)sender
{
if (self.selectBlock) {
self.selectBlock(nil);
}
[self dismissPickerView];
}
@end
二、调用
#import "ViewController.h"
#import "YCPickerView.h"
@interface ViewController ()
{
YCPickerView *ycPickerView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
NSArray *arrData = @[@"星期一",@"星期二",@"星期三",@"星期四",@"星期五",@"星期六",@"星期天"];
ycPickerView = [[YCPickerView alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height, self.view.frame.size.width, self.view.frame.size.height)];
ycPickerView.arrPickerData = arrData;
[ycPickerView.pickerView selectRow:3 inComponent:0 animated:YES]; //pickerview默认选中行
[self.view addSubview:ycPickerView];
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(10, 100, self.view.frame.size.width-20, 35)];
[btn setBackgroundColor:[UIColor orangeColor]];
[btn setTintColor:[UIColor whiteColor]];
[btn setTitle:@"测试PickerView" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnTest:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
__block ViewController *blockSelf = self;
ycPickerView.selectBlock = ^(NSString *str){
if (str.length > 0) {
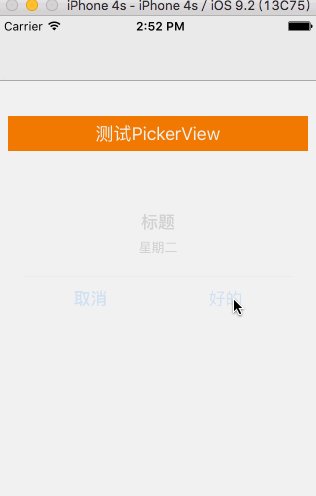
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"标题" message:str preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"好的" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:cancelAction];
[alert addAction:okAction];
[blockSelf presentViewController:alert animated:YES completion:nil];
}
};
}
- (void)btnTest:(id)sender
{
[ycPickerView popPickerView];
}
@end
























 278
278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










