1. var person = new Object();
这行代码创建了Object引用类型的一个新实例,然后把该实例对象保存在变量person中。使用的构造函数是Object,它只为新对象定义了默认的属性和方法。
2. var person={name: “Jerry”, age: 100};
这种方法叫对象字面量表示法。(对象名也可以使用字符串,如”name”: Jerry)。在通过对象字面量定义对象时,实际上不会调用Object构造函数(FF2和早起Opera会调用,FF3之后不会)。但person的原型是Object,所以person.name.toString()等是可以用的。
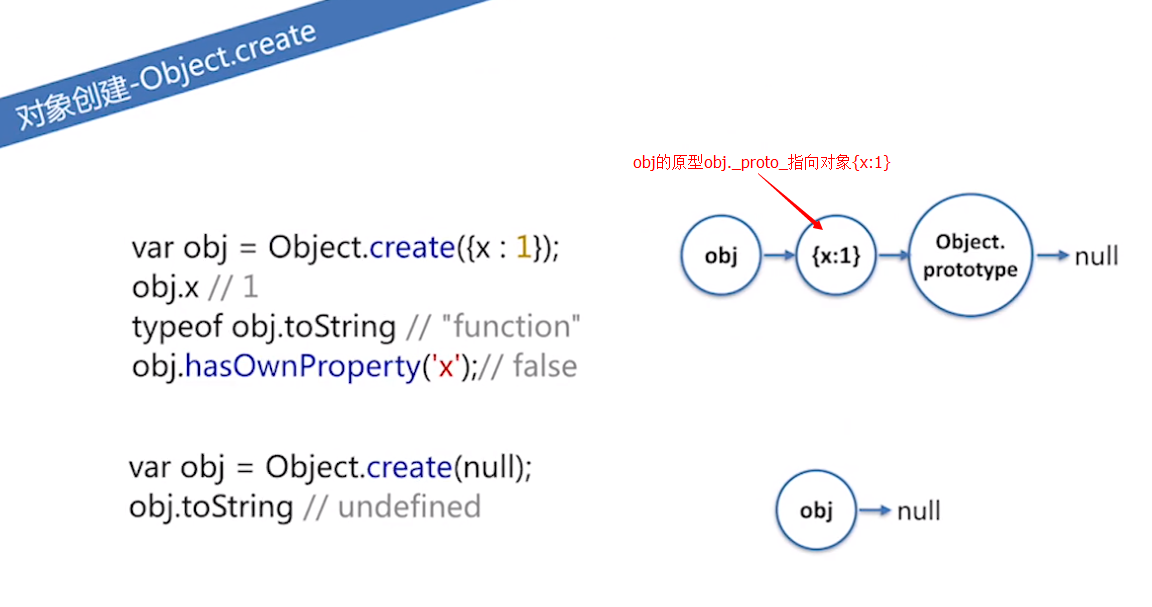
3. var anotherPerson= Object.create(person, {name:{value:”Greg”}});
ECMAScript5新增的方法,为了规范化原型继承。这个方法接收两个参数,一个用作新对象原型的对象和(可选的)一个新对象定义额外属性的对象。
Object.create() 方法创建一个拥有指定原型和若干个指定属性的对象。
语法
Object.create(proto, [ propertiesObject ])参数
proto
一个对象,作为新创建对象的原型。
propertiesObject
可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
抛出异常
如果 proto 参数不是 null 或一个对象值,则抛出一个 TypeError 异常。























 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








