3.创建对象Object.Create
@吴穹Adam
看这两天同学们的反馈还是觉得比较难懂,因此,决定再举一个例子帮助大家理解吧,后面有关Scope和闭包Closure的精彩内容就只好晚一点写了!
其实,这个系列不是写给初学者的,而是写给那些中级JS程序员的,对JS有一定的认识,希望这个系列能够帮助他们透过现象看到本质。同时,这里面的内容是高度浓缩的,向1,2节基本上对应了JavaScript: The Good Parts两章的内容,因此,建议感兴趣的同学,最好根据上面的例子程序,配合Debugger,仔细体会可能才能理解,指望光看这个博客系列就完全搞懂JS的对象系统是不太切合实际的。
另外,如果你只是简单写写网页,的确可能不需要把JS搞懂这么清楚,但是如果你真正重视JS,打算应用例如node.js,backbone.js这样的JS框架的话,那么,我认为还是需要真正把JS搞明白的。
同时,在阅读下面内容之前,请先阅读1,2:
1. 对象 http://blog.csdn.net/adwu73/article/details/7219044
2.函数对象 http://blog.csdn.net/adwu73/article/details/7219887
好,切入正题吧,在JavaScript: The Good Parts当中,给出了一个创建对象的常用方式:
Object.create = function (o) {
var F = function () {};
F.prototype = o;
return new F();
};
var b=Object.create(a);
结合1,2节的内容,我们来理解一下上述这段代码:
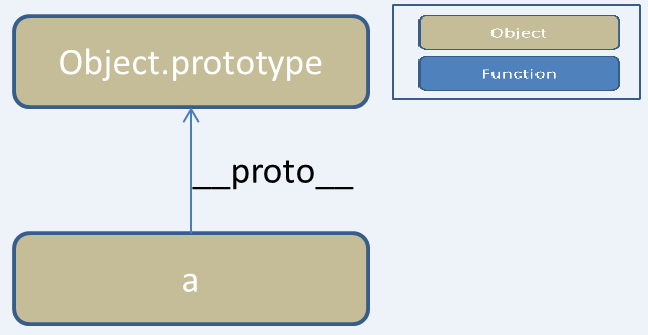
首先,在执行var b=Object.create(a);之前,已经有了a对象,如下图:

在执行了var F = function () {};之后,F函数对象被创建出来,他的property属性也被赋值指向一个新创建出来的对象,详细规则在第二节描述过:
当用var ff = function(){}定义一个函数时,JS会生成一个函数对象F,函数对象F的__proto__指针指向Function.prototype(在下图中省略了), 同时F还会有一个property属性,property属性的值指向一个新创建的对象P,这个对象P只有一个属性是构造函数constructor(),构造函数constructor()的值就是函数对象F,而对象P的__proto__指针则指向Object.Prototype,

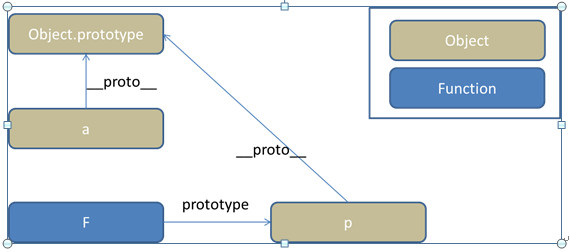
执行了F.prototype = o; 之后, F的prototype属性指向了对象A,如下图所示:

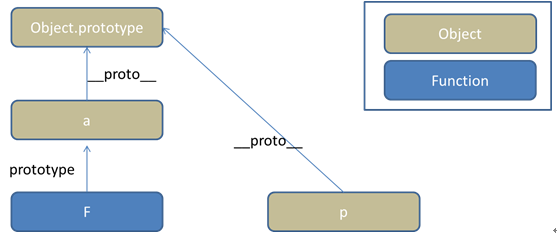
执行new F();之后,根据第2节中描述的规则,执行之后的对象关系如下:
当用new激活一个函数时,一个新对象会被创建出来,其内容是执行函数的返回结果,而这个对象的__proto__链接指向函数的prototype属性所引用的对象

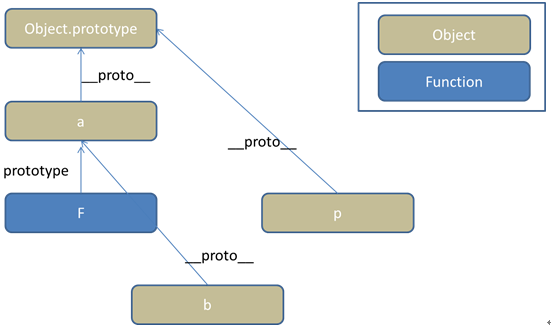
函数Object.create返回之后,F和p都不存在了,因此,最后的对象关系如下:

总结一下,我们可以看到,对象的__proto__链接是不能直接修改的,而函数对象的prototype属性是可以修改的,因此,Object.create实际上是利用了这个特点,结合new来完成了一个拷贝创建的过程,希望这个例子能够帮助大家更好地理解!!
可继续阅读 4. Scope和Object http://blog.csdn.net/adwu73/article/details/7229564
补记:推荐大家去看一下这个博客,解释的会更详细,有更多例子: http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html




















 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








