以下知识源码位置: [Git: https://gitee.com/zhouweng/mini_sheet version=055e060b7173c1d29923794698f2dac0e4dde069]
源代码回滚版本,参考这里[ https://blog.csdn.net/u010593516/article/details/113767587 ]
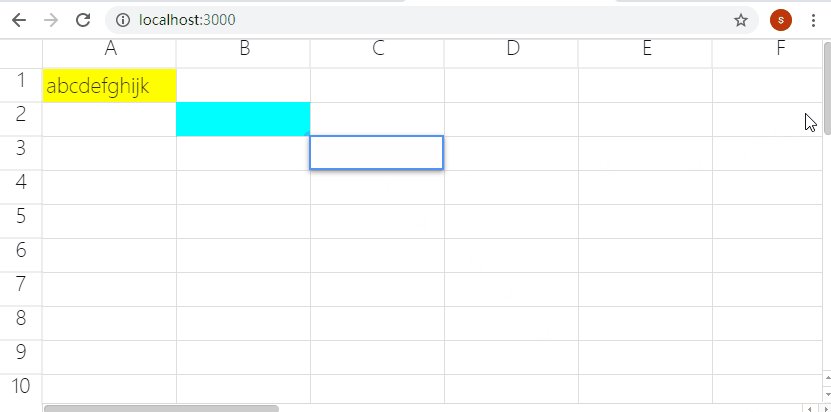
双击某个单元格进入编辑模式,具体效果如下:

0.基础知识:
H5 CSS : .append() / .dblclick() / .html() / .css()
1.修改文件:
1)global/createdom.js: 在页面初始化阶段, body 通过 .append() 方法,追加了 inputHTML 内容,这部分在下面的constant.js中定义;
2)controller/constant.js: 在body里面,定义了下面层次的HTML元素
div id="luckysheet-input-box-index" 编辑后滚动跟随的单元格提示
div id="luckysheet-input-box"
div id="luckysheet-rich-text-editor" 单元格录入
3)controller/handler.js: 在 #luckysheet-cell-main, #luckysheetTableContent 上面增加.dblclick(),双击的事务处理,通过location.js定位具体单元格位置,
然后,调用 updateCell.luckysheetupdateCell() (下面会具体描述),把编辑的窗口浮现出来。
2.新增文件:
1)controller/updateCell.js: 当双击单元格区域的时候,会调用 updateCell.luckysheetupdateCell() ,这个方法有一点复杂,下面逐步进行分析:
getColumnAndRowSize()函数的作用是处理单元格的尺寸, 生成 input_postition 和 inputContentScale 两个json参数,作为
#luckysheet-input-box和#luckysheet-rich-text-editor的css样式,再通过valueShowEs() h获取对应单元格的值,通过.html()
显示到 #luckysheet-rich-text-editor 里面。
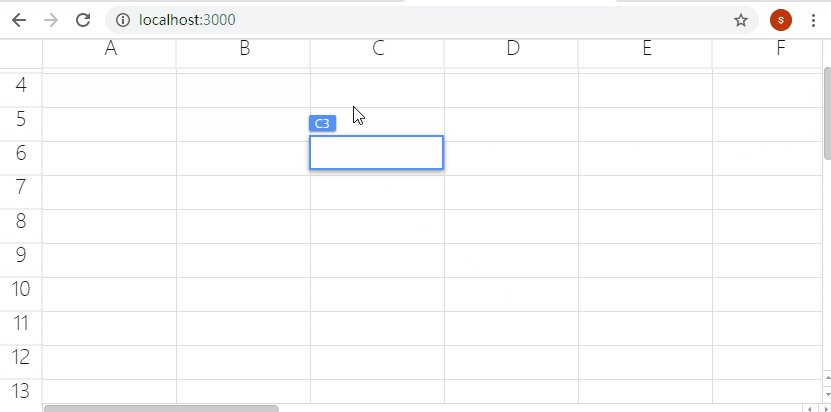
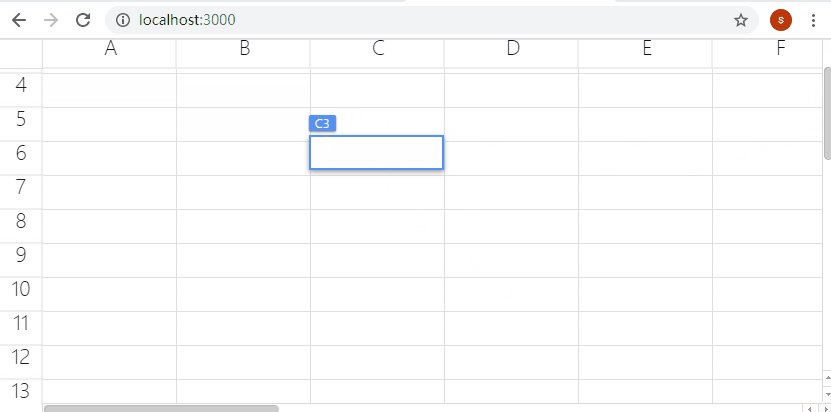
3.一个小彩蛋
在拖动滚动条的时候,被编辑的单元格的左上角,会显示当前正在编辑的单元格的编号,效果如下:

相关联的代码如下:
1)updateCell.js Line53: 这里对元素进行赋值,并隐藏起来
$("#luckysheet-input-box-index").html(chatatABC(col_index) + (row_index + 1)).hide();
2)scroll.js Line 18-22: 这里设置元素的位置,并显示到页面上
$("#luckysheet-input-box-index").css({
"left": $("#luckysheet-input-box").css("left"),
"top": (parseInt($("#luckysheet-input-box").css("top")) - 20) + "px",
"z-index": $("#luckysheet-input-box").css("z-index")
}).show();






















 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








