以下知识源码位置: [Git: https://gitee.com/zhouweng/mini_sheet version=919c79132a2d0468975579176b8837e7095fd6de ]
源代码回滚版本,参考这里[ https://blog.csdn.net/u010593516/article/details/113767587 ]
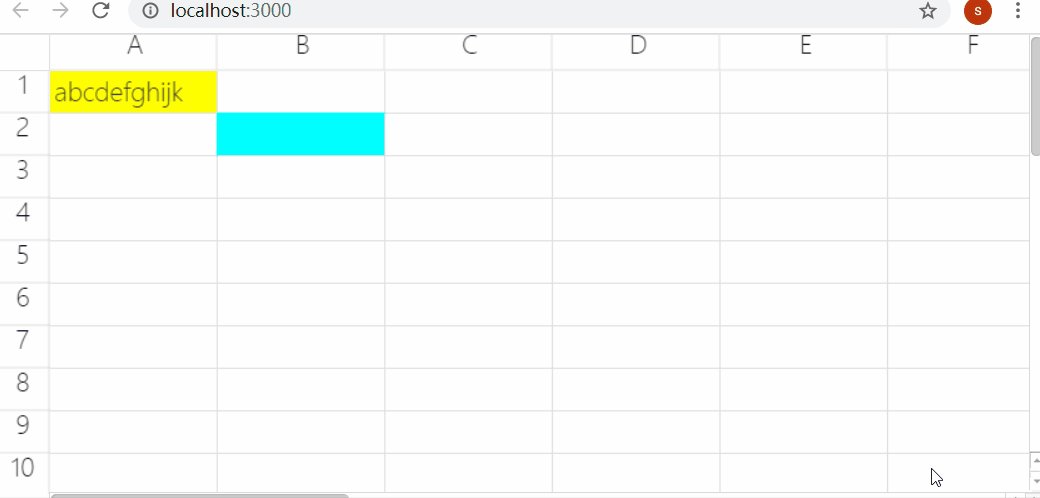
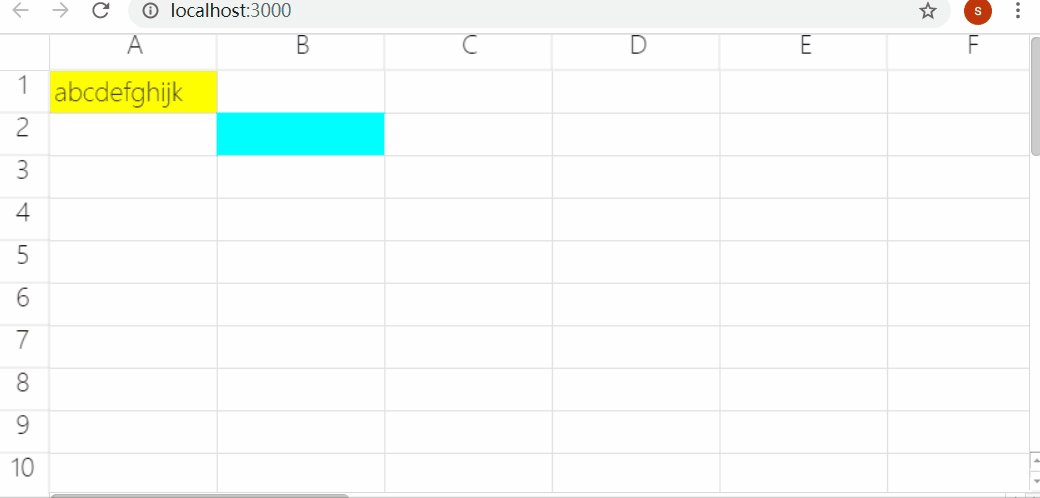
上一节,我们实现了双击单元格进入编辑格式的界面效果,但是输入信息后,并不会保存下来:

1.修改文件:
1)controllers/updateCell.js: 这里增加了一个函数 refreshCell(), 这个函数在luckysheet是在 formula.js文件里面,在minisheet,我们把这个函数迁移过来,这个函数处理流程如下:
a) #luckysheet-rich-text-editor 获取用户录入的信息;
b)通过 editor.deepCopyFlowData() 生成副本,并更新Store.flowdata;
c)调用 refresh.luckysheetrefreshgrid() 刷新页面;
2)global/refresh.js: luckysheetrefreshgrid()函数参数如果null,则使用#luckysheet-cell-main的高和宽
3)store/index.js: 增加luckysheetCellUpdate 参数用于记录具体哪个单元格被编辑了。
4)controllers/handler.js: 在点击单元格左键,如果存在变更单元格的情况,那么就调用 updateCell.refreshCell() 刷新页面
2.新增文件:
1)global/editor.js: 函数 deepCopyFlowData() 用于深度拷贝 Store.flowdata
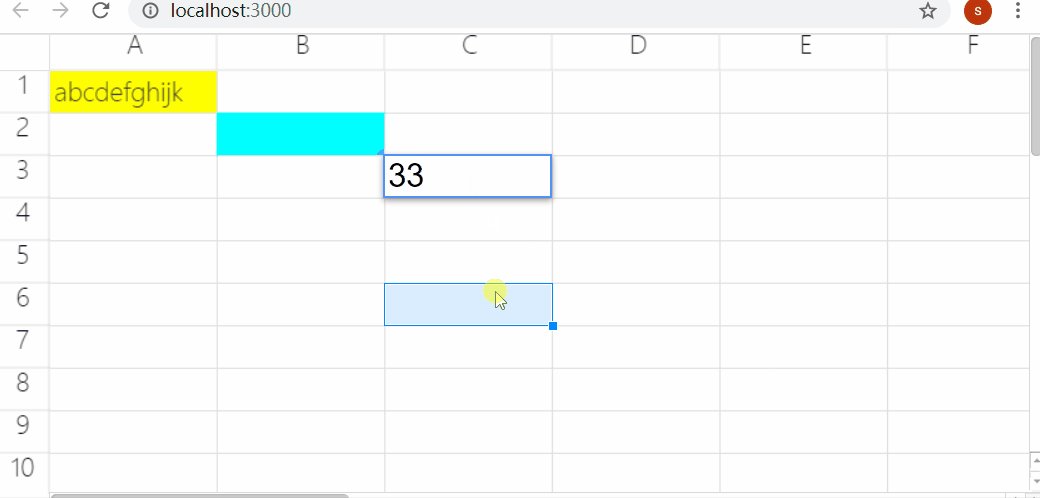
通过上面的代码改造,现在可以正常把编辑信息回显到页面上

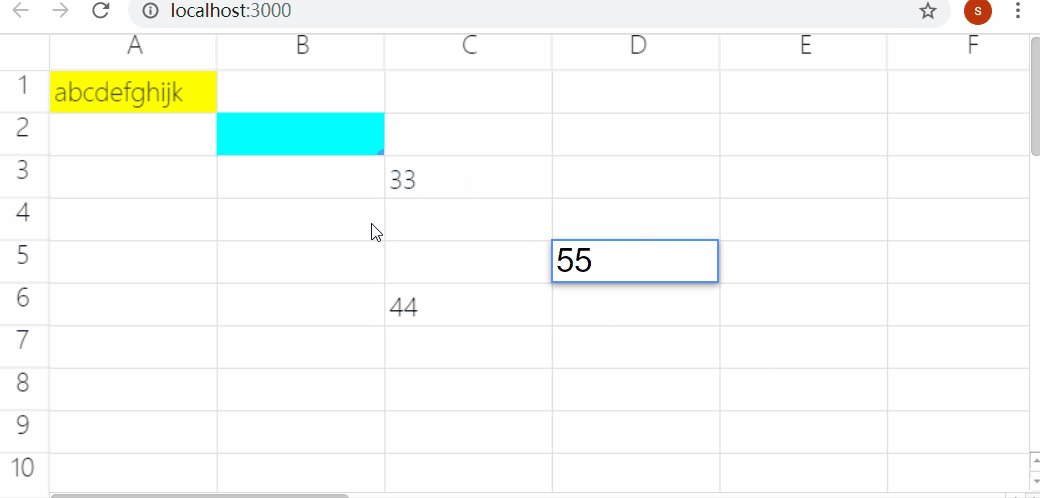
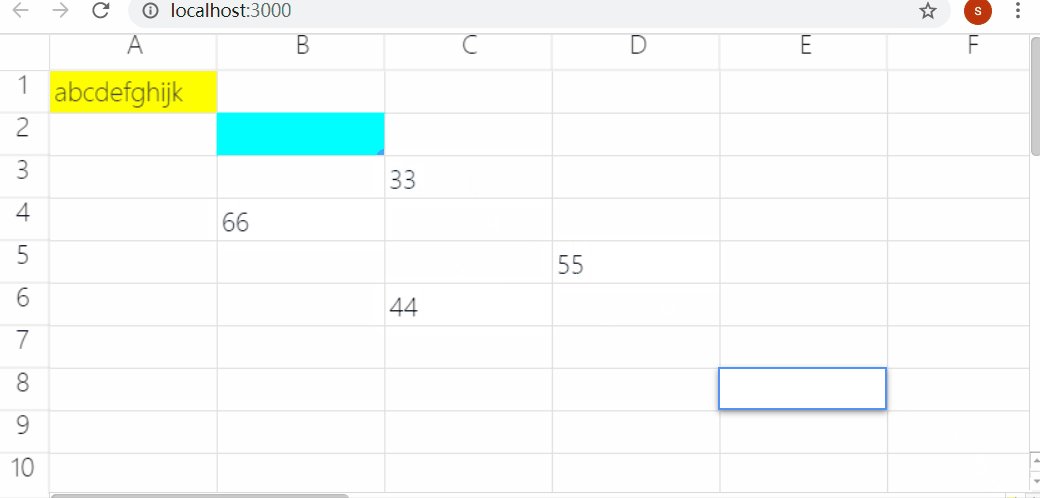
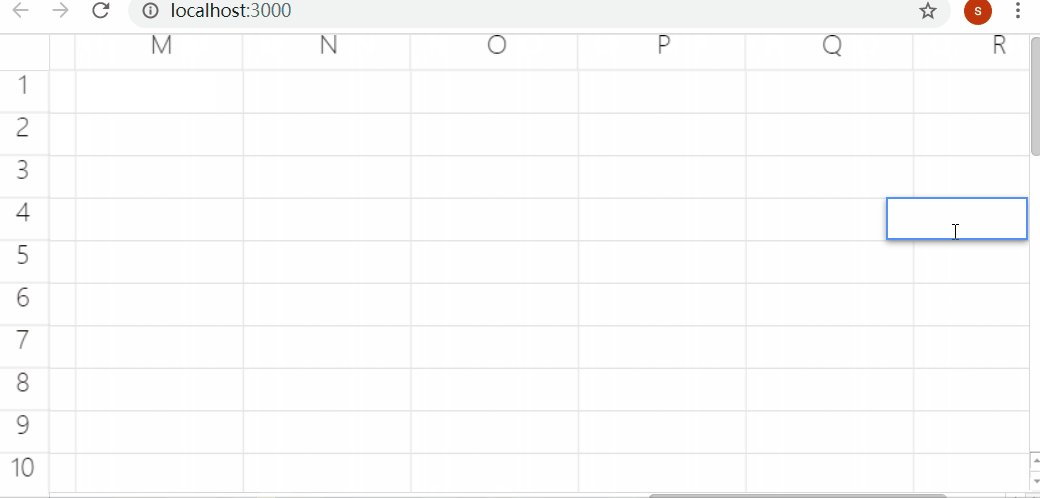
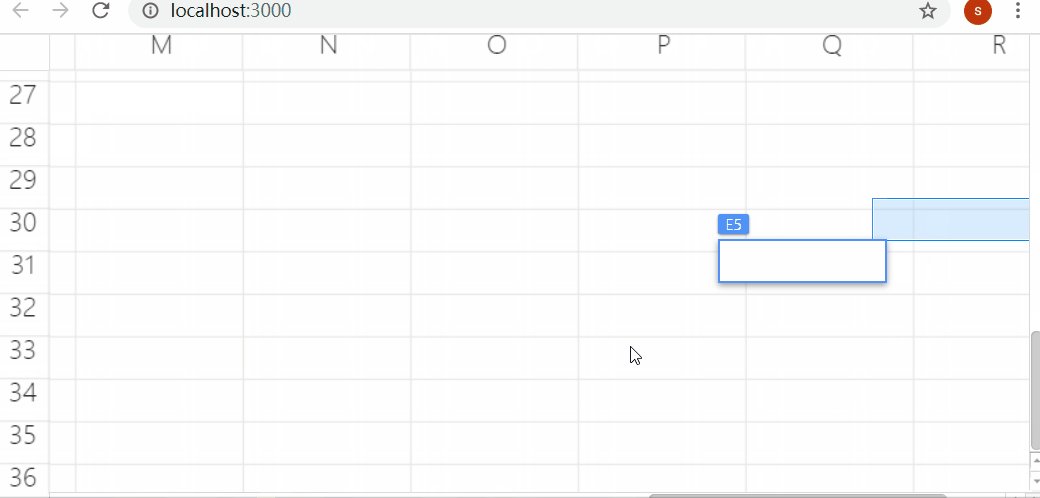
但是,拖拽滚动条后,我们发现在初始化页面范围之外的单元格编辑存在问题,编辑边缘的单元格无法正常回显到指定位置。

3.修改文件:
1)utils/util.js: 增加函数 replaceHtml() ,这个函数可以将 constant.js 定义的html变量的变量,替换为指定的字符串
2)controllers/constant.js: 新增定义 flow ,这里是关键点,在luckysheet-cell-flow_0 下面定义的 id="luckysheet-sheettable_0" 会设置高和宽,这样可以支持到 luckysheet-cell-main的滚动定位
3)global/createdom.js: 在初始化页面的时候,将constant.js定义的flow append到body上面,并设置高和宽
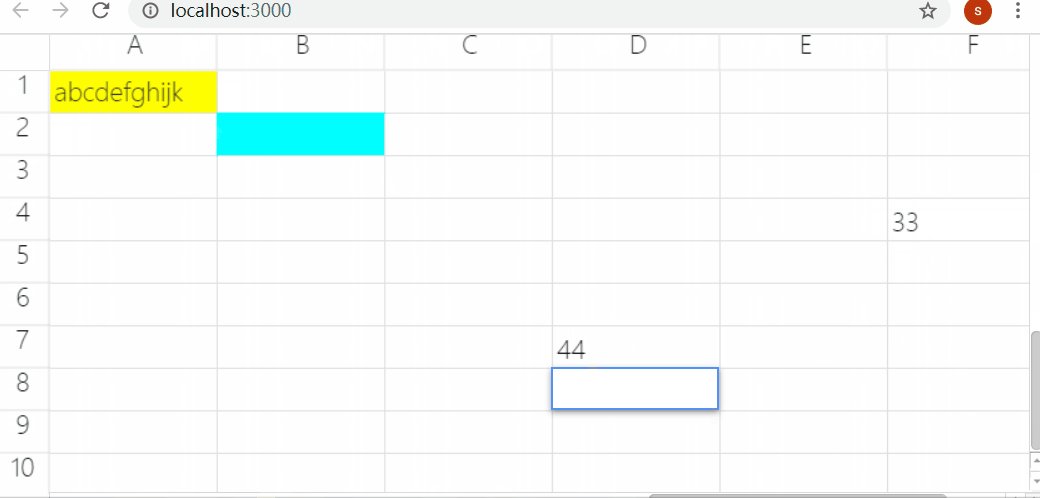
经过这个修改,现在可以正常工作了。






















 4120
4120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








