以下知识源码位置: [Git: https://gitee.com/zhouweng/mini_sheet version=711435e2cf17f62cf3dc636e278bb0d65d04c4f9]
源代码回滚版本,参考这里[ https://blog.csdn.net/u010593516/article/details/113767587 ]
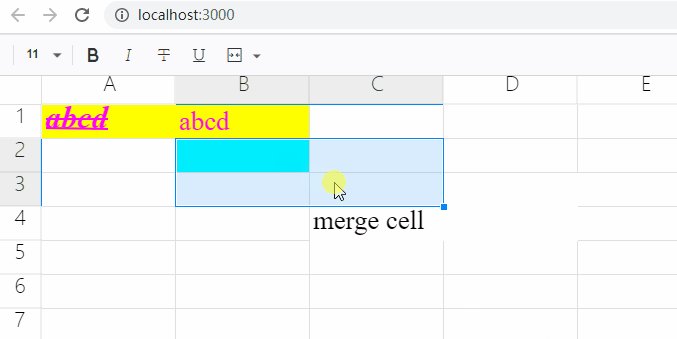
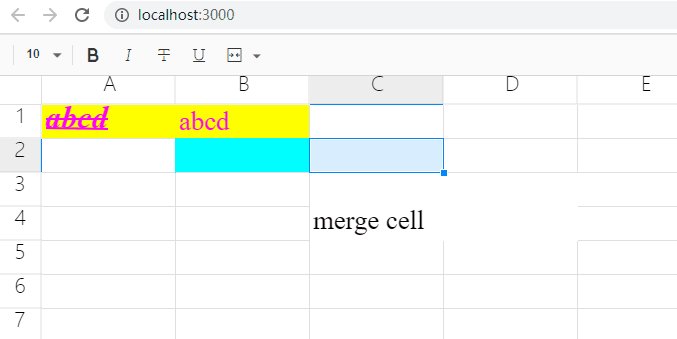
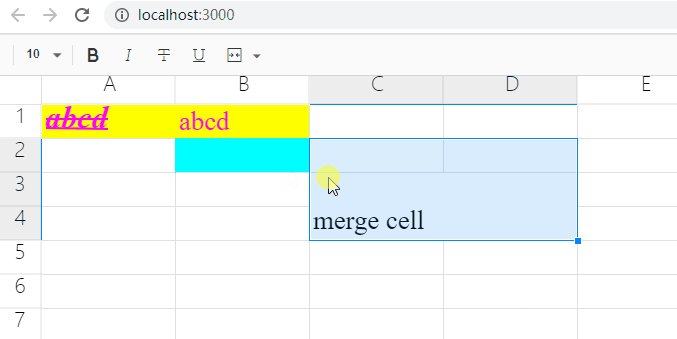
首先,修正一个bug,在上一章的合并单元格中,可能存在在拖动单元格选区的时候,已经合并单元格不能全选问题,效果如下:

为了修正这个bug,需要修改以下文件:
controllers/handler.js: 在鼠标拖动事件("mousemove.luckysheetEvent")增加一块逻辑,调用新增的mergeMoveMain()方法,把合并单元格区域,全部添加到Store.luckysheet_select_save数组里面,然后调用selectHightlightShow()点亮相关单元格
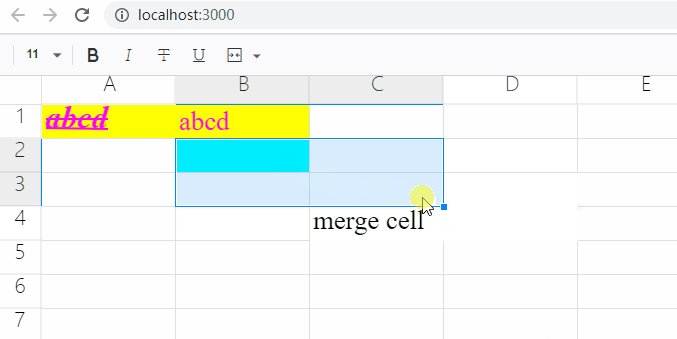
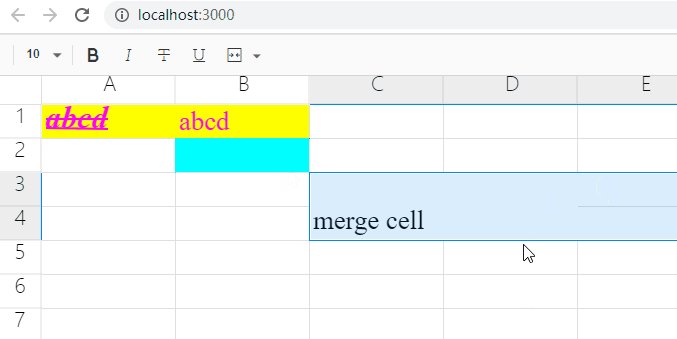
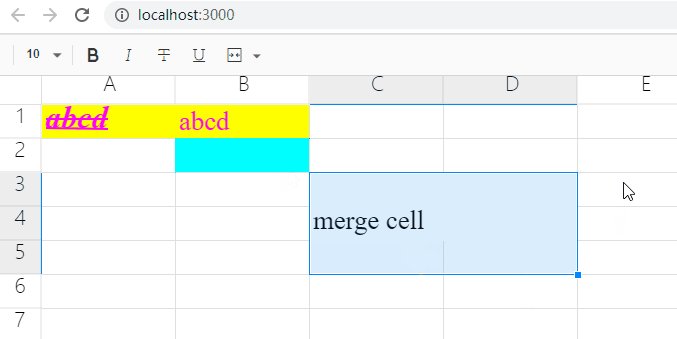
经过这个改造,效果如下:

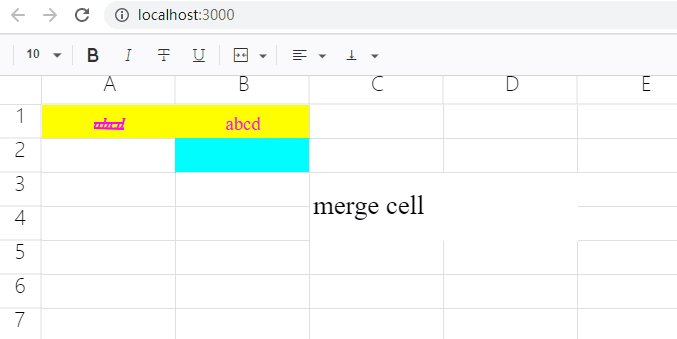
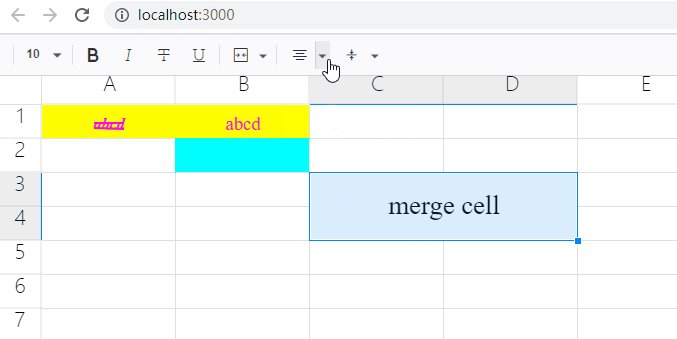
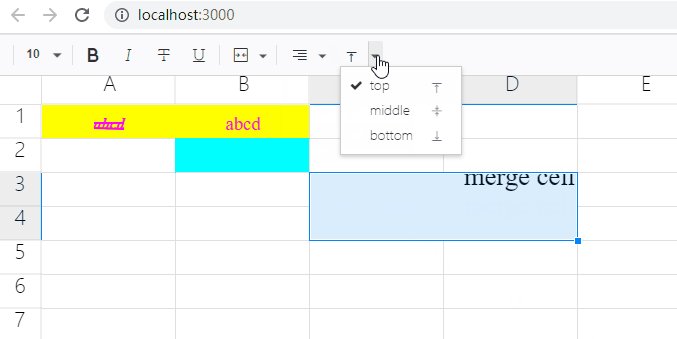
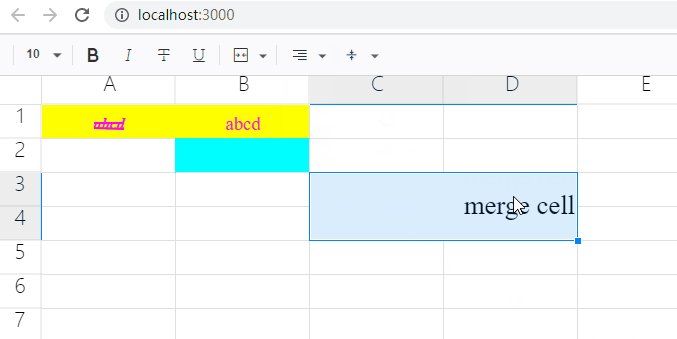
接下来进入今天正题,实现单元格内容的左右和上下对齐(标签 vt和ht),具体效果如下:

0.改造思路:单元格内容对齐的逻辑,简单来讲就是根据菜单项选择的类型,重新计算单元格内容的显示位置,并刷新页面。
1.修改文件:
1.1.utils/contant.js:增加toolbar上面的左右、上下对齐按钮和下拉菜单选单,如下:

1.2.model/getdata.js:getStatusByCell()增加 ht和vt标签的处理逻辑

getCellTextInfo() 在获取单元格文本内容渲染,增加vt和ht的相关逻辑

1.3.controllers/menuButton.js: 增加工具条按钮和下拉选单的事件处理逻辑:

根据单元格状况修改工具栏图例的 changeMenuButtonDom(),增加ht和vt的支持:

updateFormatCell() 单元格格式状态,增加ht和vt支持:

1.4.view/cleargridelement.js: clearmenuelement() 清除菜单元素,增加两种对齐下拉菜单的清理。

今天内容就到这里为止,项目代码量超过4500行。






















 2876
2876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








