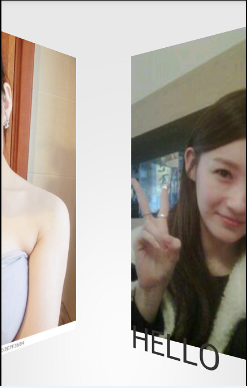
先上效果
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.vp);
MyFragmentStatePagerAdapter adapter = new MyFragmentStatePagerAdapter(getSupportFragmentManager());
viewPager.setPageTransformer(true, new MyTrans());
viewPager.setAdapter(adapter);
}
class MyFragmentStatePagerAdapter extends FragmentStatePagerAdapter{
public MyFragmentStatePagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
//实例化5个fragment
Fragment f = new TranslatePageFragment();
Bundle bundle = new Bundle();
bundle.putInt("position", arg0);
f.setArguments(bundle);
return f;
}
@Override
public int getCount() {
return 4;
}
}
}public class TranslatePageFragment extends Fragment {
private int[] icons = {
R.drawable.mm0,
R.drawable.mm1,
R.drawable.mm2,
R.drawable.mm3
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.viewpager_main, null);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
Bundle bundle = getArguments();
int position = bundle.getInt("position");
iv.setImageResource(icons[position]);
return view;
}
}public class MyTrans implements PageTransformer {
/***
* 每一个view在滑动的过程当中都会回调这个方法
* view:当前滑动的
*
*/
@SuppressLint("NewApi")
@Override
public void transformPage(View view, float position) {
if(position < -1){
//不可见
view.setAlpha(0);
}else if(position <= 1){
//可见
view.setAlpha(1);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
//第一种效果:朝反方向行驶一段距离
//iv.setTranslationX(-position*0.6f*view.getWidth());
//第二种效果:缩放 position 0~-1
//view.setScaleX(Math.max(0.9f,1-Math.abs(position)));
//view.setScaleY(Math.max(0.9f,1-Math.abs(position)));
//第三种效果:立体翻转----外翻
//旋转角度90f----旋转中心点
/*view.setPivotX(position<0f?view.getWidth():0f);
view.setPivotY(view.getHeight()*0.5f);
view.setRotationY(position*90f);
*/
//第四种效果:绕着正中间旋转
view.setPivotX(view.getWidth()*0.5f);
view.setPivotY(view.getHeight()*0.5f);
view.setRotationY(-position*40f);
}else{
//不可见
view.setAlpha(0);
}
}
}就是这么简单,就是这么任性轻松搞定,做个记录























 383
383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








