
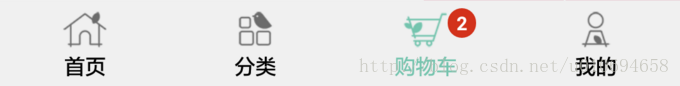
问题,就像上图中,radiobutton和badgeview结合使用时,点击切换时,图片的没有正常切换。
类似一些消息数目提示的需求,需要在底部导航的RadioButton上面显示消息提示数目。
底部导航用RadioButton,消息提示用BadgeView。
github上很多关于BadgeView的开源库
使用起来很方便,简单的几行代码就实现消息提示
BadgeView badgeView = new BadgeView(this);
badgeView.setTargetView(radiobutton);
badgeView.setBadgeCount(3)
常用方法:
1.setTargetView(View) --> 设置哪个控件显示数字提醒,参数就是一个view对象
2.setBadgeCount(int) --> 设置提醒的数字
3.setBadgeGravity(Gravity) --> 设置badgeview的显示位置
4.setBackgroundColor() --> 设置badgeview的背景色,当然还可以设置背景图片
5.setBackgroundResource() --> 设置背景图片
6.setTypeface() --> 设置显示的字体
7.setShadowLayer() --> 设置字体的阴影
8.badgeView.setBadgeMargin(10,0,20,0); -->设置边距RadioButton的使用
<RadioButton
android:id="@+id/radiobutton0"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/radio_main"
android:gravity="center"
android:text="首页"
android:textColor="@color/new_login_color"
android:textSize="12sp" />radio_main.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/homepage2" android:state_checked="true"></item>
<item android:drawable="@drawable/homepage" android:state_checked="false"></item>
</selector>如果不加BadgeView,点击切换radiobutton的时候,图片也是正常切换的,但是加了之后就出现上图中的问题。
解决方法:不知道各位大神有没有其他的好的解决方法,我的方法简单粗暴,直接在点击切换radiobutton的时候设置drawableTop动态改变图片
Drawable drawable = getResources().getDrawable(R.drawable.homepage2);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
radiobutton0.setCompoundDrawables(null,drawable,null,null);这样就可以解决了






















 7965
7965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








