启动app时,会有个三秒的动画显示,随后进入app主界面。demo在最下面
首先在布局文件XML中设置图片
android:background="@drawable/youpicture“
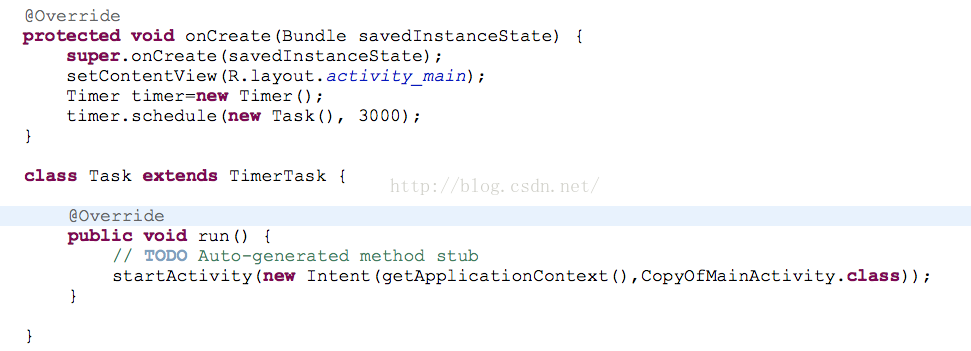
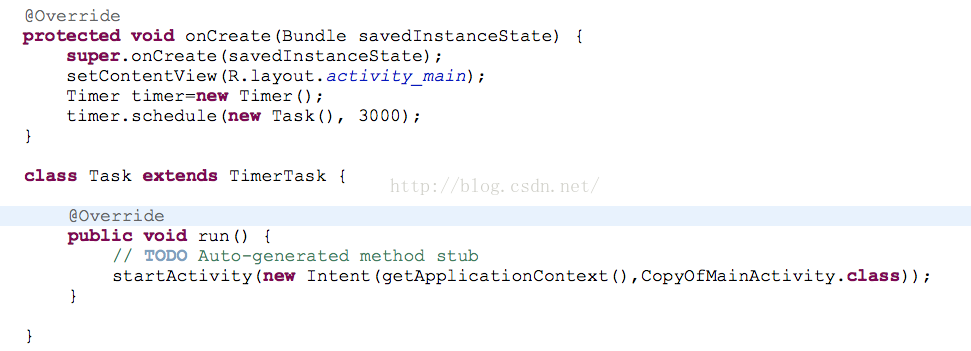
然后在activity添加延时代码,有两种方式,一种是使用Handler,另一种是使是使用Timer,选一种实现即可。

Handler如下:
启动app时,会有个三秒的动画显示,随后进入app主界面。demo在最下面
首先在布局文件XML中设置图片
android:background="@drawable/youpicture“
然后在activity添加延时代码,有两种方式,一种是使用Handler,另一种是使是使用Timer,选一种实现即可。

Handler如下:

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


