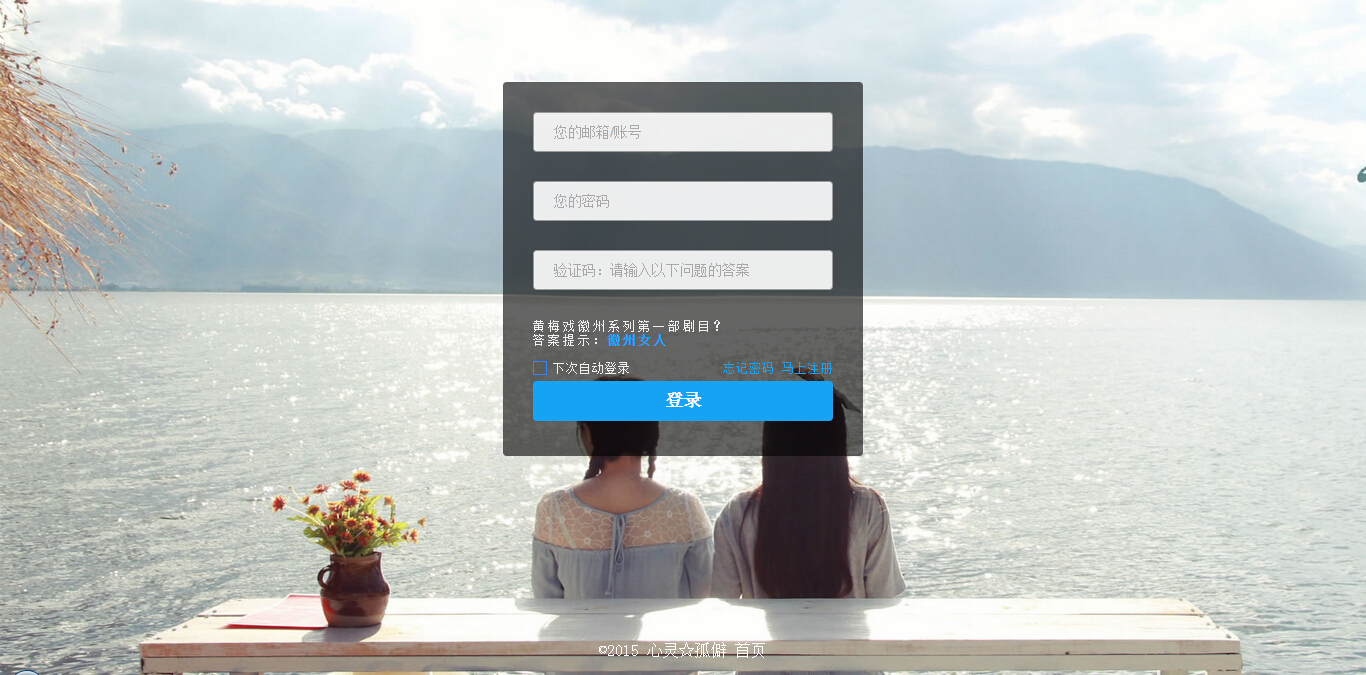
一个以黄梅戏相关的登录界面
示例图
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>心灵☆孤僻登录</title>
<script type="text/javascript">
/**
问题与答案
**/
var captcha = captcha || [];
captcha = [
{'question' : '戏曲中女性统称为什么?', 'answer':'旦角'},
{'question' : '戏曲中“正旦”又称为什么?', 'answer':'青衣'},
{'question' : '黄梅戏唱腔主调又称为什么?', 'answer':'正腔'},
{'question' : '黄梅戏旧时称"采茶戏"或?', 'answer':'黄梅调'},
{'question' : '黄梅戏徽州系列第一部剧目?', 'answer':'徽州女人'},
{'question' : '黄梅戏中状元,救李郎的剧目是?', 'answer':'女驸马'},
{'question' : '中国五大剧种是京剧,越剧,豫剧,评剧与?', 'answer':'黄梅戏'},
{'question' : '黄梅戏唱腔分为两大类一小类:主调花腔与?', 'answer':'阴司腔'},
{'question' : '传统黄梅戏《女驸马》中谁女扮男装上京城?', 'answer':'冯素珍'},
{'question' : '黄梅戏经典唱段《夫妻双双把家还》的剧目?', 'answer':'天仙配'},
];
</script>
<script src="js/jquery.v2.1.1.js"></script>
<script type="text/javascript">
//公共函数
function getRandNum(mod, flag){
if (isNaN(mod) || isNaN(flag)) return;
var randNum = (Math.floor(Math.random()*mod+flag));
return randNum;
}
function initCaptcha(indexNum){
var tmpIndex = 0, len = captcha.length;
while((tmpIndex = getRandNum(captcha.length, 0)) == indexNum){continue;}
var randNum = tmpIndex;
$('#question').html(captcha[randNum].question).attr('title',captcha[randNum].question).attr('data-indexNum', randNum);
$('#answer').html(captcha[randNum].answer);
}
/***********alert***************/
var Wwtx = Wwtx || {};
Wwtx.Alert = {
show : function(){
$('.wwtx-alert-box').css({
'display':'block',
'z-index':'1000'
});
},
hide : function(){
$('.wwtx-alert-box').css({
'display':'none',
'z-index':'-1'
});
}
}
</script>
<script type="text/javascript">
function checkCaptcha(){
if($.trim($('#captchaValue').val()) != $('#answer').html()){
$('#captchaMsg').removeClass('err-msg-hidden');
return false;
}else{
$('#captchaMsg').addClass('err-msg-hidden');
return true;
}
}
$(document).ready(function(){
/***********静态文本******************************/
//背景图片
$('.bgimg img').attr('src', 'https://filehs.mafengwo.cn/images/signup/wallpaper/'+getRandNum(36, 1)+'.jpg');
initCaptcha(0);
/***********静态文本 end******************************/
});
</script>
<style>
html body{margin: 0px; padding: 0; position: relative; background: #f5f5f5;}
.bgimg{width:100%;height: 100%}
.bgimg img{width:100%;max-height: 100%;min-height: 100%}
/****login********/
#wwtx-login-box{position: absolute;top: 10%; margin-left: -180px; left: 50%}
#wwtx-login-box .login-box{position: relative;}
#wwtx-login-box .login-wapper{ position: absolute; background: rgba(0, 0, 0, .6); padding: 30px;border-radius: 4px;color: #eee}
#wwtx-login-box .login-wapper .feild{margin-bottom: 5px;}
#wwtx-login-box .login-wapper .feildtext{min-height: 64px;}
#wwtx-login-box .login-wapper .feild .login-input{height: 40px;min-width: 300px;border-radius: 4px;outline: none;border: 1px solid rgba(0,0,0,.35);padding: 0 20px;font-size: 14px;line-height: 1.42857143;color: #808080;background: rgba(255,255,255,.9);}
#wwtx-login-box .login-wapper .feild .login-input:focus{border:1px solid #3385FF;color: #333;box-shadow: 0px 0px 8px #3385FF;background: rgba(255,255,255,1);}
#wwtx-login-box .login-wapper .feild .login-btn {height: 40px;width: 100%;border-radius: 4px;border: none;font-size: 18px;outline: none;cursor: pointer;background-color: #17a3f4;color: #fff;font-family: serif;font-weight: bold;}
#wwtx-login-box .login-wapper .feild .login-btn:hover {background: #199ae0;box-shadow: 0 0 5px #17a3f4}
#wwtx-login-box .login-wapper .feild .err-msg{padding: 4px 0;}
#wwtx-login-box .login-wapper .feild .err-msg small{color: #ff3c00;font-size: 10px}
#wwtx-login-box .login-wapper .feild .err-msg-hidden{display: none}
#wwtx-login-box .login-wapper .feild #captcha {padding-bottom: 9px;letter-spacing: 3px;font-size: 11px; cursor: pointer;}
#wwtx-login-box .login-wapper .feild #captcha #question{max-height: 2.4em;overflow: hidden;}
#wwtx-login-box .login-wapper .feild #captcha #answer{font-weight: bold;color: #17a3f4;}
#wwtx-login-box .login-float-left{float: left; width: 50%}
.clear{clear: both;}
.font-small{font-size: 13px}
#wwtx-login-box .feild .text-link{text-align: right;}
#wwtx-login-box .feild a{ text-decoration: none; color: #17a3f4;}
#wwtx-login-box .feild a:hover{text-decoration: underline;}
#wwtx-login-box .feild .auto-check i{display: block;cursor: pointer;border: 1px solid #3385ff;width: 12px;height: 12px;float: left;margin-right: 5px;}
#wwtx-login-box .feild .auto-check .check{background-color: #3385ff;}
/******login end**********/
/*************alert*****************/
.wwtx-alert-box{position: absolute;top: 0;left: 0;width: 100%; height: 100%;background: rgba(0,0,0,.4);z-index: -1;display: none}
.wwtx-alert-box .wwtx-alert-wrapper{ margin: 10% auto; position: relative;max-width: 400px; max-height: 200px;}
.wwtx-alert-box .wwtx-alert-wrapper .wwtx-alert-inner{background: rgb(255,255,255); min-height: 20px; border-radius: 4px;padding: 15px}
.wwtx-alert-box .wwtx-alert-panel .wwtx-alert-panel-title {margin: 0 0 10px 0; border-bottom: 1px solid #dadada;}
/*************alert end*****************/
/*************close *****************/
.wwtx-close-box{ position: absolute;top: 7px;right: 7px;}
.wwtx-close{
font-size: 14px;
font-weight: bold;
color: #ccc;
text-shadow: 0 1px 0px #ccc;
}
.wwtx-close:hover{
color: #bbb;
text-shadow: 0 1px 0px #bbb;
background-color: #eee;
border-radius: 50%;
cursor: pointer;
}
/*************close end*****************/
footer { position: fixed;bottom: 0;width: 100%;text-align: center;color: #fff}
footer * {color: #fff; text-decoration: none;}
</style>
</head>
<body>
<div id="wwtx-login-box">
<div class="login-box">
<form>
<div class="login-wapper">
<div class="feild feildtext">
<input type="text" class='login-input' name="username" placeholder='您的邮箱/账号' />
<div class="err-msg err-msg-hidden"><small>账号错误</small></div>
</div>
<div class="feild feildtext">
<input type="password" class='login-input' name="password" placeholder='您的密码' />
<div class="err-msg err-msg-hidden"><small>密码错误</small></div>
</div>
<div class="feild feildtext">
<input type="text" class='login-input' id="captchaValue" placeholder='验证码:请输入以下问题的答案'/>
<div id = 'captchaMsg' class="err-msg err-msg-hidden"><small>验证码错误</small></div>
</div>
<div class="feild">
<div id="captcha" title="点击刷新验证问题">
<div id="question" title="黄梅戏旧时称为什么?">黄梅戏旧时称为什么?</div>
<div class="answer"><span>答案提示:</span><font id='answer' class="font">采茶戏</font></div>
</div>
</div>
<div class="feild">
<div class="login-float-left font-small">
<label class='auto-check'><i id='auto-login' data-check='0'></i>下次自动登录</label>
</div>
<div class="login-float-left text-link font-small">
<a href="javascript:void(0);">忘记密码</a>
<a href="javascript:void(0);">马上注册</a>
</div>
<div class="clear"></div>
</div>
<div class="feild">
<input type="button" class='login-btn' value="登录" id="submit" />
</div>
</div>
</form>
</div>
</div>
<div class="bgimg">
<img />
</div>
<div class="wwtx-alert-box wwtx-alert-bg">
<div class="wwtx-alert-wrapper">
<div class="wwtx-alert-inner">
<div class="wwtx-close-box"><span id="wwtx-alert-close" class='wwtx-close'>×</span></div>
<div class="wwtx-alert-panel">
<h3 class="wwtx-alert-panel-title">心灵的孤僻提醒你</h3>
<div class="wwtx-alert-panel-content">这只是一个什么都不是的静态网页而已啦!!!</div>
</div>
</div>
</div>
</div>
<footer>
<p>©2015 心灵☆孤僻 <a href="index.html">首页</a></p>
</footer>
</body>
<script type="text/javascript">
$(function(){
/***********动态按钮******************************/
$('#auto-login').on('click',function(){
if($(this).data('check') == 0) {
$(this).addClass('check').data('check', 1);
}
else $(this).removeClass('check').data('check', 0);
});
//按下enter键d登录
$("body").keydown(function() {
if (event.keyCode == "13") {//keycaptcha=13是回车键
login();
}
});
function login(){
if(checkCaptcha()){
initCaptcha($('#question').attr('data-indexNum'));
Wwtx.Alert.show();
}
}
$('#captcha').on('click', function(){initCaptcha($('#question').attr('data-indexNum'))});
$('#submit').on('click', function(){
login();
})
$('#wwtx-alert-close').on('click', function(){
Wwtx.Alert.hide();
})
/***********动态按钮 end******************************/
})
</script>
</html>






















 7408
7408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








