- 概念
相对定位:如果对一个元素进行相对定位,它将出现在它本应该出现的地方,也就是属于文档流。对它设置水平或垂直移动时,使这个元素“相对于”它的起点移动。
绝对定位:绝对定位的元素不在文档流中。绝对定位的元素的位置是相对于距离它已定位的祖先元素确定的,如果元素没有已定位的祖先元素,那么它的位置是相对于初始包含块的。根据用户代理的不同,初始包含块可能是画布,可能是HTML元素。 - 效果
<!--html -->
<div class="box-first">
<div class="box-second">
</div>
<div class="box-second box-moved">
</div>
<div class="box-second">
</div>
</div>
/*css*/
.box-first{
box-sizing:content-box;
width: 700px;
height: 200px;
padding: 5px;
margin: 50px 10px 50px;
background-color: red;
border: 10px solid yellow;
}
.box-second{
box-sizing:content-box;
width: 100px;
height: 100px;
padding: 5px;
margin: 30px;
background-color: red;
border: 10px solid yellow;
float: left;
}
下面给box-moved添加样式
.box-moved{
top:20px;
left: 20px;
}
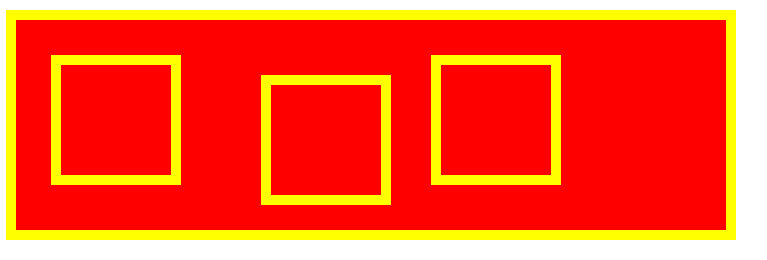
在这里对于第二个方框进行了移动,上边距原始距离20px,左边距原始距离20px。
相对定位还是比较好理解,在进行移动时,与原始位置进行比较,并且在文档流中,之前所占空间仍然保留。
下面来对绝对定位进行操作。
稍作修改。
/*添加一个样式*/
.box-absolute{
position:absolute;
width: 40px;
height:40px;
background-color: blue;
}
<!--html修改-->
<div class="box-first">
<div class="box-second">
<div class="box-absolute">
</div>
</div>
<div class="box-second ">
</div>
<div class="box-second">
</div>
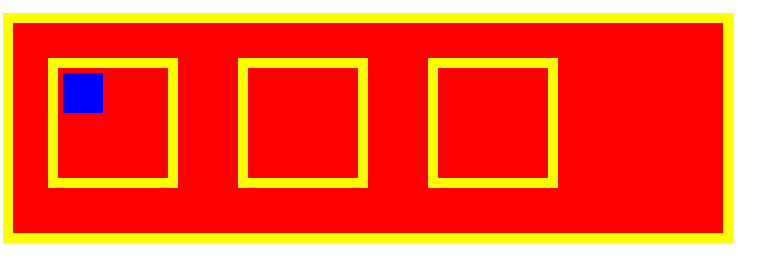
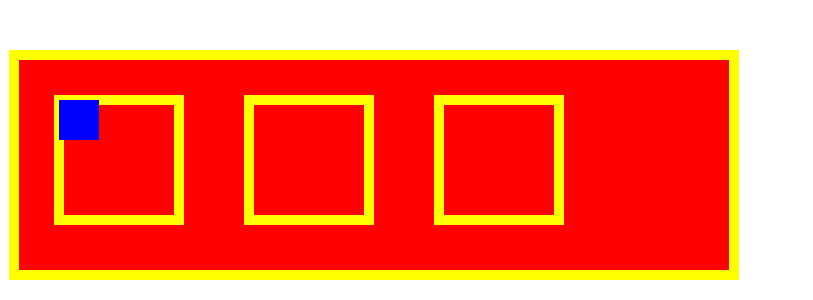
</div>到这里为止,并没有给div添加position属性,先看下效果。
数一下,box.box-absolute有多少个祖先元素。
分别是box.box-second和box.box-first。
再来回顾一下,绝对定位的概念: 绝对定位的元素的位置是相对于距离它已定位的祖先元素确定的,如果元素没有已定位的祖先元素,那么它的位置是相对于初始包含块的。
很明显,box.box-second和box.box-first 都没有position属性。那如果
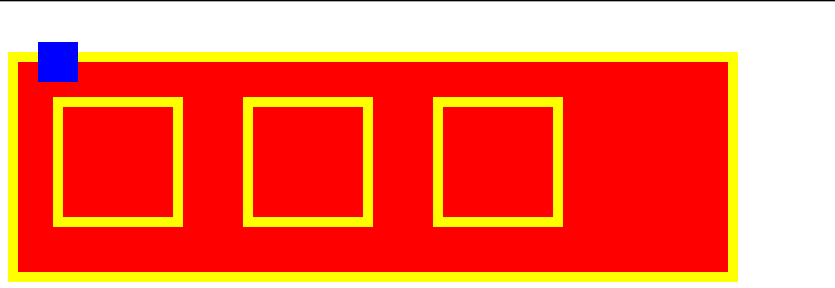
移动一下box.box-absolute,它会怎么动呢?它会相对于谁来呀移动呢?在这里,应该是相对于html移动。看图。
.box-absolute{
position: absolute;
width: 40px;
height:40px;
background-color: blue;
top: 40px;
left: 40px;
}再改变一下,给它的一个祖先元素添加position属性。
.box-first{
box-sizing:content-box;
width: 700px;
height: 200px;
padding: 5px;
margin: 50px 10px 50px;
background-color: red;
border: 10px solid yellow;
position: relative; /*新增属性*/
}因为box.box-absolute 的最先元素有position属性了,它就相对于该祖先元素进行定位。
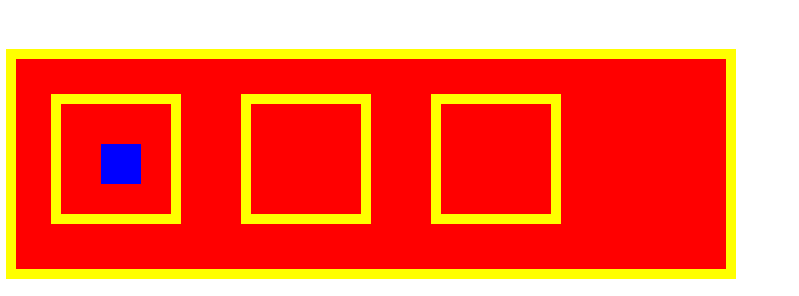
再改变一下
.box-second{
box-sizing:content-box;
width: 100px;
height: 100px;
padding: 5px;
margin: 30px;
background-color: red;
border: 10px solid yellow;
float: left;
position: relative; /*新增属性*/
}box.box-second是距离box.box-moved最近的祖先元素。
现在box.box-second有position属性了,那么box.box-second应该相对于它进行移动了。
绝对定位的难点就在如何理解:绝对定位的元素的位置是相对于距离它已定位的祖先元素确定的,如果元素没有已定位的祖先元素,那么它的位置是相对于初始包含块的。



























 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








