在Flutter中,Row组件和Column组件都继承自Flex组件
(1).Flex组件和Row、Column属性主要的区别就是多一个direction。
(2).当direction的值为Axis.horizontal的时候,则是Row。
(3).当direction的值为Axis.vertical的时候,则是Column。
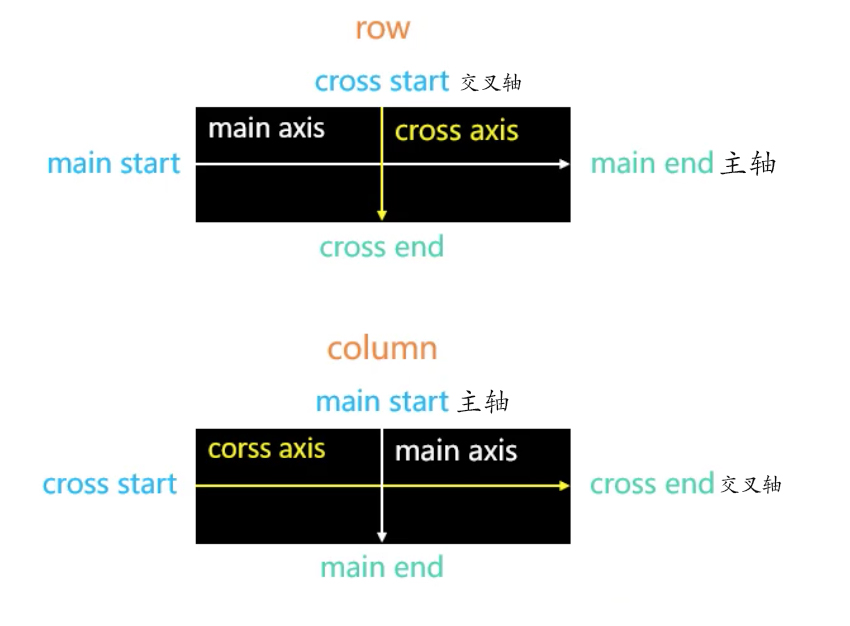
学习Row和Column之前,我们先学习主轴和交叉轴的概念 。

001.jpg
1.Row组件
Row组件用于将所有的子Widget排成一行。
Row的常见属性及介绍:
MainAxisAlignment: start、end、center、spaceBetween、spaceAround、spaceEvenly
CrossAxisAlignment:、start、end、center、baseline、stretch
class _FlexLayoutState extends State<FlexLayout> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flex布局'),
),
/// Row和Column都继承Flex
/**
* MainAxisAlignment
* - start:主轴开始位置挨个摆放元素
* - end:主轴结束位置挨个摆放元素
* - center:主轴中心点对齐
* - spaceBetween:左右两边的间距为0,其它元素之间评分间距
* - spaceAround:左右两边的间距是其它元素之间 间距的一半
* - spaceEvenly:所有的间距平分空间
*
* crossAxisAlignment
* - start:交叉轴的起始位置对齐
* - end:交叉轴的结束位置对齐
* - center:中心店对齐(默认其)
* - baseline:基线对齐(必须配合textBaseline属性才有效果)
* - stretch:将所有的子widget交叉轴的高度,拉伸到最大
*/
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.red,width: 100,height: 100,),
Container(color: Colors.yellow,width: 100,height: 100,),
Container(color: Colors.blue,width: 100,height: 100,),
],
),
);
}
}
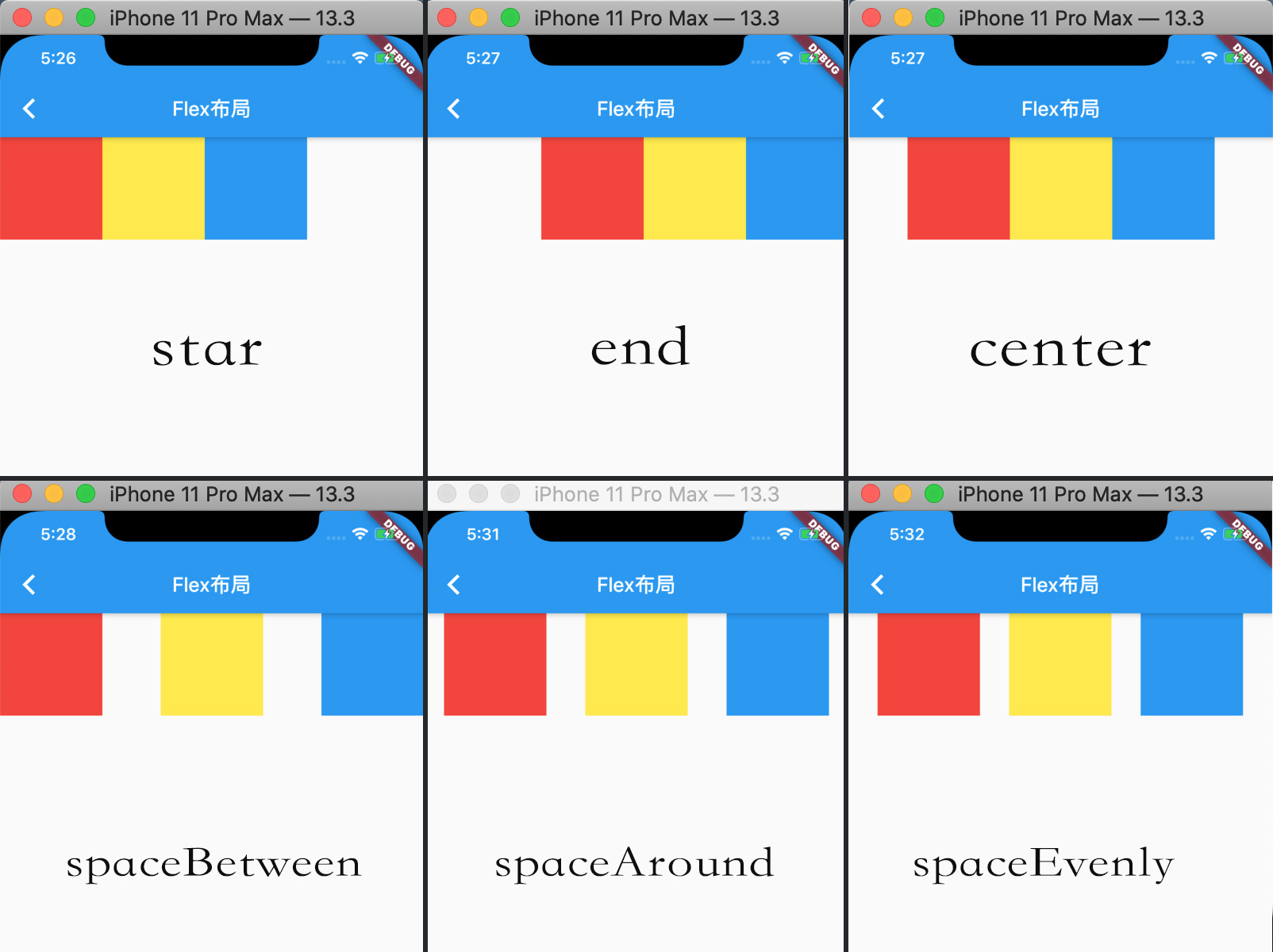
Row 的 MainAxisAlignment各个属性效果如下图所示:

002.jpg
2.Column组件
Column的常见属性与Row相同:
class _FlexLayoutState extends State<FlexLayout> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flex布局'),
),
/// Row和Column都继承Flex
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
//crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(color: Colors.red,width: 100,height: 100,),
Container(color: Colors.yellow,width: 100,height: 100,),
Container(color: Colors.blue,width: 100,height: 100,),
],
),
);
}
}
Column 的 MainAxisAlignment各个属性效果如下图所示:

003.jpg
3.Stack组件
Flutter中不太推荐控件的叠加,但是在实际项目开发中,我们很有可能需要重叠显示,比如在一张图片上显示文字或者一个按钮等。这种需求很常见。所以在Flutter中提供Stack来实现层叠布局。
class _FlexLayoutState extends State<FlexLayout> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flex布局'),
),
body: Stack(
children: <Widget>[
Container(
color: Colors.purple,
width: 300,
height: 300,
),
Positioned(
left: 20,
top: 20,
child: Container(
color: Colors.red,
child: Icon(Icons.favorite, size: 50, color: Colors.white),
)
),
Positioned(
bottom: 20,
right: 20,
child: Text("Hello wold", style: TextStyle(fontSize: 20, color: Colors.white)),
)
],
),
);
}
}
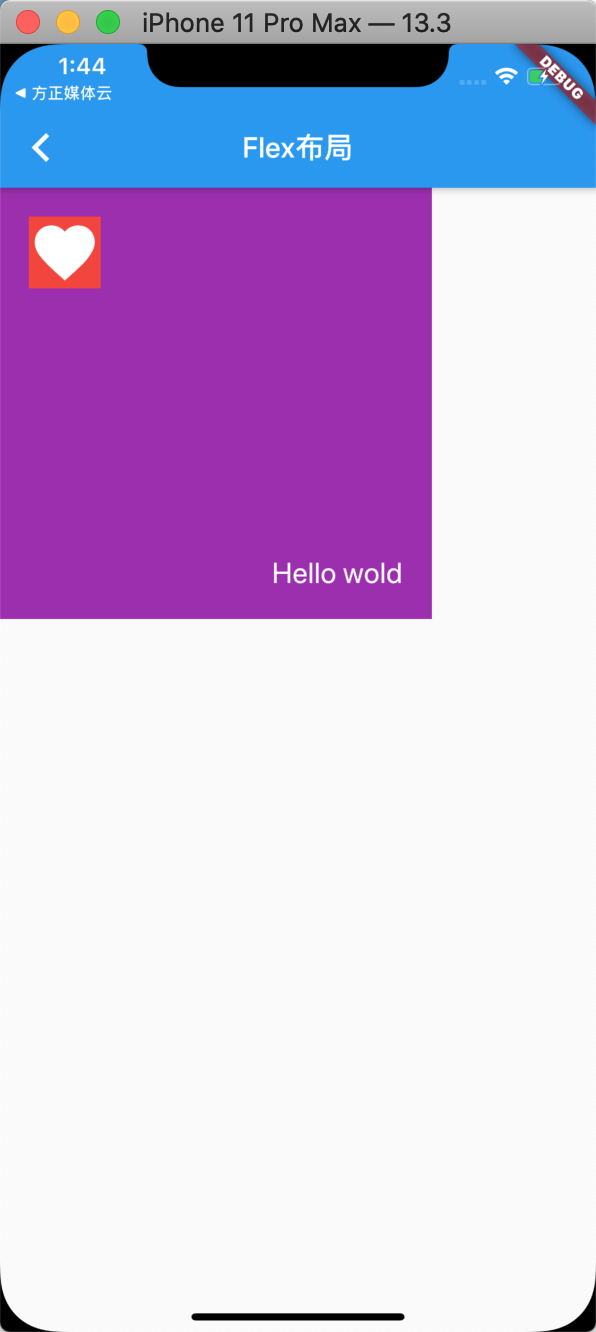
效果如下图所示:

004.png
【Tips:】 Positioned组件一般配合Stack组件使用。
Flex布局的学习记录在这里,方便自己日后查阅。





















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








