首先我们要确认的是服务端(后台或者接口)加上准予请求
服务端加上下面代码
<meta http-equiv="Access-Control-Allow-Origin" content="*">或者
header("Access-Control-Allow-Origin: *");都可,前端如果ajax还是报错参考下面
今天ajax请求域名的时候出现
已阻止跨源请求:同源策略禁止读取位于 http://www.zuimeimami.com*****的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。

ajax解决办法1:
var url='http://localhost:8080/WorkGroupManagment/open/getGroupById"
+"?id=1&callback=?';
$.ajax({
url:url,
dataType:'jsonp',
processData: false,
type:'get',
success:function(data){
alert(data.name);
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}});ajax解决办法2:
var url="http://localhost:8080/WorkGroupManagment/open/getGroupById"
+"?id=1&callback=?";
$.jsonp({
"url": url,
"success": function(data) {
$("#current-group").text("当前工作组:"+data.result.name);
},
"error": function(d,msg) {
alert("Could not find user "+msg);
}
});
20200505,补充
最近使用vue里面的axios的跨域时候,遇到几个问题总结一下
1:get可以post不可以
2:post请求数据过去但是变成options请求
3:设置了Content-Type:application/x-www-form-urlencoded但是数据提交给接口服务端的是字符串
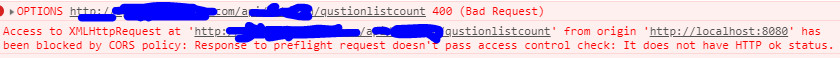
4:服务端该设置的都设置了,前端自己感觉设置也设置了还是报如下图错误

1问题答案 就是前端自己写的问题,后端遇到这种情况,反正我就不会多逼逼,直接改好发给前端就可以了
2问题答案option请求,一般使用的了vue的那个代理导致的,很简单直接把baseUrl设置成域名,就不会走的代理的
3和4问题答案
解决方法1:如果是options提交的数据建议改成post,如果不知道怎么改要服务端设置如下代码
允许一些东西,当然你也可以只设置'Access-Control-Allow-Methods‘:options’:
header("Access-Control-Allow-Headers: Origin,X-Requested-With,Content-Type,Accept,Authorization");
header('Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS,PATCH');解决方法2:如果是post请求但是设置了这里其实只需要把Content-Type值为application/x-www-form-urlencoded但是提交的数据为字符串把application/x-www-form-urlencoded替换为text/plain
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








