1、全局作用域的变量是不会自动的的释放掉的
例如在
<script >
let title ="hello world"
function coming(){
alter(title)
}
</script>只要不关闭网页或者浏览器,我们都可以在控制台调用
2、作用域环境我们可以理解为一块内存数据
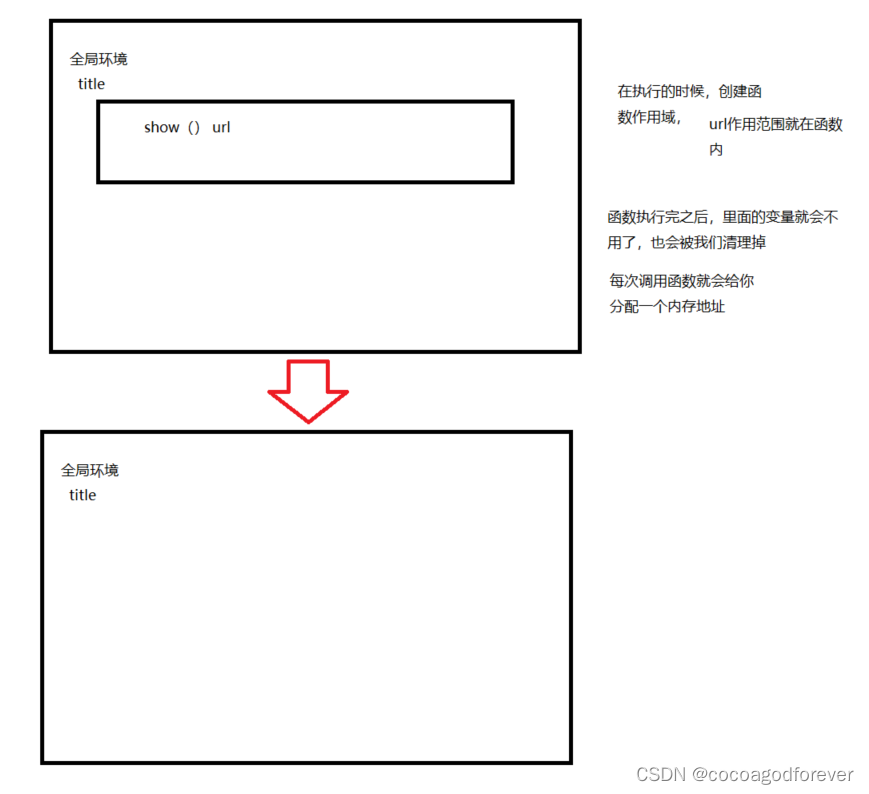
3、函数作用域
<script>
let title = "hello"
function show(){
let url = "ni,hao"
}
show();
</script>函数调用之后,计算机会给我们开辟一个环境,这就是函数的范围环境也就是计算机给我们开辟一块内存空间,每次执行都会 产生一个内存地址,之间不会共享。例如url会每次执行都会被创建。
函数创建但是没有被调用是不会创建内存空间的。

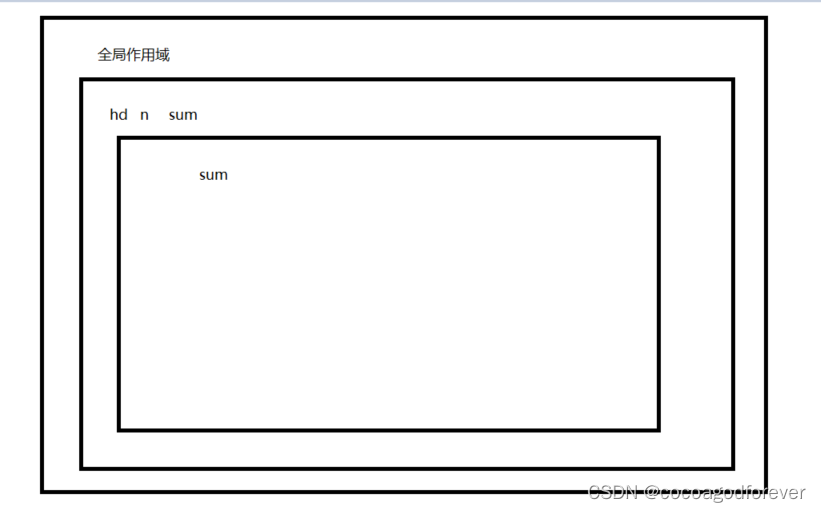
函数延申
<scrpt>
function hd(){
let n = 1;
function sum (){
console.log(n++)
}
sum();
}
hd();
</script>
从上面可以看出我们每次执行函数n都是被销毁的,无论我们执行多少次。那我们怎么才能实现让他累加呢,那我们把这个sum函数返回。(只有这个函数暴露出来一直被用,那么它就不会被清除掉)
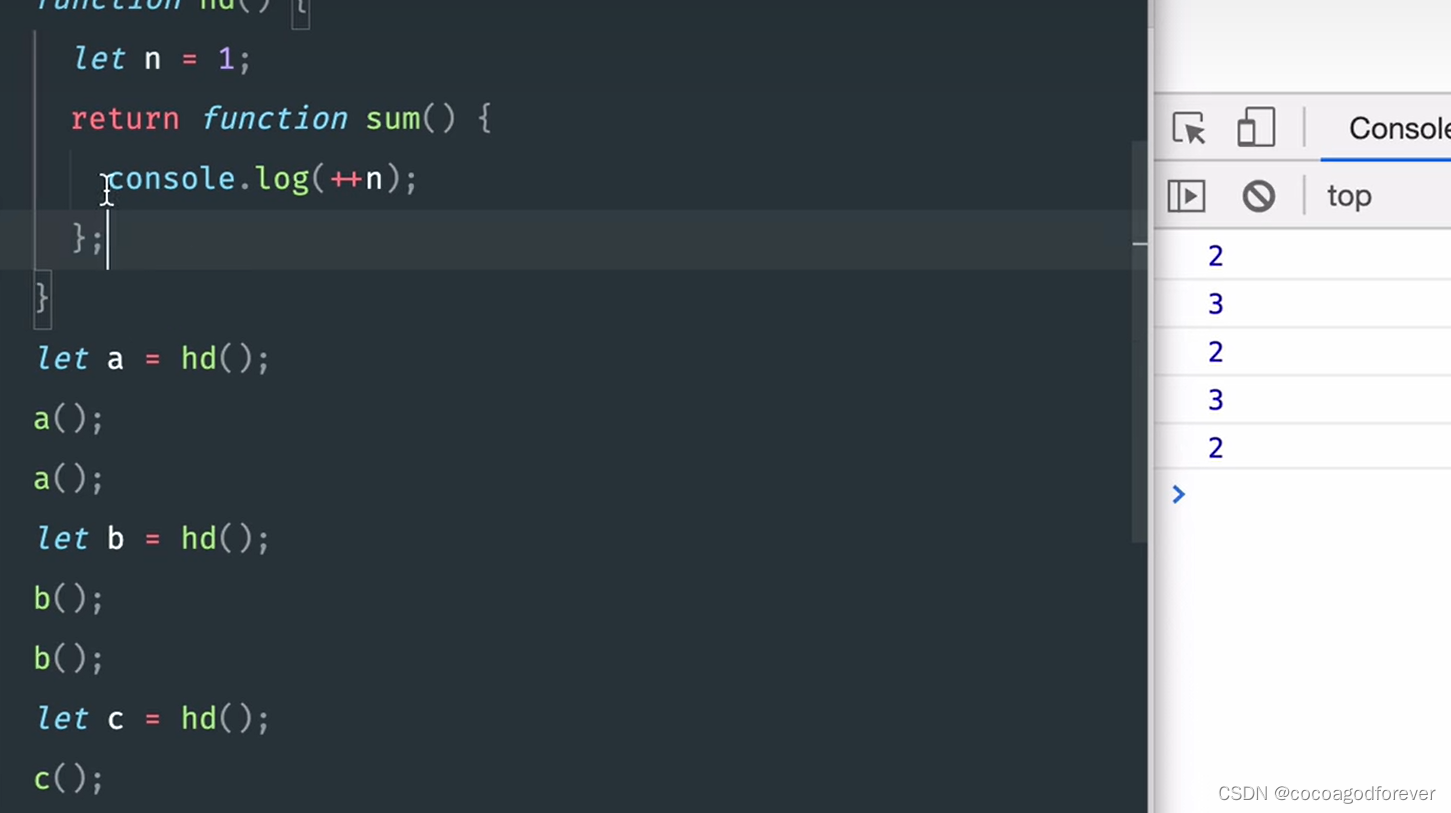
<script>
function hd(){
let n = 1 ;
return function sum(){
console.log(++n)
}
}
let a = hd()
a();
a();
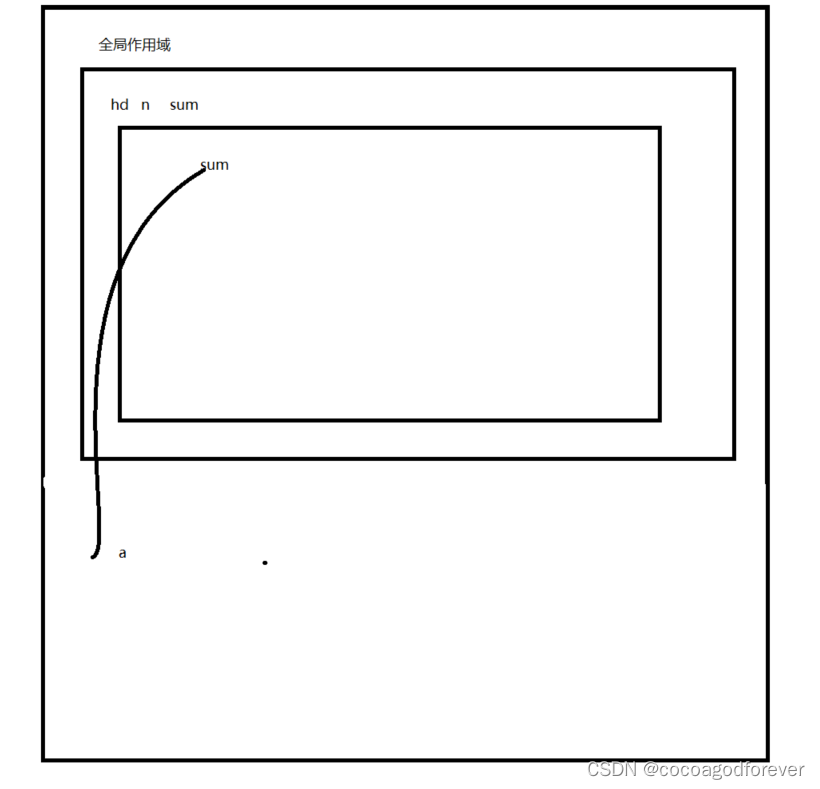
</script> 每次创建函数,执行函数的时候会重新创建内存空间例如下面
每次创建函数,执行函数的时候会重新创建内存空间例如下面
let a = hd() //创建了一个函数
被外部引用无法销毁,同样n也是一样,他们是一个大家庭,那么每次执行n就会被加+
同理,新声明一个let b = hd()这是再次调用hd,又重新分配一个内存空间,所有就有了下面打印结果。

我们来看一下闭包概念:
闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
闭包的应用:
1、保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
2、在内存中维持一个变量。依然如前例,由于闭包,函数a中i的一直存在于内存中,因此每次执行c(),都会给i自加1。
以上两点是闭包最基本的应用场景,很多经典案例都源于此
注:持续补充应用场景
1、闭包隐藏数据,只提供 API
2、防抖、节流
3、.....
GC算法
详细了解可参考博客:JS垃圾回收机制_Sunsine_C的博客-CSDN博客
1、引用计数
以“数据是否被引用”来判断要不要回收
2、标记清除
定期从根(即全局变量)开始向下查找,能找到的即保留,找不到的即回收。循环引用不再是问题。





















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








