感谢(大佬的思路)然后根据做了些修改缩小范围指定或者直接指定接口路径节点,其他的就不多说了,直接上代码吧
app.UseSwaggerUI(c =>
{
StringBuilder stringBuilder = new StringBuilder(c.HeadContent);
stringBuilder.Append(@"
<script type='text/javascript'>
window.addEventListener('load', function () {
setTimeout(() => {
let createElement = window.ui.React.createElement
ui.React.createElement = function () {
let array = Array.from(arguments)
// 增加可以编辑 react
//if (array.length>0) {
// if(array[0] == 'span' && array[1]!=null && array[1]!=undefined){
// if(array[1]?.className=='opblock-summary-path')
// console.log(array)
// array[1] =Object.assign((array[1]||{}) ,{ contentEditable: true })
// }
//}
// 增加可以编辑 react
if (array.length> 0) {
if(array[0] == 'a' && array[1]!=null && array[1]!=undefined){
if(array[1]?.className=='nostyle')
console.log(array)
array[1] =Object.assign((array[1]||{}) ,{ contentEditable: true })
}
}
let ele = createElement(...array)
return ele
}
})
})
</script>");
c.HeadContent = stringBuilder.ToString();
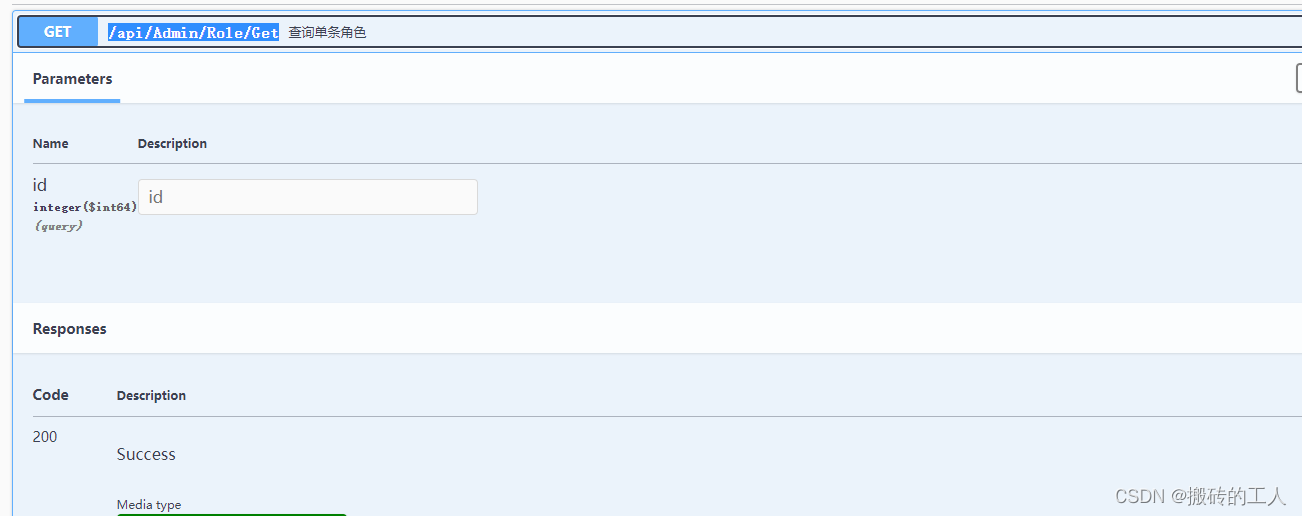
});最后结果

























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










