一.selenium 简介
selenium 是一款自动化测试工具,主要用于web应用程序的自动化测试。
主要特点有:
1.免费,开源
2.支持多浏览器
3.支持多平台
4.支持多语言
5.支持分布式用例执行
selenium 1.0 :由selenium IDE,selenium Grid,selenium RC组成。
selenium 2.0 :由selenium 1.0,webdriver组成
二.前端技术简介
1.HTML语言
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
<html>
<head>...</head>
<body>...</body>
</html>2.JavaScript语言
JavaScript一种解释性脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
如果要在HTML 页面中使用JavaScript ,我们需要使用
<html>
<body>
<script type="text/javascript">
document.write("Hello World!");
</script>
</body>
</html>3.XML 语言
XML 是指扩展标记语言,是标准通用标记语言的一个子集;与HTML 类似,但它并非HTML 的替代品,
它们为不同的目的而设计;
HTML 被设计用来显示数据,其焦点是数据的外观。
XML 被设计为传输和存储
数据,焦点是数据内容。
<?xml version="1.0"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
三.前端工具介绍
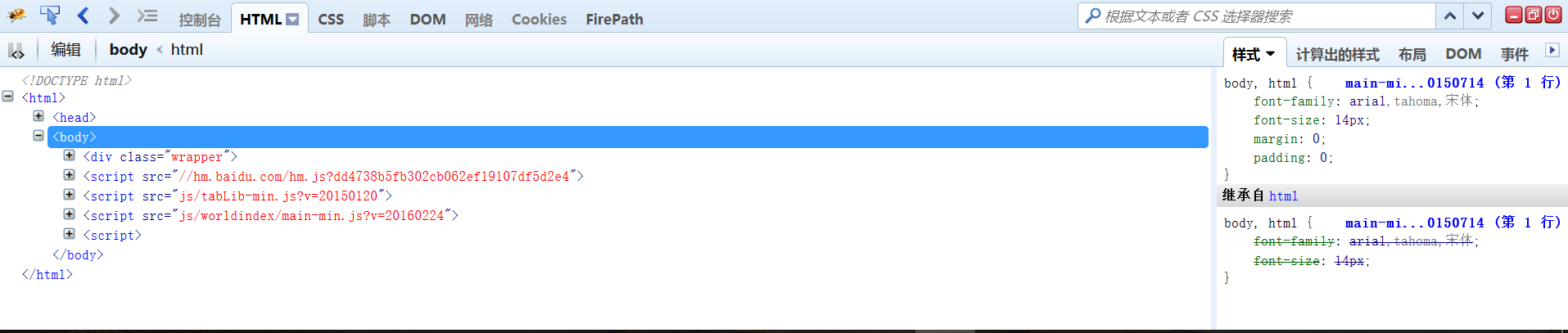
1. FireBug
FireBug 是FireFox 浏览器下的一套开发类插件,它集HTML
查看和编辑、Javascript 控制台、网络状况监视器、cookie 查看于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
安装方式:firefox 浏览器的菜单栏中选择tools(工具)—>add-ons Manage(r 添加组件),搜索 FireBug ;对搜索到的插件进行安装,再次重启浏览器
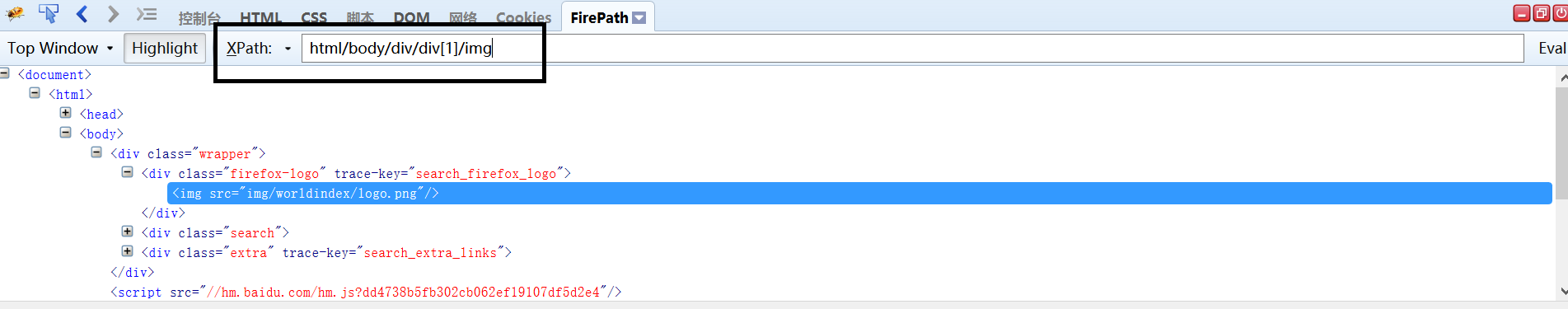
2.FirePath
FirePath 是FireBug 插件扩展的一个开发工具,用来编辑、检查和生成的XPath 1.0 表达式、CSS 3选择器以及jQuery 选择器。可以快速度的帮助我们通过xPath 和CSS 来定位页面上的元素。
























 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








