Matrix ,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
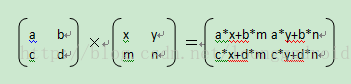
首先介绍一下矩阵运算。加法和减法就不用说了,对应位相加就好。图像处理,主要用到的是乘法 。下面是一个乘法的公式:

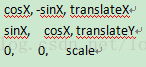
在 Android 里面, Matrix 由 9 个 float 值构成,是一个 3*3 的矩阵。如下图:
解释一下,上面的sinX 和cosX ,表示旋转角度的cos 值和sin值,注意,旋转角度是按顺时针方向计算的。 translateX 和 translateY 表示 x 和 y 的平移量。 scale 是缩放的比例, 1 是不变, 2 是表示缩放 1/2 。
Matrix的操作,总共分为translate(平移),rotate(旋转),scale(缩放)和skew(倾斜)四种,每一种变换在Android的API里都提供了set, post和pre三种操作方式,除了translate,其他三种操作都可以指定中心点。
set是直接设置Matrix的值,每次set一次,整个Matrix的数组都会变掉。
post是后乘,当前的矩阵乘以参数给出的矩阵。可以连续多次使用post,来完成所需的整个变换。例如,要将一个图片旋转30度,然后平移到(100,100)的地方,那么可以这样做:Matrix m = new Matrix(); m.postRotate(30 ); m.postTranslate(100 , 100 ); 这样就达到了想要的效果。
pre是前乘,参数给出的矩阵乘以当前的矩阵。所以操作是在当前矩阵的最前面发生的。例如上面的例子,如果用pre的话,就要这样:Matrix m = new Matrix(); m.setTranslate(100 , 100 ); m.preRotate(30 );
旋转、缩放和倾斜都可以围绕一个中心点来进行,如果不指定,默认情况下,是围绕(0,0)点来进行。
特别注意:
Matrix的操作,总共分为translate(平移),rotate(旋转),scale(缩放)和skew(倾斜)四种,每一种变换在
Android的API里都提供了set, post和pre三种操作方式,除了translate,其他三种操作都可以指定中心点。*重点内容*
set是直接设置Matrix的值,每次set一次,整个Matrix的数组都会变掉。post是后乘,当前的矩阵乘以参数给出的矩阵。可以连续多次使用post,来完成所需的整个变换。
package net.loonggg.testmatrix;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.os.Bundle;
import android.view.Window;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView iv1, iv2;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
iv1 = (ImageView) findViewById(R.id.iv1);
iv2 = (ImageView) findViewById(R.id.iv2);
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.weibo);
Bitmap updateBitmap = Bitmap.createBitmap(bitmap1.getWidth() * 2,
bitmap1.getHeight() * 2, bitmap1.getConfig());
canvas = new Canvas(updateBitmap);
paint = new Paint();
paint.setColor(Color.BLACK);
Matrix matrix = new Matrix();
// setMirrorOne(bitmap1, matrix);
// setInvertedImage(bitmap1, matrix);
// setBaseChange(matrix);
canvas.drawBitmap(bitmap1, matrix, paint);
setImageSynthesis(matrix);
iv1.setImageBitmap(bitmap1);
iv2.setImageBitmap(updateBitmap);
}
/**
* 还有一些基本变化
*/
private void setBaseChange(Matrix matrix) {
// matrix.setRotate(60);// 这是旋转多少度
// matrix.setRotate(degrees, px, py);//这个方法是以哪个点为中心进行旋转多少度
// matrix.setSkew(kx, ky);//设置倾斜,以x轴倾斜,还是y轴
// 倾斜x和y轴,以(100,100)为中心。
// matrix.postSkew(0 .2f, 0 .2f, 100 , 100 );
// matrix.setScale(0.5f, 1);//缩放宽度变为原来的一半,高度不变
}
/**
* 设置倒影效果
*
* @param bitmap1
* @param matrix
*/
private void setInvertedImage(Bitmap bitmap1, Matrix matrix) {
matrix.setScale(1, -1);
matrix.postTranslate(0, bitmap1.getHeight());
}
/**
* 设置镜面效果方法一
*
* @param bitmap1
* @param matrix
*/
private void setMirrorOne(Bitmap bitmap1, Matrix matrix) {
matrix.setTranslate(bitmap1.getWidth(), 0);// 这个是移动
matrix.preScale(-1, 1);
}
// ---------------------------------------------------------
/**
* 解释:镜面效果方法一和二的区别:
* 不知道大家看没看出来,其实这两种方法的效果是一样的,只不过是设置步骤不一样,post是后乘,当前的矩阵乘以参数给出的矩阵
* 。可以连续多次使用post,来完成所需的整个变换。 pre是前乘,参数给出的矩阵乘以当前的矩阵。所以操作是在当前矩阵的最前面发生的。
* 可以连续多次使用post
* ,来完成所需的整个变换,但是不可以连续使用set来完成矩阵的整个变换,为什么呢?set是直接设置Matrix的值,每次set一次
* ,整个Matrix的数组都会变掉,第一次可以使用set,之后的变换必须换成post或者pre,也可以一直用post也行
*/
// ---------------------------------------------------------
/**
* 设置镜面效果方法二
*
* @param bitmap1
* @param matrix
*/
private void setMirrorTwo(Bitmap bitmap1, Matrix matrix) {
matrix.setScale(-1, 1);
matrix.postTranslate(bitmap1.getWidth(), 0);
}
/**
* 设置图片的合成
*
* @param matrix
*/
private void setImageSynthesis(Matrix matrix) {
Bitmap bitmap2 = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 设置图片合成时的各种模式
paint.setXfermode(new PorterDuffXfermode(Mode.DARKEN));
// 图片的合成很简单,就是再以bitmap2为基图往目标图片上画一次
canvas.drawBitmap(bitmap2, matrix, paint);
}
} 布局文件的代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout> 转载请注明出处:http://blog.csdn.net/loongggdroid/article/details/18706999























 3061
3061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








