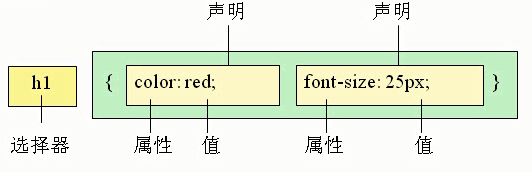
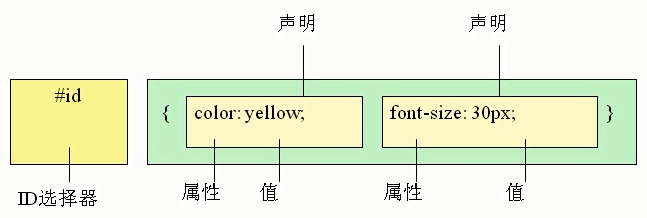
接下来,小编会从最基础的CSS.DIV网页样式与布局,开始慢慢的介绍,一点点的深入,然后结合例子,慢慢分析,希望对大家有所帮助。通常我们在学习CSS时,应该尽量的参照其她网站的编写CSS。比如百度,谷歌等,通过学习其她网站的CSS代码,可以很快的对页面设计有不一样的心动感觉,更容易上手。这个我们叫做“站在巨人的肩膀上。” 今天小编主要简单的介绍一下CSS的基本概念以及CSS的基本语法,首先我们来看一张图:
接着,小编会顺着这张图的脉络,依次减少CSS的基本知识。
初探CSS
概念:CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
使用CSS控制页面:CSS控制页面的方法有四种:分别为行内样式,内嵌式,链接式和导入样式。对于稍微庞大的网页我们都会使用链接样式,这是因为其将HTML和CSS分开编写,便于后期维护,而且明朗清晰。
基本语法
对于CSS选择器,也就是我们选择哪个html物件进行CSS样式控制,有三种:分别为标记选择器,类别选择器和ID选择器,接下来,小编对这三个选择器进行详细介绍。
标记选择器:
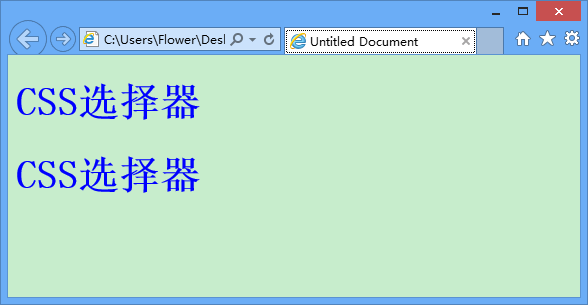
我们来看一个例子的代码及其显示效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Untitled Document</title>
<style type="text/css">
h1{
color:#0000FF;
font-size:40px;
}
</style>
</head>
<body>
<h1>CSS选择器</h1>
<h1>CSS选择器</h1>
</body>
</html>
效果如下:
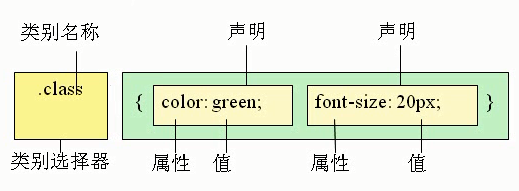
类别选择器:继续讲类别选择器:也就是我们常说的.class。
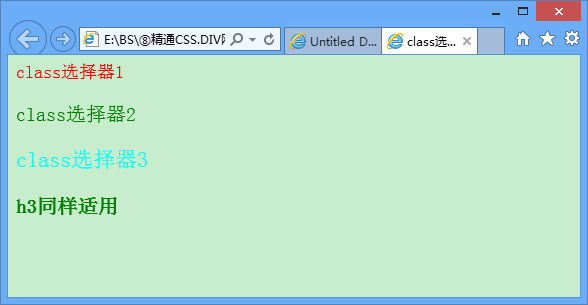
对比上面的标记选择器,我们很容易看出来,就一个h1变成了.class;别的看不出变化,那我们看看代码里边怎么应用,我们来看一个例子的代码及其显示效果:
<html>
<head>
<title>class选择器</title>
<style type="text/css">
<!--
.one{
color:red; /* 红色 */
font-size:18px; /* 文字大小 */
}
.two{
color:green; /* 绿色 */
font-size:20px; /* 文字大小 */
}
.three{
color:cyan; /* 青色 */
font-size:22px; /* 文字大小 */
}
-->
</style>
</head>
<body>
<p class="one">class选择器1</p>
<p class="two">class选择器2</p>
<p class="three">class选择器3</p>
<h3 class="two">h3同样适用</h3>
</body>
</html>
我们看的出来,这个h3跟.two是一个效果,只是字体不一样,那就是h3默认的字体与class的区别。采用class的好处是可以让用户充分的自定义并且这个class可以重复的被使用,这就是咱们的p标志和h3标志所显示的那样。
ID选择器
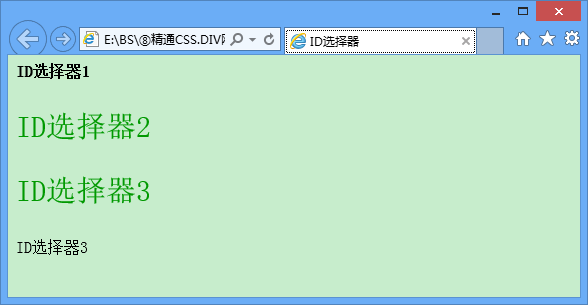
我们来看一个例子的代码及其显示效果:
<html>
<head>
<title>ID选择器</title>
<style type="text/css">
<!--
#one{
font-weight:bold; /* 粗体 */
}
#two{
font-size:30px; /* 字体大小 */
color:#009900; /* 颜色 */
}
-->
</style>
</head>
<body>
<p id="one">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="two">ID选择器3</p>
<p id="one two">ID选择器3</p>
</body>
</html>
CSS的声明
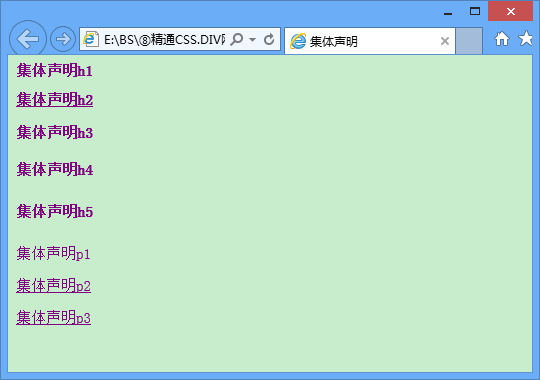
对于CSS的声明这里有三种,集体声明,全局声明和嵌套声明,看下边两个例子:
<html>
<head>
<title>集体声明</title>
<style type="text/css">
<!--
h1, h2, h3, h4, h5, p{ /* 集体声明 */
color:purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<h1>集体声明h1</h1>
<h2 class="special">集体声明h2</h2>
<h3>集体声明h3</h3>
<h4>集体声明h4</h4>
<h5>集体声明h5</h5>
<p>集体声明p1</p>
<p class="special">集体声明p2</p>
<p id="one">集体声明p3</p>
</body>
</html>
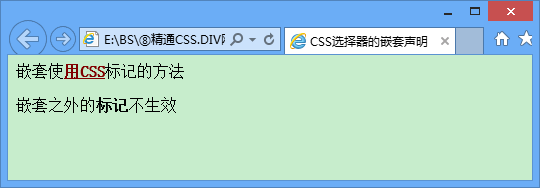
下边这个例子为嵌套声明,可以帮助我们很精确的找到我们想控制的区域:
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<style type="text/css">
<!--
p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>
嵌套之外的<b>标记</b>不生效
</body>
</html>
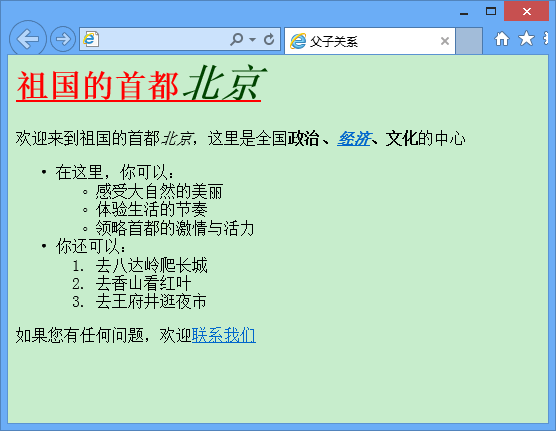
CSS的继承,详情请点击,我们来看一个例子的代码以及运行的效果:
<html>
<head>
<title>父子关系</title>
<base target="_blank">
<style>
<!--
h1{
color:red; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
h1 em{ /* 嵌套选择器 */
color:#004400; /* 颜色 */
font-size:40px; /* 字体大小 */
}
-->
</style>
</head>
<body>
<h1>祖国的首都<em>北京</em></h1>
<p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<a href="economic.html"><em>经济</em></a>、文化</strong>的中心</p>
<ul>
<li>在这里,你可以:
<ul>
<li>感受大自然的美丽</li>
<li>体验生活的节奏</li>
<li>领略首都的激情与活力</li>
</ul>
</li>
<li>你还可以:
<ol>
<li>去八达岭爬长城</li>
<li>去香山看红叶</li>
<li>去王府井逛夜市</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎<a href="contactus">联系我们</a></p>
</body>
</html>
小编寄语:该博文,小编主要介绍了CSS的一些基础知识,总的来说分为两个部分进行介绍,一个是初探CSS,一个是CSS的基本语法,初探CSS包括概念和使用CSS控制页面,CSS的基本语法包括三个方面的内容,分别是CSS的选择器,CSS声明,CSS继承。有了CSS让我们的界面瞬间活了起来,动了起来,让我们的互联网世界更加的丰富多彩,美丽无限,BS学习,未完,待续......



































 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








