WPF中自带有长条形的进度条,大部分场景都算适用,但是仍然有一部分空间小的场景不太合适,此时我们想到安卓上常用的环形进度条,美观,又不占空间。
那么WPF中的环形进度条控件在哪呢?
很遗憾,自带组件中没有,这需要我们自己绘制。
环形进度条的核心在于根据百分比绘制弧形长度,在WPF中,PathGeometry可以绘制复杂形状,其中ArcSegment专门用于画弧形。
示例工程直接下载:https://download.csdn.net/download/u010875635/10791096
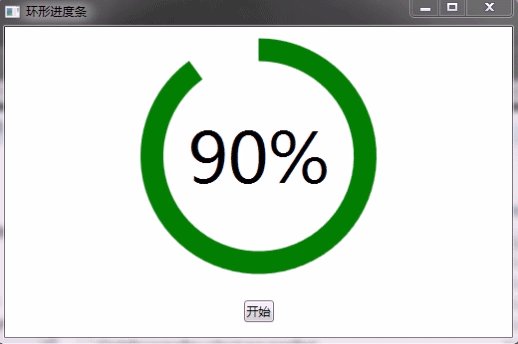
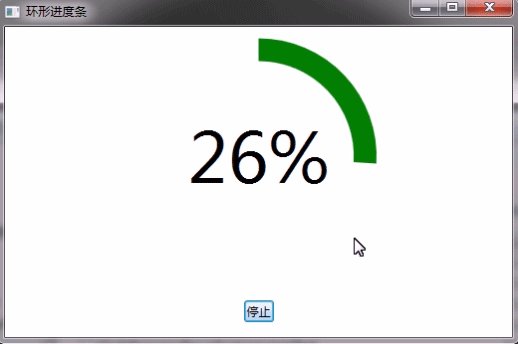
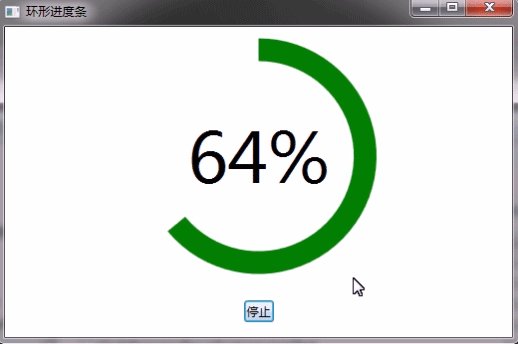
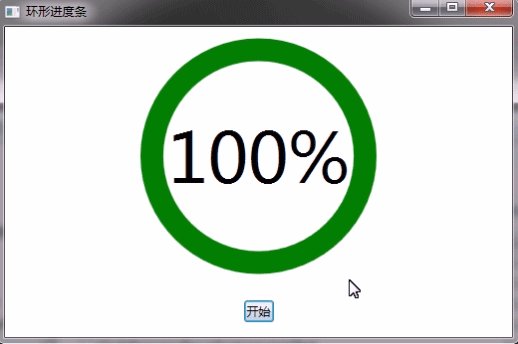
示例动画:

ArcSegment的弧形有几个重要参数,起点(一般在PathFigure中设置,ArcSegment属于PathFigure一部分)、两个半径、是否优势弧(大于180度为优势弧)、终点、旋转角度等。
我们根据角度百分比计算弧长终点,由于弧长虽然是线性增长,但对应的终点X、Y坐标并非是线性变化,我们需要区分4个象限来计算终点。
我们将弧形放置在一个方形的Grid中,半边长为R,设置弧形进度条的粗细为x,设置弧形半径为r(r要小于R-x),起始点坐标为 (leftStart, topStart)
一、第一象限终点计算

第一象限终点坐标为:X = leftStart + r*cos(α); Y = topStart + r*sin(α);
二、第二象限终点计算

第二象限终点坐标为:X = leftStart + r*cos(α); Y = topStart + r + r*sin(α);
三、第三象限终点计算

第三象限终点坐标为:X = leftStart - r*sin(α); Y = topStart + r + r*cos(α);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








