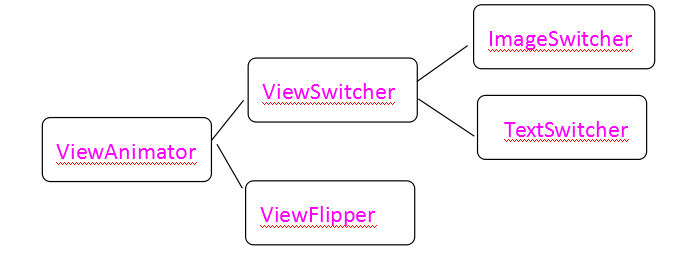
android 中页面切换可以用Viewpager也可以用ViewAnimator。我们不直接用ViewAnimator,而是使用它的两个子类ViewFlipper和ViewSwitcher,联系如下图1。ViewFlipper可以用来指定FrameLayout内多个View之间的切换效果,可以一次指定也可以每次切换的时候都指定单独的效果。该类额外提供了如下几个函数:
图1:
isFlipping:用来判断View切换是否正在进行
setFilpInterval:设置View之间切换的时间间隔
startFlipping:使用上面设置的时间间隔来开始切换所有的View,切换会循环进行
filpper.showPrevious();前一项
filpper.showNext();后一项
stopFlipping: 停止View切换 ViewSwitcher
Switcher特指在两个View之间切换。可以通过该类指定一个ViewSwitcher.ViewFactory 工程类来创建这两个View。该类也具有两个子类ImageSwitcher、TextSwitcher分别用于图片和文本切换。
ViewFlipper
ViewFlipper是继承至FrameLayout的,所以它是一个Layout里面可以放置多个View。在示例中定义一个 ViewFlipper,里面包含三个ViewGroup作为示例的三个屏幕,每个ViewGroup中包含一个按钮和一张图片,点击按钮则显示下一个屏 幕。这里用的是ViewFlipper
1.自动滚动
1.布局代码:activity_main.xml
就是在上层放一个viewFilpper,然后下层放置几个image作为焦点切换的图标
用FrameLayout 布局就是为了让底部图标显示在上层
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ViewFlipper android:id="@+id/ViewFlipper1"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</ViewFlipper>
<!-- 底部小焦点按钮 -->
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_gravity="bottom|center"
android:layout_height="wrap_content"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/da"
android:layout_gravity="center"
android:id="@+id/imageview1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/xiao"
android:layout_gravity="center"
android:id="@+id/imageview2"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/xiao"
android:layout_gravity="center"
android:id="@+id/imageview3"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/xiao"
android:layout_gravity="center"
android:id="@+id/imageview4"
/>
</LinearLayout>
</FrameLayout>2.MainActivity.java
private ViewFlipper filpper=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
filpper=(ViewFlipper) findViewById(R.id.ViewFlipper1);
filpper.addView(addImgView(R.drawable.b1));
filpper.addView(addImgView(R.drawable.b2));
filpper.addView(addImgView(R.drawable.b3));
//设置滑动的样式
filpper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_in));
filpper.setOutAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_out));
filpper.setFlipInterval(3000);//播放时长
filpper.startFlipping();
}
private View addImgView(int id) {
ImageView view=new ImageView(getApplicationContext());
view.setBackgroundResource(id);
return view;
}目前的效果是:

2.收到滑动切换页面
这里不让ViewFlipper 主动滑动,而是通过gestureListener来监听手势操作来进行左右切换。
继承OnGestureListener,在它的onFling中实现左右切换,通过调用filpper.showNext();以及filpper.showPrevious();
// 从左向右滑动
if (e1 != null && e2 != null) {
if (e1.getX() - e2.getX() > 0) {
if(i>=filpper.getChildCount()-1){
filpper.stopFlipping();
btn.setVisibility(View.VISIBLE);
}else{
i++;
//设置滑动的样式
filpper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_in));
filpper.setOutAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_out));
filpper.showNext();
setImage(i);
}
return true;
}else if(e1.getX()-e2.getX()<0){
btn.setVisibility(View.GONE);
if(i==0){
filpper.stopFlipping();
}else{
i--;
//设置滑动的样式
filpper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_right_in));
filpper.setOutAnimation(AnimationUtils.loadAnimation(this,R.anim.push_right_out));
filpper.showPrevious();
setImage(i);
}
return true;
}
}
return false;最终效果:

demo后期上传。























 82
82

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








