我们知道ViewFlipper是android4.0之后才引入进来的,其能够实现屏幕view之间的切换:
今天就简单的做一个屏幕文字实现其上下滚动:
1,首先自定义一个类去继承ViewFlipper,并实现其二个构造方法
public class MyViewFlipper extends ViewFlipper {
private int mColor;
private float mDimension;
public MyViewFlipper(Context context) {
super(context);
}
public MyViewFlipper(Context context, AttributeSet attrs) {
super(context, attrs);
//进行具体的操作(数组)
//R.styleable.myVeiwFlipper为自定义的属性资源匹配操作
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.MyViewFlipper);
//获取展示的颜色和尺寸(填写的颜色为默认的颜色及尺寸)
mColor = typedArray.getColor(R.styleable.MyViewFlipper_frontColor, Color.RED);
mDimension = typedArray.getDimension(R.styleable.MyViewFlipper_frontSize, 12);
}
//提供给外部,传递一些数据
public void setData(List<String> data){
for(int i = 0; i < data.size(); i++) {
String content = data.get(i);
//给个显示的控件
TextView tv = new TextView(getContext());
tv.setText(content);
tv.setTextColor(mColor);
tv.setTextSize(mDimension);
//添加到当前的控件中
addView(tv);
}
}
}2,将自定义控件引入在activity的布局文件中
<com.m520it.customview.MyViewFlipper
android:id="@+id/my_flip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
//gaga:frontColor --frontsize为自定义属性
//必须给其空间配置//xmlns:gaga="http:schemas.android.com/apk/res-auto"
gaga:frontColor="#d2be0c"
gaga:frontSize="25sp">3,在res/values/attrs中匹配资源文件操作
<?xml version="1.0" encoding="utf-8"?>
//与布局文件中的是一一对应的关系
<resources>
<declare-styleable name="MyViewFlipper">
<attr name="frontColor" format="color"/>
<attr name="frontSize" format="dimension"/>
</declare-styleable>
</resources>4,在activity界面中实现具体的播放效果
public class MainActivity extends Activity {
private MyViewFlipper mMyFlip;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
//设置其开始进行view的切换,会循环进行
mMyFlip.startFlipping();
}
private void initData() {
//添加数据
List<String> lists = new ArrayList<>();
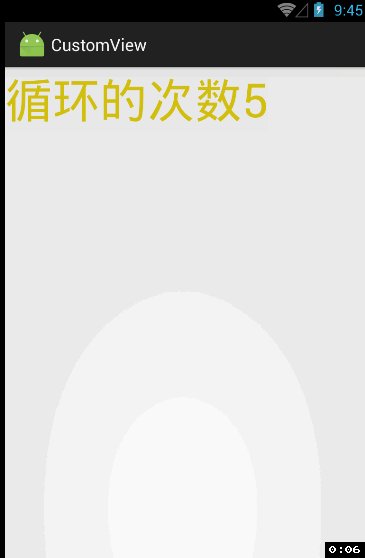
for (int i = 0; i < 10; i++) {
String content = "循环的次数" + i;
lists.add(content);
}
//把数据给控件
mMyFlip.setData(lists);
}
private void initView() {
mMyFlip = (MyViewFlipper) findViewById(R.id.my_flip);
//设置间隔时长(时长应该大于或等于进入和出去播放时间的和)
mMyFlip.setFlipInterval(1000);
//实现其动画效果
//1,用java代码写一个进入的动画(有渐变和平移效果)
AlphaAnimation alpha = new AlphaAnimation(0.0f, 1.0f);
TranslateAnimation trans = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 1.0F, Animation.RELATIVE_TO_SELF, 0.0f);
AnimationSet set = new AnimationSet(false);
set.addAnimation(alpha);
set.addAnimation(trans);
set.setDuration(500);//设置作用时长
//设置进场动画
mMyFlip.setInAnimation(set);
//用xml写一个离场动画
mMyFlip.setOutAnimation(getApplicationContext(), R.anim.flipper_out);
}
}5,另外补充:xml格式的离场动画代码重点内容**
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500">
<alpha
android:fromAlpha="0"
android:toAlpha="1"
/>
<translate
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="-100%"/>
</set>效果图为:























 82
82

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








