开篇之前我要感谢几个人 流星 羽龙 阿敏 水马 teddy 他们给了我很多帮助,谢谢你们
哈哈BOY 来逆袭了 本章将讲述如果做强联网 看到群里的很多朋友对这个很感兴趣。boy 刚好对这一块 研究过 。所以就把技术给分享出来。首先给大家说明一下BOY 以前对服务器端也是很精通的啊 哈哈 开个玩笑 虽然不能说精通,但是搭建一个小的测的还是没问题的。 本服务器采用 apache main 技术。对于JAVA 不是很懂的同学这一章可以大概的看下。
首先我们来讲述下我们的网络通讯协议
由于我采用了google protobfu 这个 来作为我的通讯协议,至于为什么采用他,个人觉得,这个扩展性好,兼容性强。而且支持多重语言。 google 官方支持了 java C++ python 三种语言 不过晚上有很多其他语言的版本。对于这个不是很熟悉的 大家可以百度一下
我把下载地址放到这里 http://code.google.com/p/protobuf/downloads/list 在这里可以下载到 最新的版本 不过 在编译到手机这一点 boy 测试过的是2.4.1 这个版本的。所以我也采用了这个版本。
首先我规定了 整个通讯协议是这样的 (用户ID+命令ID+整个协议的长度)(注意前面这个三个东西我们规定只能占用八个字节)+(跟上protobuf 协议)
看起来是不是有点麻烦,不过没办法 网络底层都是稍微有点麻烦的。或者说BOY 的技术功底不够,没办法给大家讲述的狠清楚。
废话不多说
讲述搭建步骤
步骤一 先从google的去下载protobuf
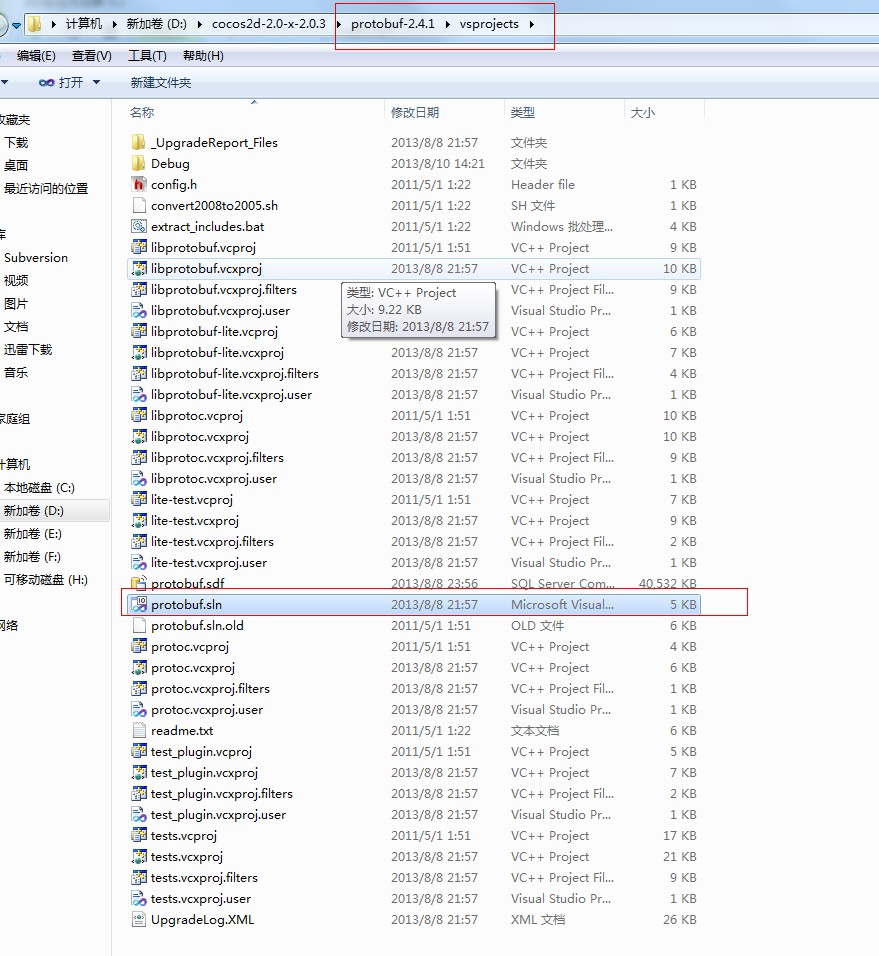
下载后用的你的VS 打开这个目录下的工程
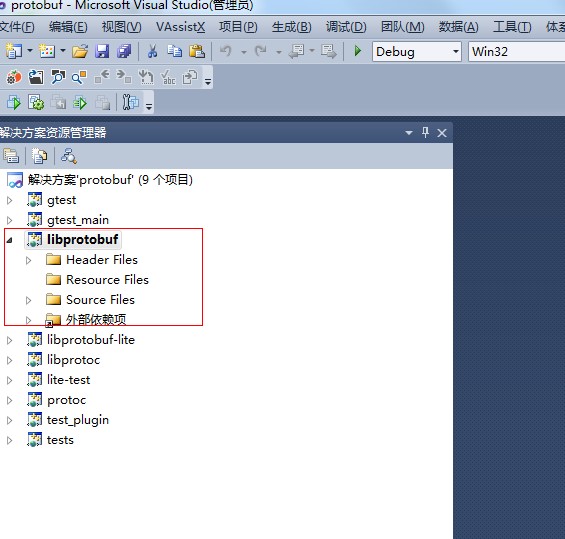
打开以后这个样子的
选中 红色区域的项目 生成以下
然后进入 你解压的位置\protobuf-2.4.1\vsprojects\Debug 找到这个文件 libprotobuf.lib 放到你可以记住的一个地方
步骤2 建立我们的cocos2d-x 项目 至于怎么建立 请看我的博客第一篇 我建立的工程名字叫 zzboysocket 建立好之后用的VS 打开他 重新生成以下
然后把你刚刚生成的 libprotobuf.lib 放到 cocos2d-x-2.1.4\projects\zzboysocket\proj.win32\Debug.win32 这个目录下面(注意这个是我的工程目录 你如果修改名字了请放到 自己的项目目录下面)
然后在复制 protobuf-2.4.1\src 下面的google 整个目录 粘贴到 cocos2d-x-2.1.4\projects\zzboysocket\Classes 目录下面
步骤三
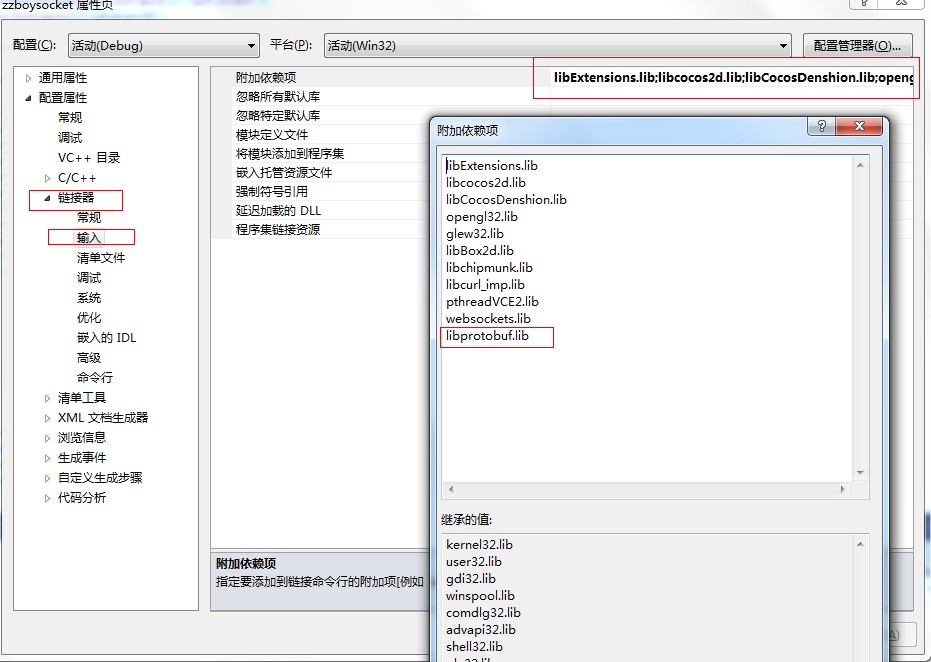
打开我们刚刚建成的 zzboysocket 这个项目 右键-->属性
把红色区域的 libprotobuf.lib 写到里面 然后点击确定
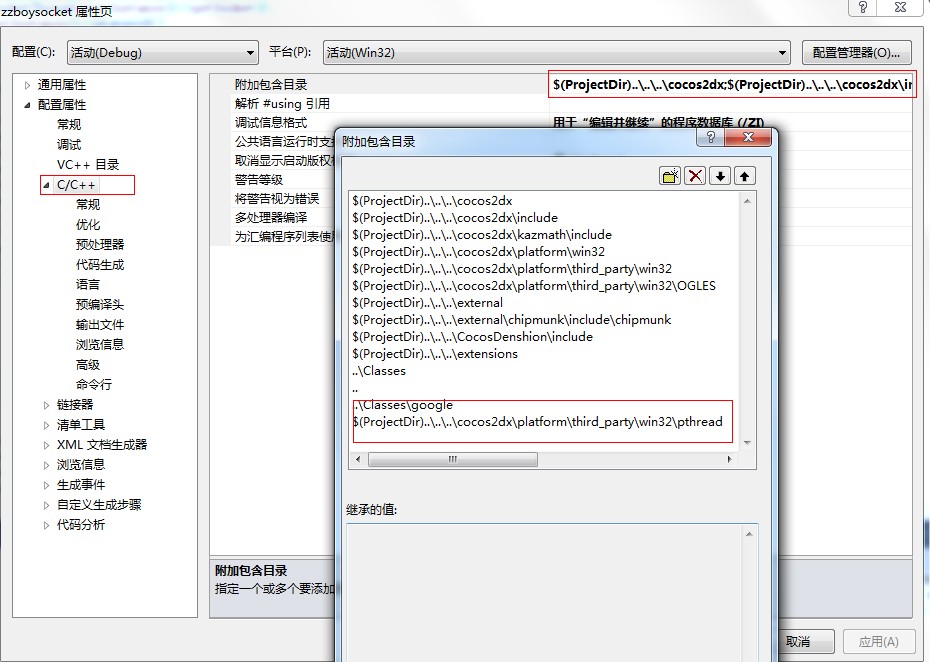
步骤三 这个项目 右键-->属性
看到红色区域了吗 第一个添加多线程的头文件 第二个是添加 刚刚让你们复制的google protobuf 的 头文件 支持。
当我们走到这里的时候 我们客户端的环境已经搭建好。当然你如果没采用我的这种协议。就不需要 按照上面的步骤,不过要注意的是 必须添加多线程的支持 这个是必须的。因为下面的章节中我将会用到这些东西。
至于关于 服务器端环境的搭建我就不给大家讲了。 对于懂java 的同学下载过来既可以用了 不过首先保证你的eclipse 支持mavn 我的项目搭建是用mavn 搭建的。
下一章我将会着重讲解 客户端如何和服务器端通信。


























 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








