Hipaper
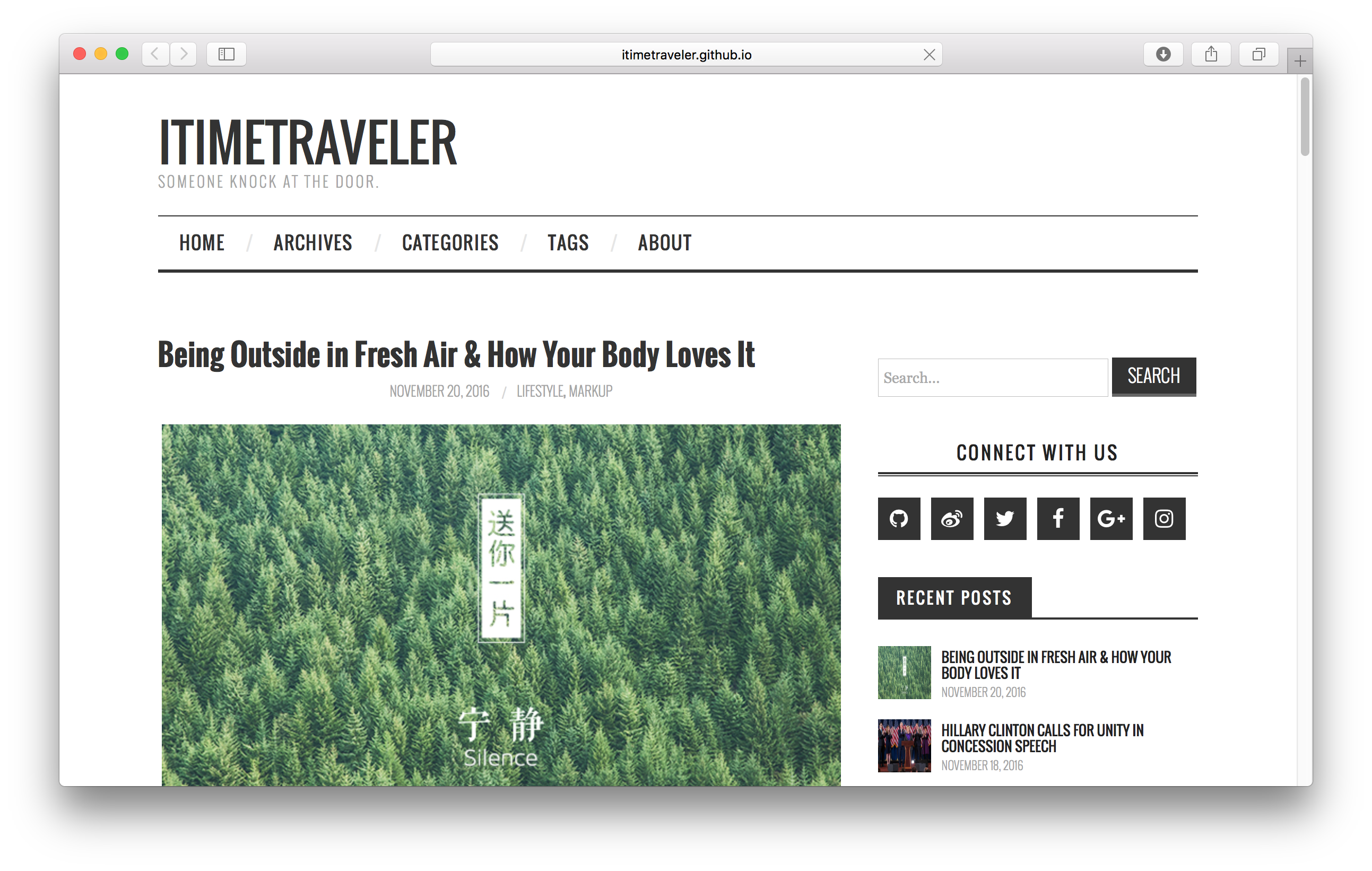
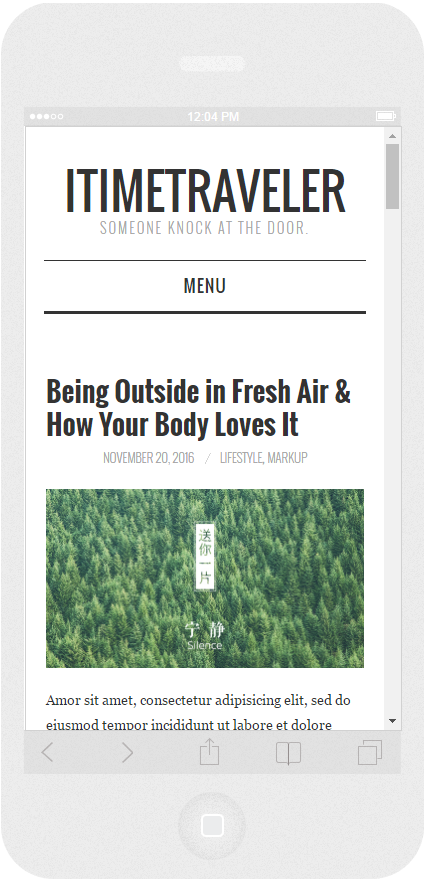
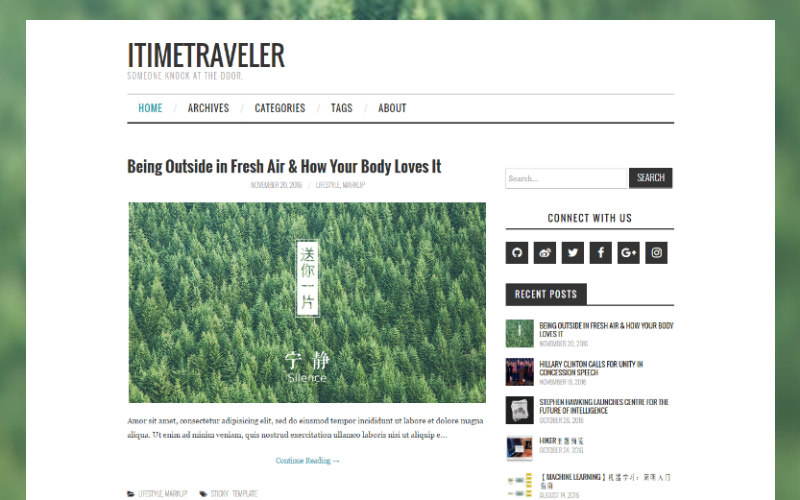
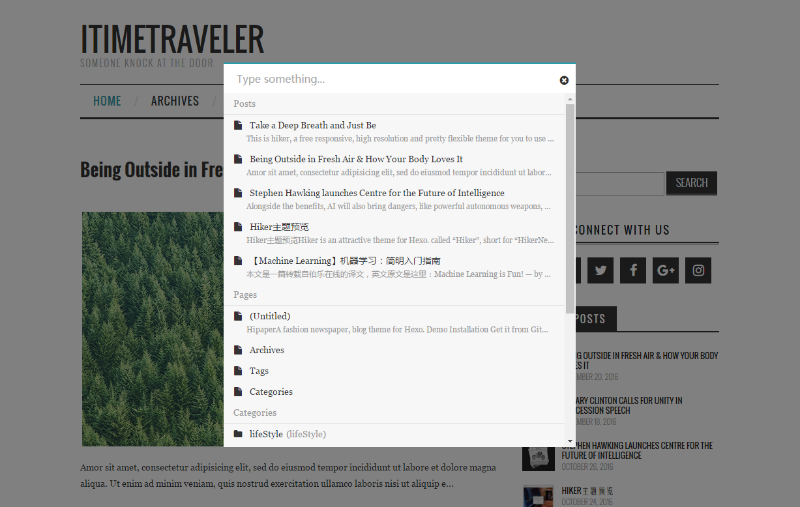
A fashional newspaper, blog theme for Hexo. ☞ 点击预览



安装步骤
从Github上获取源码
$ git clone https://github.com/iTimeTraveler/hexo-theme-hipaper.git themes/hipaper启用主题
把Hexo主目录下
_config.yml文件中的theme字段改为hipaper,如下:# Extensions ## Plugins: http://hexo.io/plugins/ ## Themes: http://hexo.io/themes/ theme: hipaper更新到最新
$ cd themes/hipaper $ git pull
特性
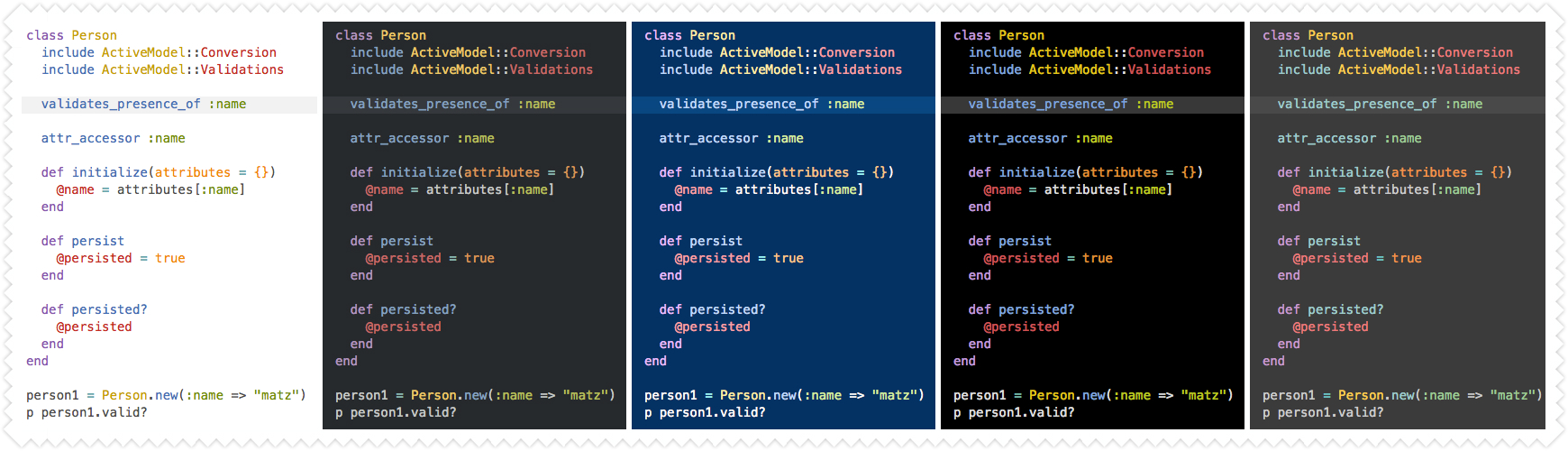
代码高亮
Hipaper 使用 Tomorrow Theme 作为代码主题. 共有以下六种选项: default, normal, night, night blue, night bright, night eighties

默认高亮配色如上图, 另外的五种配色如下.

您可以在本主题的 hipaper/_config.yml 文件中更改 highlight_theme 字段.
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: default侧边栏
主题_config.yml文件中的 sidebar 字段可以设置为 left或right,用来控制侧边栏显示在页面左侧还是右侧。
Hipaper 拥有以下7种侧边栏组件:
- search (搜索框)
- social (社交网站链接)
- recent_posts (最新文章)
- category (分类)
- tag (标签)
- tagcloud (标签云)
- archive (归档栏)
以上组件在主题中均已默认启用.您可以在 widget 字段中设置显示哪些以及顺序。
站内搜索
Hipaper 使用 Insight Search 来帮助大家使用站内搜索.

# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, false!!注意: 使用搜索工具之前您必须使用
hexo-generator-json-content来安装,在Hexo根目录下执行命令如下:
$ npm install -S hexo-generator-json-contentFancybox
Hipaper 使用 Fancybox 来提供文章图片预览.

{% fancybox img_url [img_thumbnail] [img_caption] %}评论功能
Hipaper 已完全支持原生的多说、 Disqus评论功能. 您可以在 hipaper/_config.yml 文件中更改以下字段:
# comment ShortName, you can choose only ONE to display.
duoshuo_shortname: iTimeTraveler
disqus_shortname:支持的浏览器

贡献
本主题源于Wordpress作者 ATHEMES, 原生主题点击查看 FASHIONISTA for Wordpress.
License
Hipaper is under the MIT license. See the LICENSE file for details.






















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








