前言
默认取消是显示cancel,确定是显示done。实际需求中可能是显示取消和确定。官网api在移动端的控件上又没有提供相关的修改API。本次采用的方式是直接修改源码。
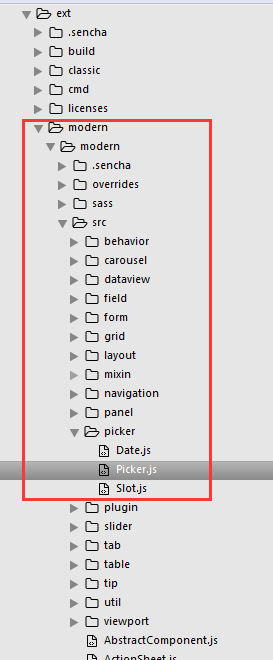
Ext.field.DatePicker 继承自 Ext.picker.Picker。
步骤
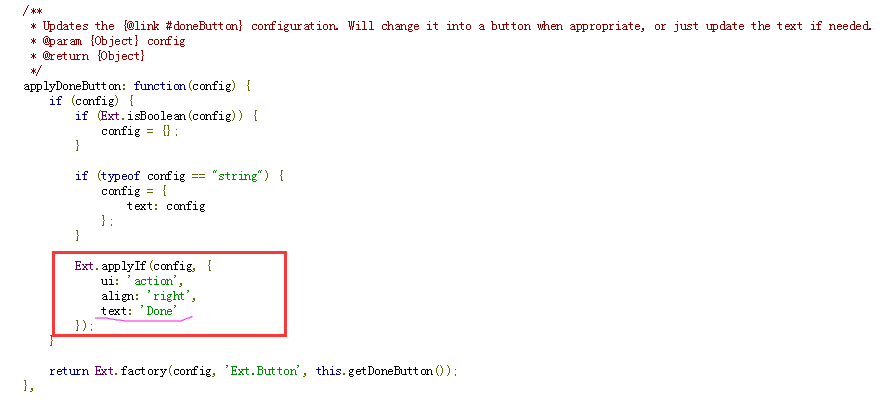
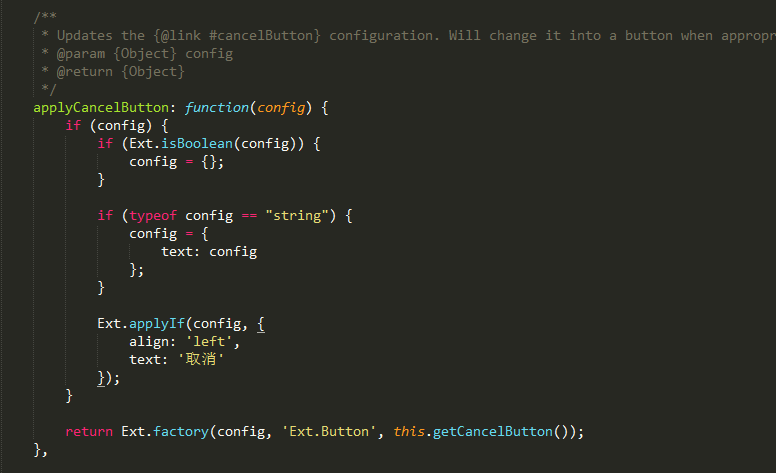
下面是Picker的源码:此处是显示button的文本为Done。

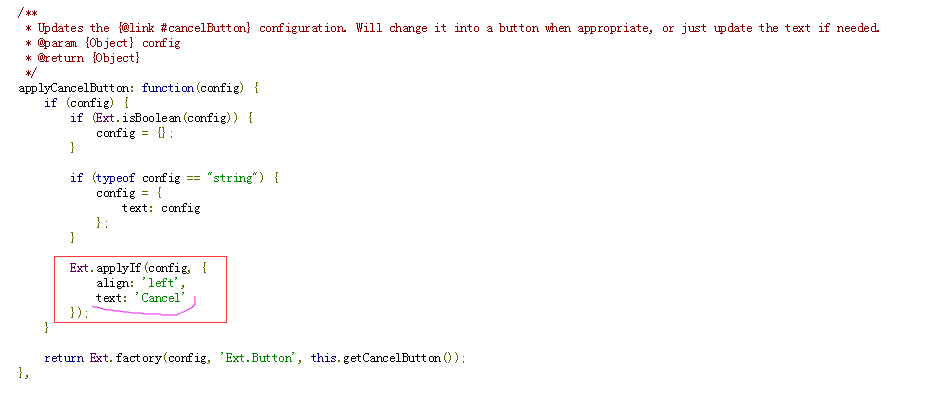
取消按钮默认为cancel。

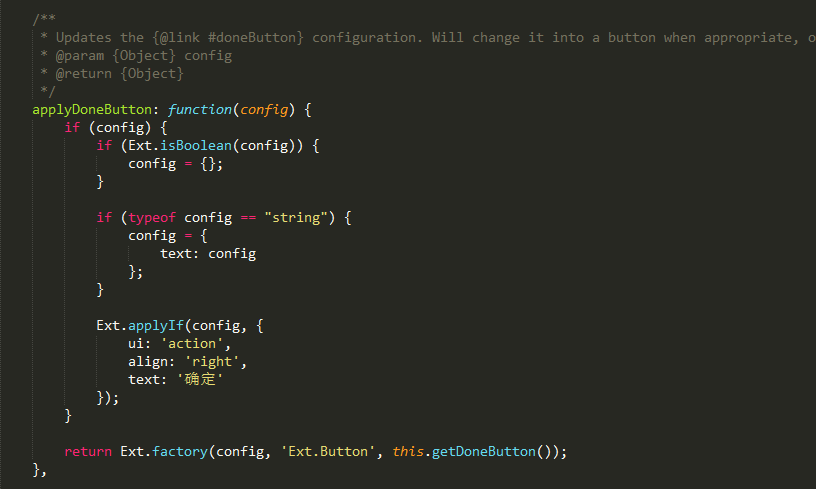
找到相对于的位置,修改相应的源码:

Done修改为确定

cancel修改为取消
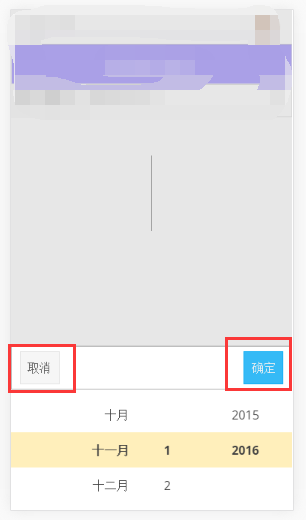
效果
重新刷新加载查看效果:
结果显示修改成功!
如果有更好的方法,求指教!
























 835
835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








