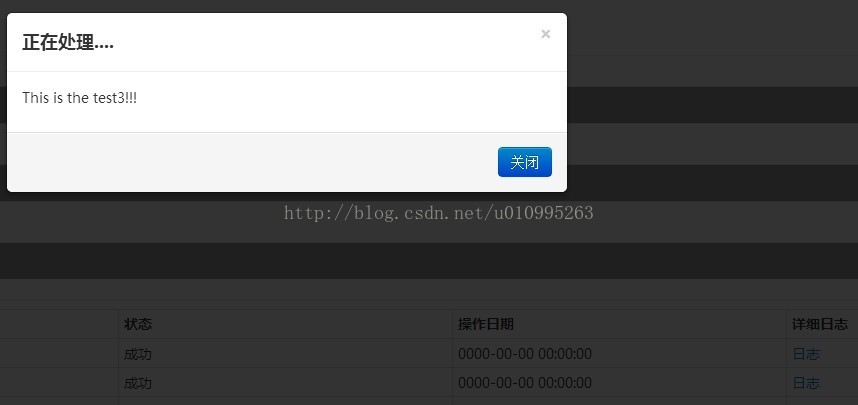
最近在web开发过程中需要做一个弹出框,通过看导师的代码和上网查阅了相关资料,最后完成了这个弹出框。
具体实现功能为,当我点击日志按钮时,会出现一个弹出框,显示该日志的内容,如果点击弹出框的关闭或者右上方的退出按钮,该弹出框就会退出。
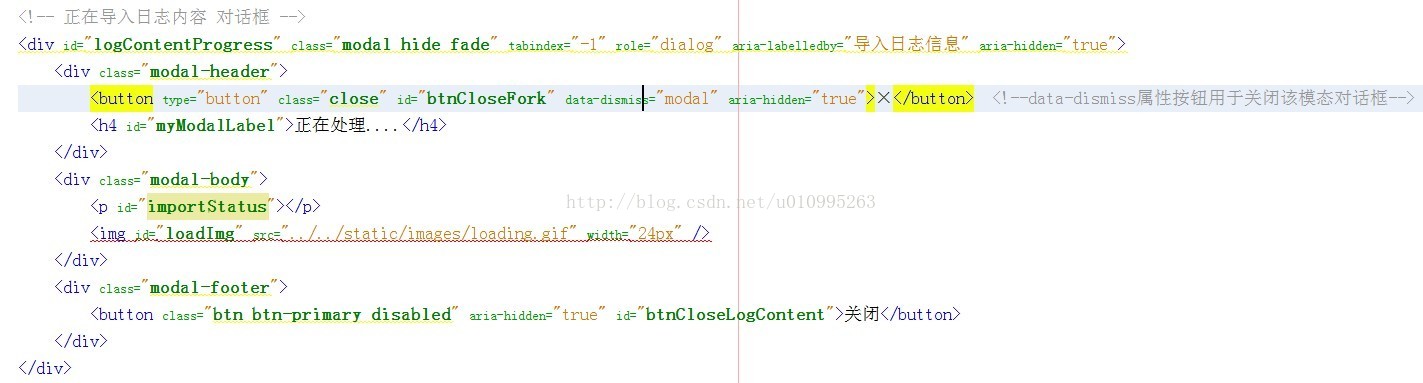
html代码,这是标准格式:
js代码:这是实现的核心部分:
var SAVE_DATA = { //JSON格式的数组
'logpath' : '',
'actId' : 0,
'logContentResult' : -1
};
function getAjaxLogFunc(iId){
// 关闭按钮无法关闭modal
$('#btnCloseLogContent').unbind( 'click' ); //移除click事件处理程序
$('#btnCloseLogContent').attr( 'class', 'btn btn-primary disabled' );
// show upload progress dialog
$('#logContentProgress').modal({
backdrop: 'static',
keyboard: false
});
$("#loadImg").show(); //显示图片
$("#importStatus").html(""); //获取第一个元素的html内容
$.getJSON(
'index.php',
{ 'action':'get_actlog_content', 'logiId': iId},
function(result){
if( SAVE_DATA.logContentResult == -1 ){
$("#importStatus").html(result.sMsg);
}else{
$("#importStatus").html(result.sMsg);
$("#loadImg").hide(); //隐藏图片
$('#btnCloseLogContent').attr( 'class', 'btn btn-primary' );
$('#btnCloseLogContent').click( function(){
$('#logContentProgress').modal('hide');
});
$('#btnCloseFork').click( function(){
$('#logContentProgress').modal('hide');
});
}
});
}



























 1074
1074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








