select元素可创建单选或者多选菜单,当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在<select>表单数据提交给服务器时包括name 属性。
select元素是一种表单控件,可用于在表单中接受用户输入。可选的属性、值、描述
disabled disabled 规定禁用该下拉列表
multiple multiple 规定可选择多个选项
name name 规定下拉列表的名称
在我的开发过程中遇到的问题是:当我进行表单提交之后,数据库里更新了,但是页面显示还是为空,后来发现时没有绑定该值。可以用两种方法实现。
第一种:
select标签selected选中状态动态设置,selected预先选中一个选项
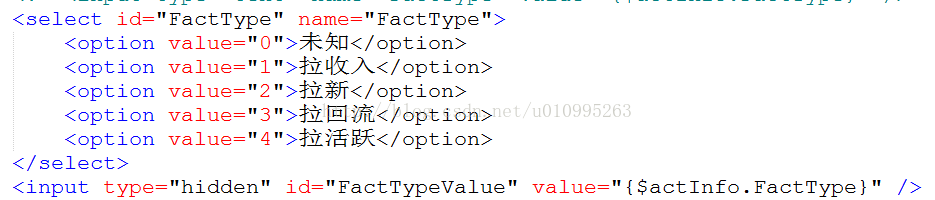
html代码:
<dt>Sniper任务类型</dt>
<dd>
<select id="FactType" name="FactType" >
<option {if $actInfo.FactType == "0"}selected=selected{/if} value="0">请选择</option>
<option {if $actInfo.FactType == "1"}selected=selected{/if} value="1">拉收入</option>
<option {if $actInfo.FactType == "2"}selected=selected{/if} value="2">拉新</option>
<option {if $actInfo.FactType == "3"}selected=selected{/if} value="3">拉回流</option>
<option {if $actInfo.FactType == "4"}selected=selected{/if} value="4">拉活跃</option>
<select>
</dd>
第二种方法:在javascript中用函数绑定。
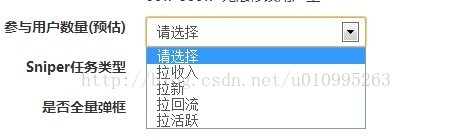
最后的实现效果如下图:
这两种方法都很重要,在前端开发过程中都是必须掌握的。路漫漫其修远兮。。。。




























 4682
4682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








