https://segmentfault.com/a/1190000009081837
1.<meta charset="utf-8">
<head></head> 里的 <meta charset="utf-8"> 一定要放在第一行 ,如果放在了<title>下面可能会有问题。
2.标签大集合

3.HTML5语义化标签

4.页面内锚点
<a href="#jump">我跳!</a>
...
<div id="jump">跳到这里来!</div>可用于“回到顶部”功能。
5.<img>标签一般要求写上alt属性
6.HTML5中可以用<video>标签插入视频,用<audio>标签插入音频
7.总记不住row表示行,column表示列。表格中tr表示行(table row),th和td(table data cell)表示列。
8.语义化的好处
(1)SEO(Search Engine Optimization)搜索引擎优化
(2)提高可访问性,使盲人使用屏幕阅读器更好的访问。
(3)提高代码可读性,便于多人修改维护,提高开发效率。
9.实体字符
>
<
... 
10.css引入
<link rel="stylesheet" href="common.css">11.属性选择器
<input class="section-left" type="text" disabled value="张三">
<p class="section-right">right</p>
<div class="nav">nav</div>
//css
[disabled] { ... }
input[type="text"] { ... }
//属性值不加双引号也可以哎 [type=text] { ... }
//关于是否需要使用引号:当属性值包含空格或者有特殊符号时,必须要使用引号
[class^="section"] { ... }
//这样可以选中以class属性以"section"开头的元素,即上面的input 和 p
伪类选择器: 一个冒号
12.a标签上的伪类选择器顺序从上到下不能变:link visited hover active

13.li:nth-child(even) { ... } 或 li:nth-child(2n) { ... } 选中偶数项li元素
14.:not(p) 不包含p元素。
:not(.class-a) 不包含class值有class-a的元素。
伪元素选择器:: CSS3变为两个冒号
15.::first-letter { ... } 第一个字母或汉字
16.::first-line { ... } 第一行
17.::before 和 ::after
p::before{ content: "before"; }//在元素前添加内容
p::after{ content: "after"; }//在元素后添加内容 18.::selection{ ... } 应用于被用户选中的内容的样式
19.兄弟选择器 h1+p { ... } 选中h1后面同级的紧邻着的一个p元素
20.多个兄弟选择器 h1~p { ... } 选中h1后面同级的所有p元素,不需要紧邻着
21.继承属性:color , font , text-align , list-style
22.非继承属性:background , border , position
如何从文档中知道当前属性是否可以继承?文档中Inherited为yes即为可以继承。
23.选择器优先级

https://jsfiddle.net/DarcyAn/... 奇怪,这个咋是伪元素选择器优先级比伪类的高呢?
注意伪类与类优先级相同,伪元素与标签优先级相同。
24.优先级最高: p { color: red !important; }
CSS文本
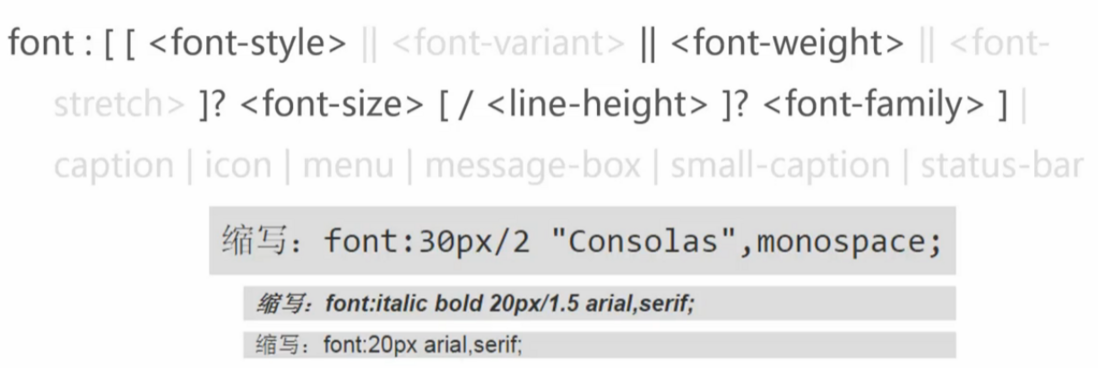
25.font属性至少要设置font-size 和 font-family.
26.text-indent属性原本用于设置首行缩进,一般设置为2em,也可设置负值然后配合overflow: hidden;来达到隐藏文本的效果。
27.white-space:
pre 完完整整保留了tab和空格,超出时也不会换行。
pre-wrap 保留了tab和空格。当超出时会自动换行。
28.word-wrap: break-word; 长单词超出时自动换行。
29.text-shadow: 1px 2px pink; 文字阴影:x轴偏移 y轴偏移 [阴影模糊半径]? [颜色]?。
30.text-overflow: clip | ellipsis;
一定要配合 overflow: hidden; white-space: nowrap; 同时服用。
CSS盒模型
盒模型概念、width、height、padding、margin(水平居中)、border、border-radius、overflow、box-sizing、box-shadow、outline
31.margin合并
(1)相邻元素的margin会合并
(2)父元素与子元素的margin会合并。(前提是父子元素之间没有padding、border和其他元素)
MDN外边距合并
32.border-radius: 50%;是一个圆
圆角的水平半径是宽度的50%,垂直半径是高度的50%,所以是一个圆。
33.box-shadow: 4px 4px 3px 3px red可以只设置前两个值.

还可以设置 inset 内阴影,以及多阴影(用逗号隔开即可)。
CSS背景
34.background-attachment: scroll | local ; 设置当内容滚动时,背景图片的状态。
scroll: 背景图不动。
local: 背景图随与内容一起滚动。
35.background-position: 20% 50%; 设置为百分比的值要特别注意。
上述语句意思是:x轴上图片的20%在容器的20%的位置,y轴上图片的50%在容器的50%的位置,看图:

如果这样设置:background-position: 50% 50%;, 就居中了。也等于background-position: center center;
可以设置负值,这在sprite雪碧图中经常用到。
36.线性渐变 linear-gradient() 可以用来画出渐变背景。
background: linear-gradient(to bottom, white,black);向下渐变
37.background缩写: position与 size 之间要加 / 不然会冲突。

CSS布局
布局简介、display(水平居中、居中导航)、position(轮播头图、固定顶栏、遮罩、三行自适应布局)、float(两列布局)、flex(三行两列自适应)
38.position定位,如果同时设置top和bottom,那么元素会被撑开变大。
39.z-index 存在一个栈的概念。
红色元素的父元素z-index 为 9 ,蓝色元素的z-index为1,所以虽然蓝色元素z-index为100大于红色的1,但是因为红色的参照物的z-index高,所以红色还是在蓝色上面。相当于两副扑克牌上下叠加,下面那一副扑克牌不管内部怎样调整,都无法跑到上面那副扑克牌上面。

40.position: relative; 参照物为元素本身,最常用的使用场景为绝对定位元素的参照物(=゚ω゚)ノ
41.position: absolute; 默认宽度是内容宽度,脱离文档流。
42.position: fixed; 常用场景:遮罩mask。
43.clear属性清除浮动通用方案:.clearfix:after{ ... } 实际上是添加了一个看不见的点号。
主要代码:
.clearfix: after {
content: ".";
display: block;
clear: both;
//到这为止的前三条是用于清除浮动:设置了clear:both的块级元素可以清除浮动
height: 0;
overflow: hidden;
visibility: hidden;
//后面三条是为了让点号不可见
} 将clearfix这个class添加到浮动元素的父元素上,就清除了因为子元素浮动缩成一条的父元素的影响,完整代码见:
jsfiddle栗子
44.flex布局 实现三行自适应+两列自适应
东西略多,放到这里了:
https://segmentfault.com/a/11...
CSS变形 transform:
45.transform: translate(20%,20%); 移动。这里的20%参照物是本元素的宽和高
46.transform: skew(30deg); 倾斜。
y轴负方向 向 x轴正方向倾斜, x轴正方向 向 y轴负方向倾斜。
(segmentfault抽风,一张相当直观的图一直放不进来。 ,,Ծ‸Ծ,, )
47.transform: translate(100px) rotate(45deg); 先移动,再旋转。
与 先旋转,再移动:transform: rotate(45deg) translate(100px); 效果是不一样的。
因为旋转后,x轴与y轴方向已经发生了变化。
CSS动画: 过渡效果transition + 动画animation
48.transition语法:
transition: <single-transition> [,<single-transition>]; //可包含多个动画
//每个动画的变化
<single-transition>: <transition-property> <transition-duration> <transition-timing-function> <transition-delay> eg1:transition: color 2s ease 3s, left 2s;
eg2:transition: 2s; 等价于 transition: all 2s ease 0;
49.animation 与 transition区别:
(1)transition需要hover或click或js去触发,而animation是自动运行的。
(2)animation可以做多帧动画。
50.animation语法:
animation: <single-animation>[,<single-animation>]
//每个动画包含:
<single-animation>: <animation-name> <duration> <timing-function> <delay> <iteration-count> <direction> <fill-mode> <play-state>;
@-webkit-keyframes abc {
0%{ left:0; top: 0;}
50%{ left: 250px; top: 100px; }
100%{ left: 500px; top: 0; }
}
// 0% 等价于 from , 100% 等价于 to
@-webkit-keyframes flash { //闪动效果
0%, 50%, 100% { opacity: 1; }
25%, 75% { opacity: 0.1; }
} eg1: animation: abc 2s ease 0s infinite reverse both running;
eg1: animation: abc 2s, abcd 2s both;























 932
932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








