本篇博客主要介绍如何使用BitmapRegionDecoder来加载大型图片,这样的好处就是不需要对图片进行压缩,不会降低图片显示的效果,缺点也很明显,就是不能一次完全显示出来,一次只能显示一幅图片的部分。
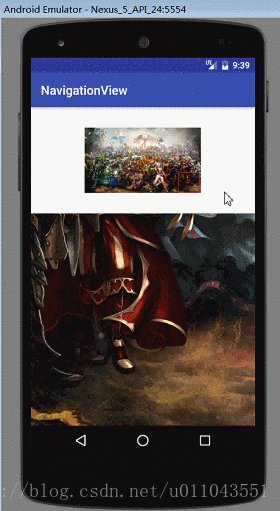
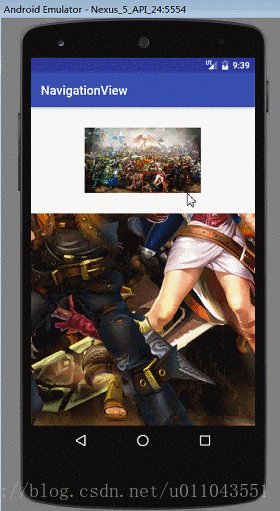
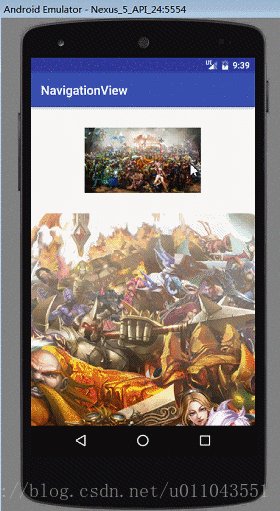
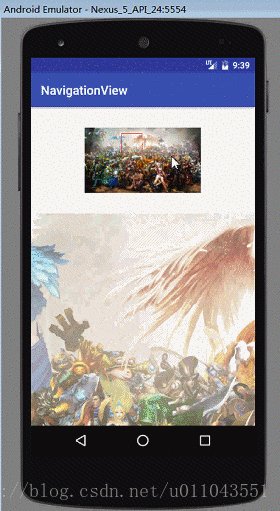
先看一下动态效果图吧:
主布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.navigationview.CustomNavigationView
android:id="@+id/cnv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.example.navigationview.DecoderView
android:id="@+id/dv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@id/cnv"
android:layout_weight="2" />
</LinearLayout>
导航栏对应的View:
package com.example.navigationview;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.Rect;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by zhuyuqiang on 2017/3/15.
*/
public class CustomNavigationView extends View {
private Context mContext;
private int mViewWidth, mViewHeight;
private int mSourceWidth, mSourceHeight;
private int BOUNDS_COLOR = Color.RED;
private int VIEW_DEFAULT_WIDTH = 400;
private int VIEW_DEFAULT_HEIGHT = 400;
private int sample = 1;
private Bitmap mNavigationMap;
private Paint mBitmapPaint, mBoundsPaint;
private int mSourceId;
private int mImageWidth, mImageHeight;
private float density = 1f;
private Point mViewPortPosition = new Point();
private Rect mBoundRect = new Rect();
private Rect mViewPortRect = null;
private int mBoundWidth, mBoundHeight;
private onBoundsChangedListener mListener;
public interface onBoundsChangedListener {
void deliveryViewAndBoundsRect(int width, int height, Rect mBoundsRect);
}
public CustomNavigationView(Context context) {
this(context, null);
}
public CustomNavigationView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomNavigationView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}
public CustomNavigationView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
Log.i("zyq", "CustomNavigationView:construction");
initBitmapPaint();
mContext = context;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i("zyq", "CustomNavigationView:onMeasure");
setMeasuredDimension(getCustomMeasureWidth(widthMeasureSpec), getCustomMeasureHeight(heightMeasureSpec));
initNavigationMap();
calculateBoundRect(mViewPortRect);
}
@Override
















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2564
2564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








